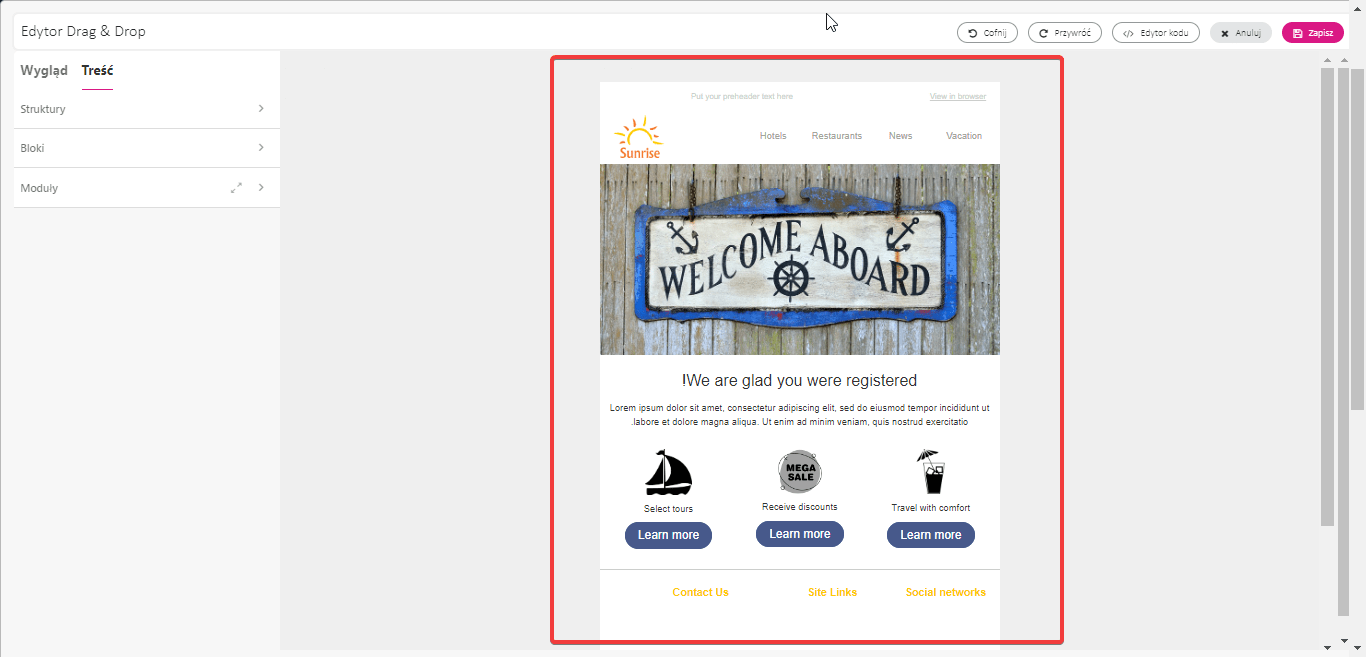
Jak działa edytor v2?
Edytor Drag&Drop składa się z trzech części:
-
Panel ustawień
-
Przestrzeń robocza
-
Górny pasek narzędzi

Panel ustawień
Panel ustawień znajduje się po lewej stronie obszaru roboczego. Zawiera wszystkie elementy służące do tworzenia szablonów wiadomości e-mail oraz indywidualne ustawienia dla tych elementów.
Panel Ustawienia podzielony jest na:
-
Menu wyglądu
-
Menu zawartości
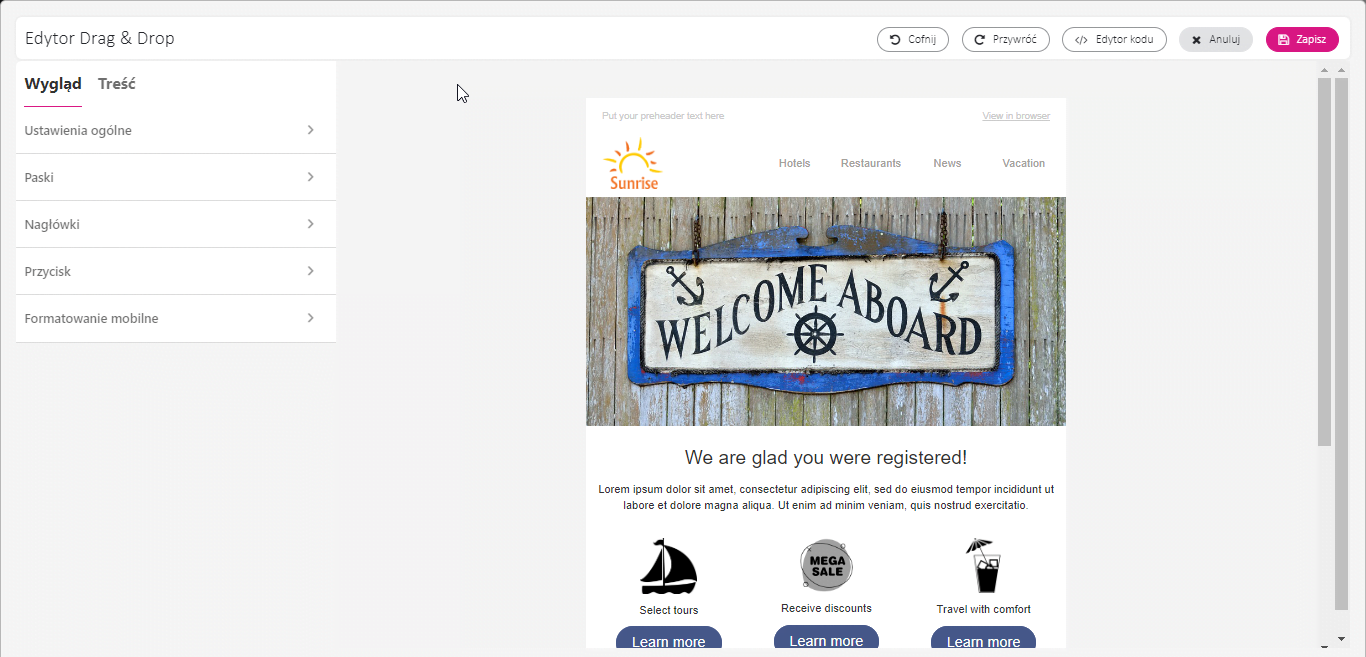
Menu wyglądu
Menu Wygląd zawiera podstawowe ustawienia dotyczące całego e-maila. Gdy ustawisz je dla określonego elementu, takiego jak pasek, nagłówek lub przycisk, będą one obowiązywać przez cały e-mail, niezależnie od tego, ile razy go użyjesz.
Menu Wygląd zapewnia dostęp do:
-
Ustawienia główne,
-
Paski,
-
Nagłówki,
-
Przyciski,
-
Formatowanie mobilne.

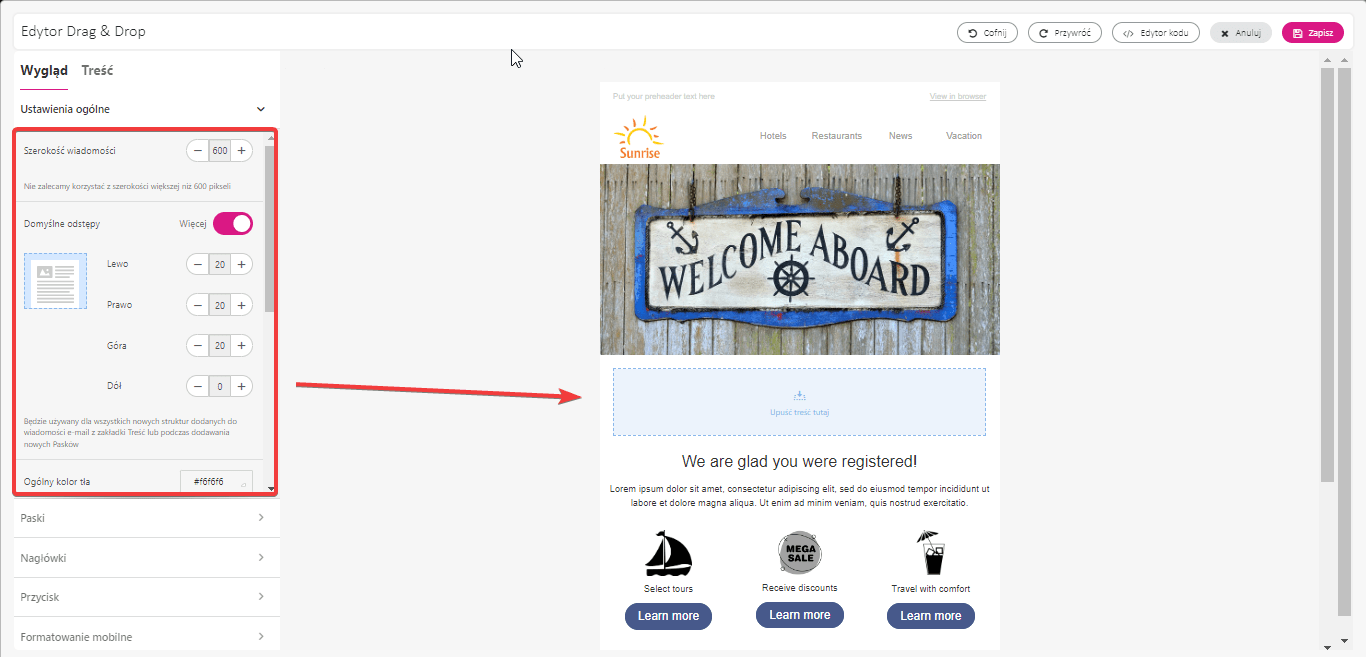
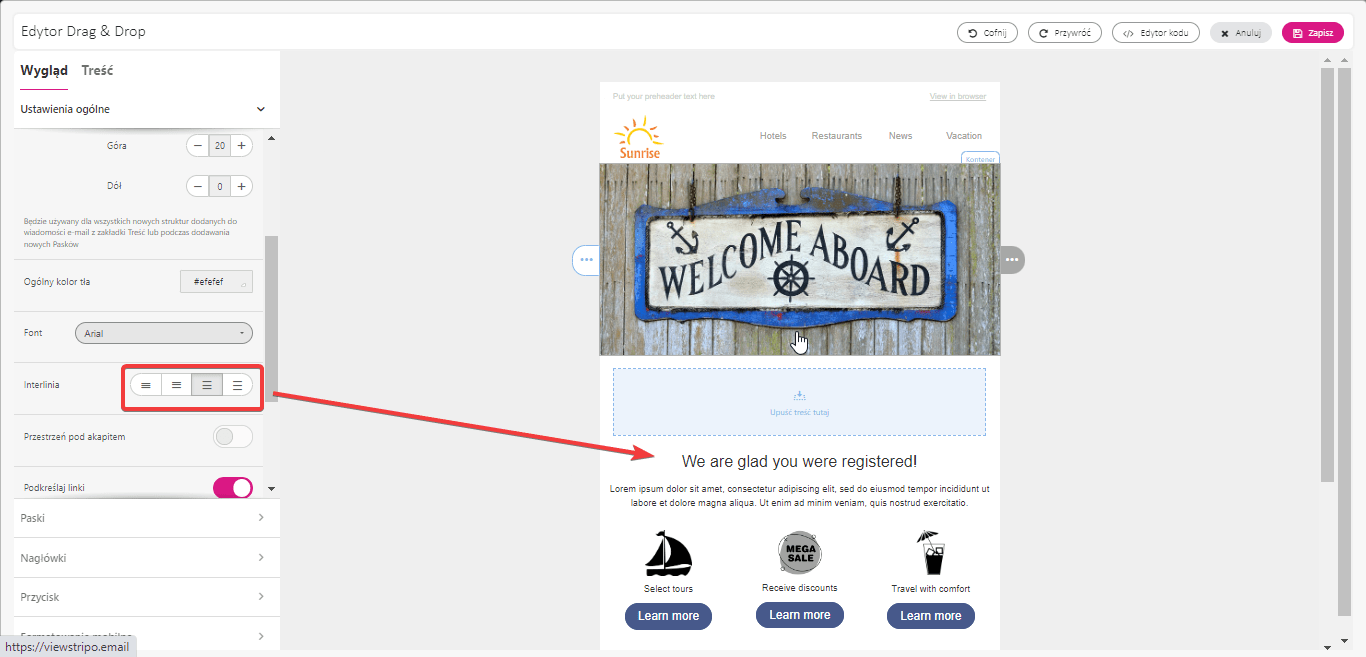
Ustawienia główne
Tutaj zdecydujesz o stylu całego e-maila. Najważniejsze kontrole to:
- Szerokość wiadomości — zalecamy utrzymanie jej na standardowych 600 pikselach dla stacjonarnych klientów poczty e-mail.

- Domyślne dopełnienie – stałe dopełnienia dla struktur używanych w szablonie wiadomości e-mail. Możesz ustawić dopełnienie dla każdej strony osobno lub je usunąć.

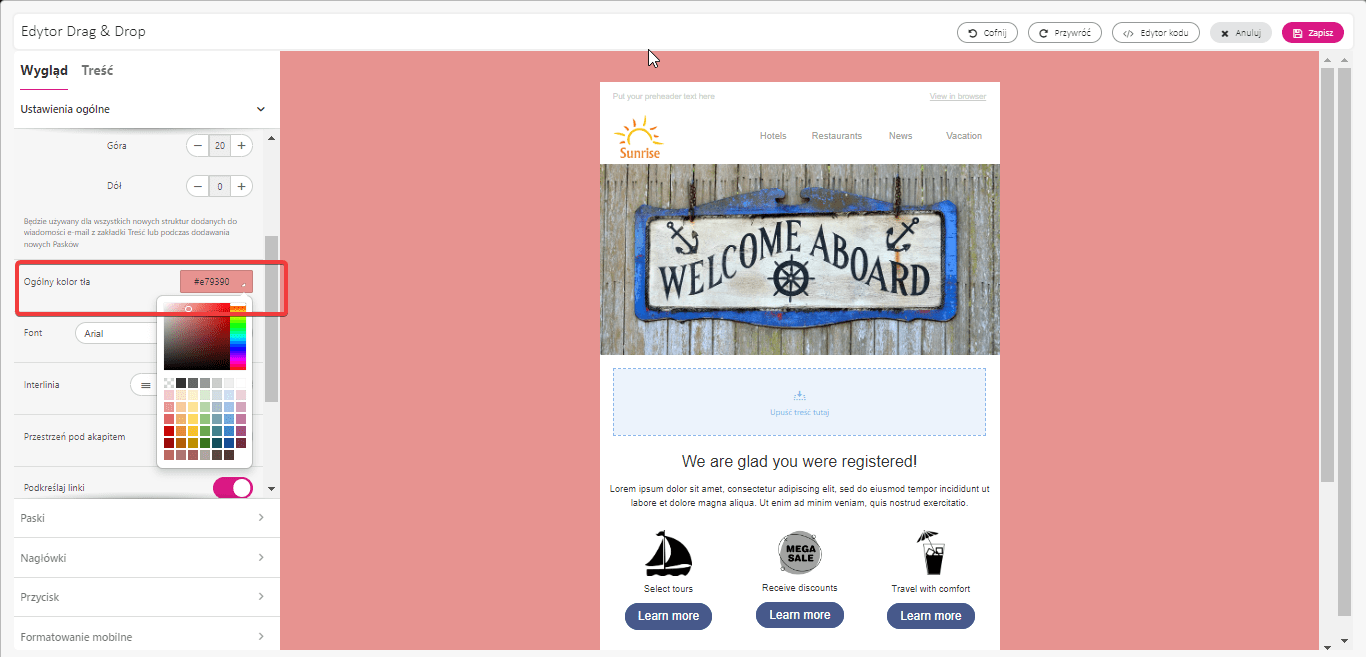
- Kolor i obraz tła — dotyczy całego obszaru za wiadomością e-mail i będzie widoczny tylko w stacjonarnych klientach poczty e-mail, a nie na urządzeniach mobilnych.

- Czcionka — to ustawienie dotyczy wszystkich bloków tekstu z wyjątkiem nagłówków.

- Odstępy między wierszami – odległość między wierszami tekstu.

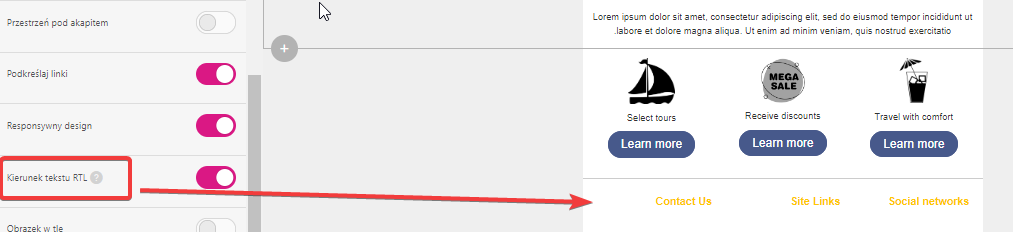
- Kierunek tekstu RTL – umożliwia ustawienie kierunku tekstu od prawej do lewej .

-
Responsywny projekt – domyślnie zawsze włączony. Jeśli ją wyłączysz, Twoje wiadomości e-mail na urządzeniach mobilnych będą wyglądać tak, jak w stacjonarnym kliencie poczty.
Paski
Pasek to obszar wiadomości e-mail, który zawiera struktury z kontenerami i blokami treści. Pasek porządkuje treść e-maila w grupy ze zdefiniowanymi rolami i ogólnymi ustawieniami, takimi jak nagłówek, stopka, treść. Paski znajdują się na szczycie hierarchii elementów szablonu wiadomości e-mail w tym edytorze typu „przeciągnij i upuść”.
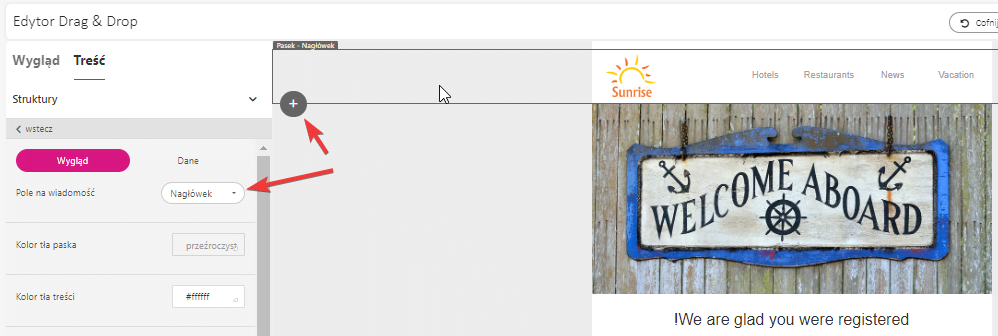
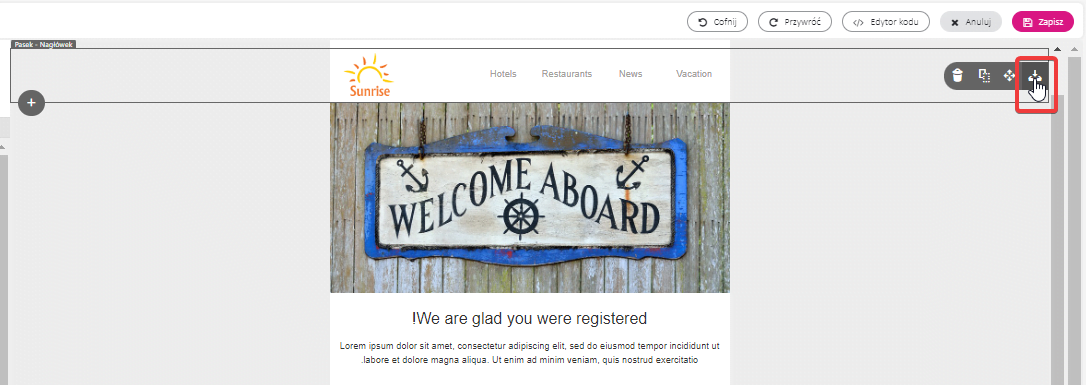
Aby dodać paski, kliknij ikonę + w lewym dolnym rogu paska w obszarze roboczym. Po lewej stronie otworzy się menu edycji, w którym możesz wybrać typ paska: nagłówek, stopka, treść, obszar informacyjny.

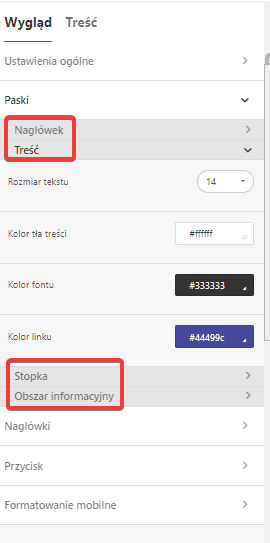
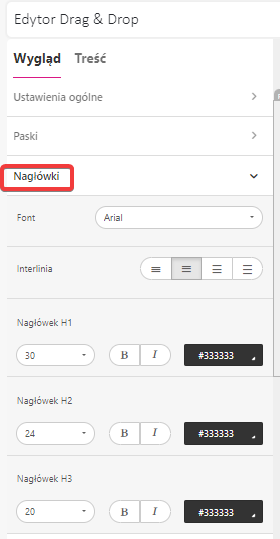
Aby zdefiniować ogólne ustawienia dla każdego typu pasków, przejdź do menu Wygląd > Paski . Ustaw rozmiar czcionki dla każdego paska, wybierz czcionkę, link i kolor tła treści. Te ustawienia będą obowiązywać za każdym razem, gdy dodasz nowy pasek do wiadomości, nad którą pracujesz.

Możesz zapisać cały pasek jako moduł i użyć go ponownie w innych wiadomościach e-mail. W ten sposób skrócisz czas poświęcany na tworzenie e-maili.

Nagłówki
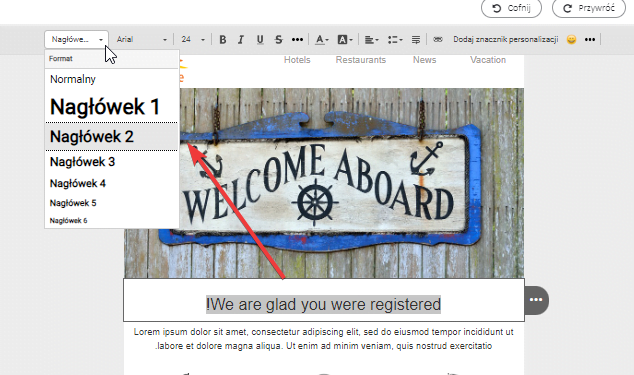
Nagłówki zawierają ustawienia dla tekstów, które należy wyróżnić, np. cytaty, nagłówki lub modne hasła. Możesz wybrać czcionkę i odstępy między wierszami dla wszystkich nagłówków, a także ustawić różne wymagania dotyczące czcionek indywidualnie dla każdego nagłówka.


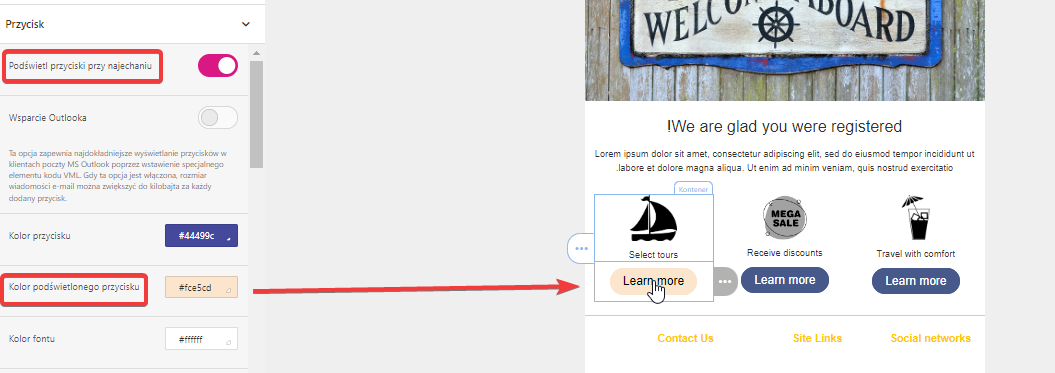
Przyciski
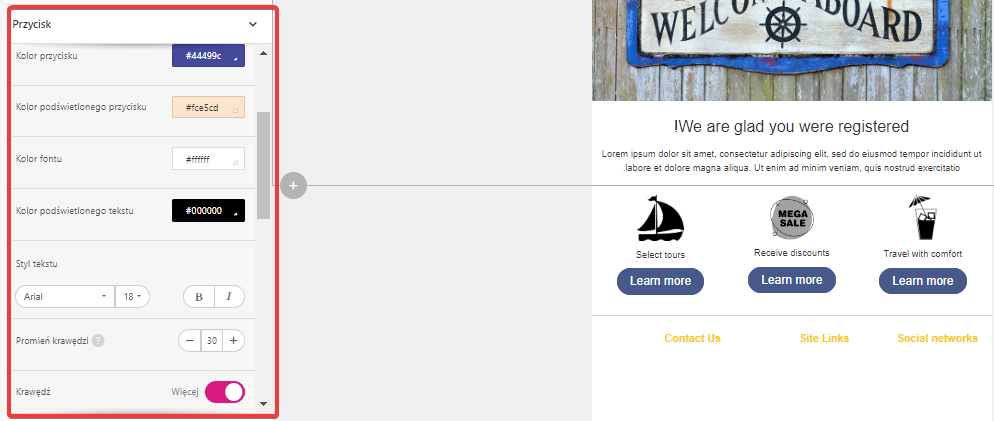
Tutaj możesz dostosować styl przycisków w całym e-mailu, upewniając się, że wyglądają one spójnie w całej wiadomości i skutecznie przyciągają uwagę użytkowników. Parametry, które możesz ustawić w sekcji Przycisk , obejmują:
-
Podświetl przyciski najechania kursorem – kolory przycisków zmienią się po najechaniu na nie myszką.
-
Wsparcie dla Outlooka – pozwala ulepszyć wyświetlanie przycisków w Outlooku poprzez wstawienie specjalnego elementu VML-code.

-
Rozmiar czcionki , styl i kolor czcionki.
-
Kolor przycisku.
-
Promień obramowania.
-
Obramowanie treści z możliwością dostosowania koloru ramki.
-
Wewnętrzne wypełnienie ,

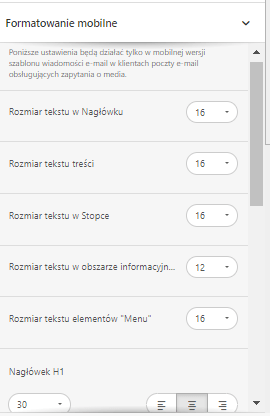
Formatowanie mobilne
Dostosowanie treści e-maili do urządzeń mobilnych to podstawa. Aby Twoje wiadomości były dostępne i czytelne dla użytkowników na każdym urządzeniu, skorzystaj z sekcji Formatowanie mobilne.
Tutaj możesz:
-
Zdefiniować rozmiar tekstu dla wszystkich typów pasków i nagłówków,
-
Dostosować szerokość przycisku i jego rozmiar tekstu,
-
Dostosować marginesy zawartości .
Możesz także zarządzać responsywnym projektowaniem obrazów podczas formatowania bloku zawartości obrazu :
-
Kliknij ikonę urządzenia mobilnego , aby dostosować wyświetlanie obrazu na urządzeniach mobilnych,
- Użyj opcji Ukryj na mobile, aby uniemożliwić wyświetlanie wybranych elementów w mobilnej wersji wiadomości.

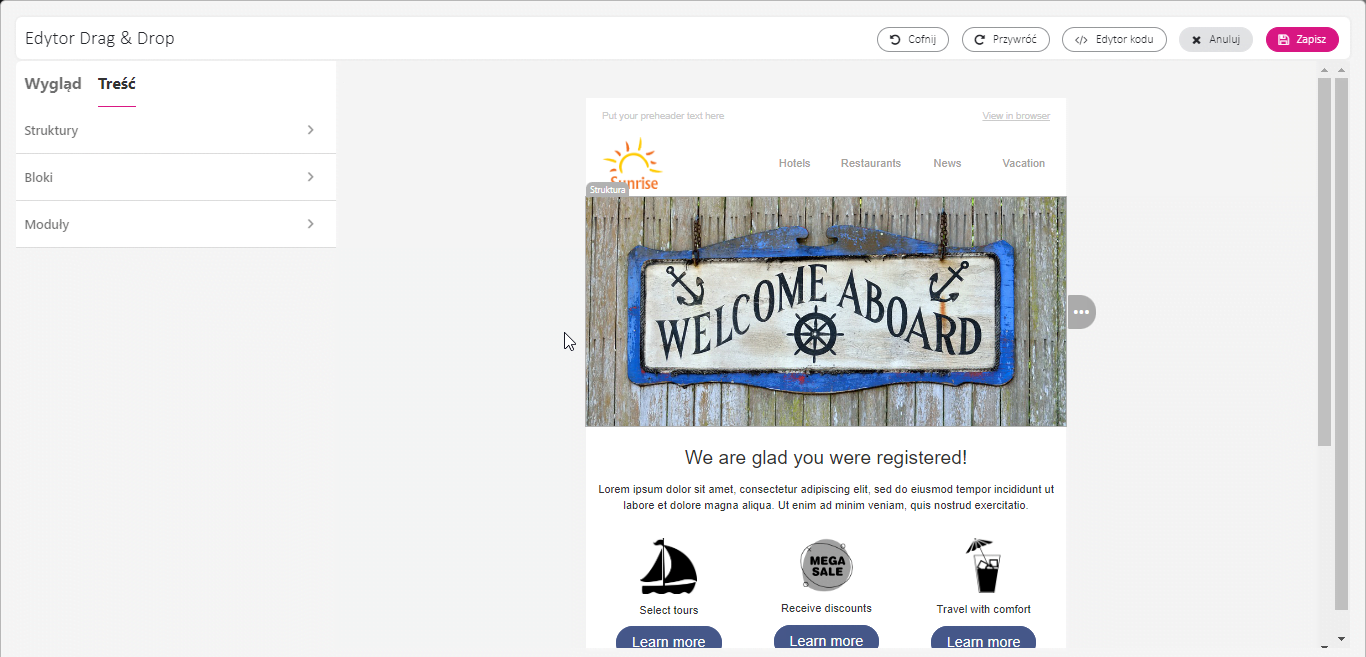
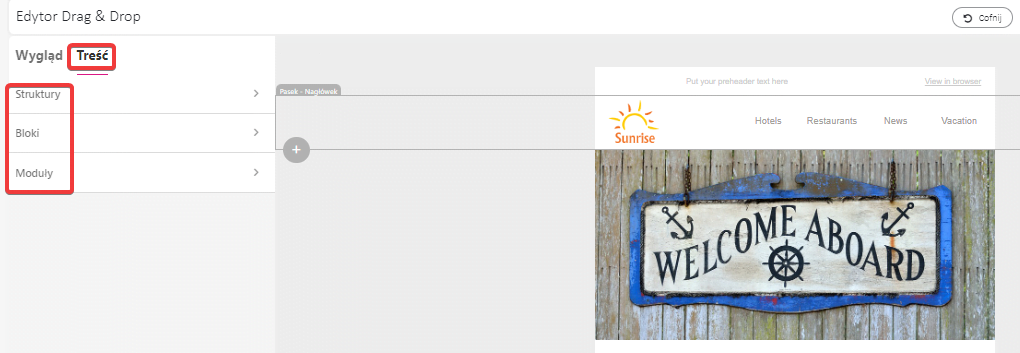
Menu zawartości
W menu zawartości znajdziesz wszystkie elementy potrzebne do zbudowania wiadomości e-mail:
-
Struktury,
-
Bloki,
-
Moduły.

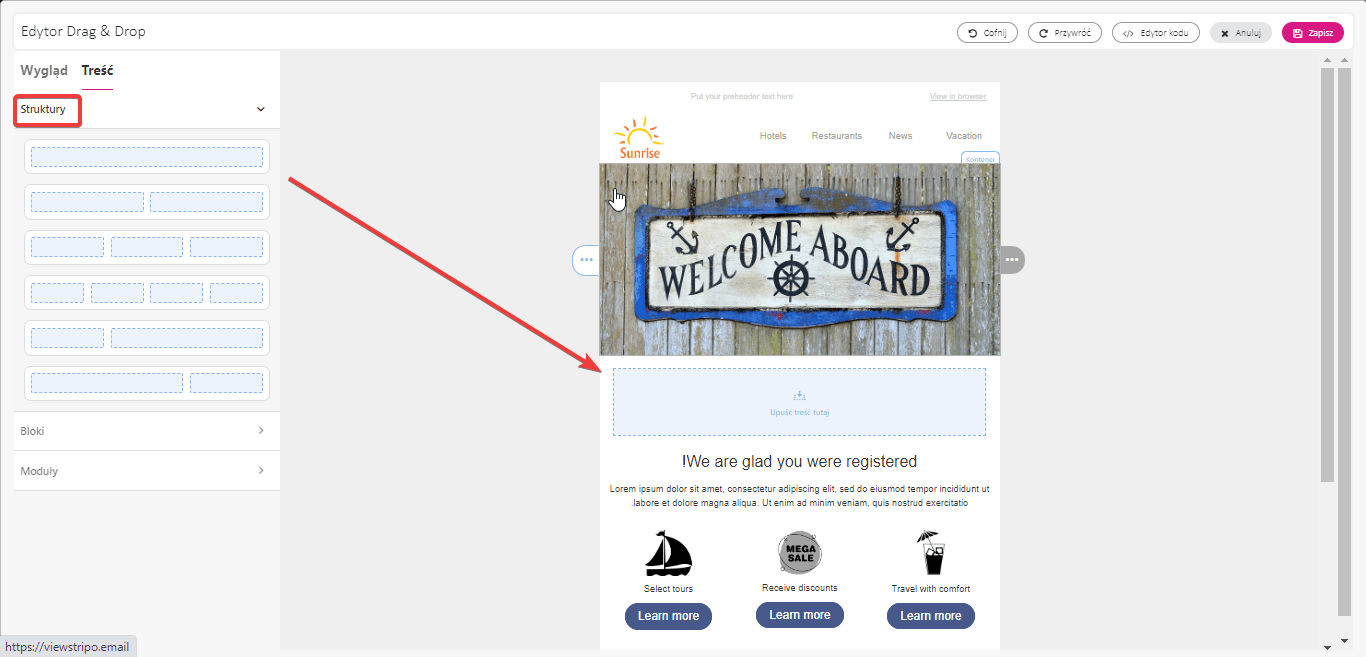
Struktury
Struktury służą jako ramy do organizowania treści e-maili. Każda struktura zawiera pojemnik, w którym umieszcza się blok treści. Podobnie jak w przypadku pasków, struktury można zapisywać jako moduły do ponownego wykorzystania w innych wiadomościach e-mail.
Struktura zajmuje drugie miejsce w hierarchii elementów składających się na szablon wiadomości e-mail. Trzecim elementem jest pojemnik.
Aby dodać strukturę, przeciągnij i upuść ją z menu Zawartość na obszar roboczy. Umieść strukturę w obrębie paska. Jeden pasek może zawierać wiele struktur. Każda struktura ma zdolność do pomieścić do 8 pojemników z zawartością w rzędzie.

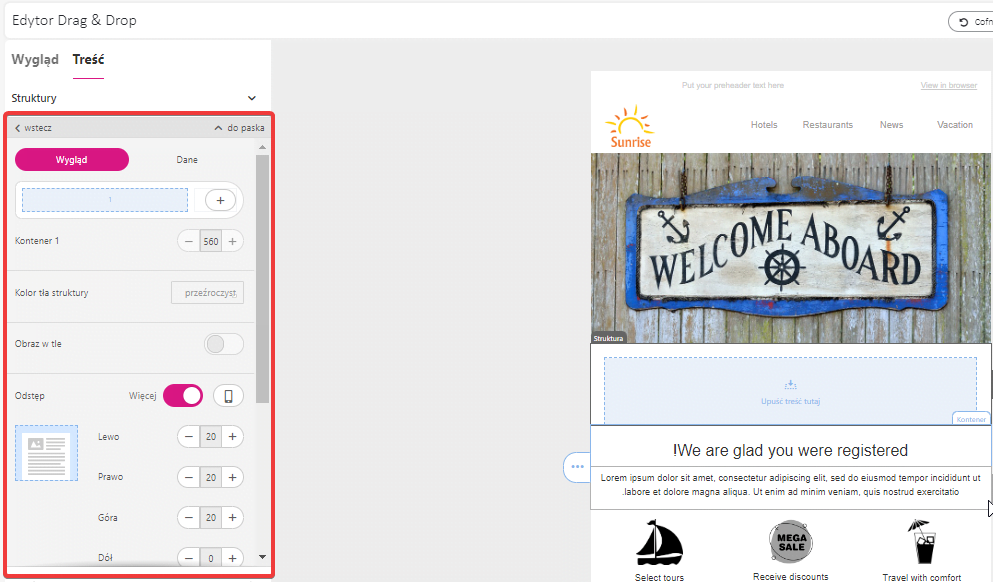
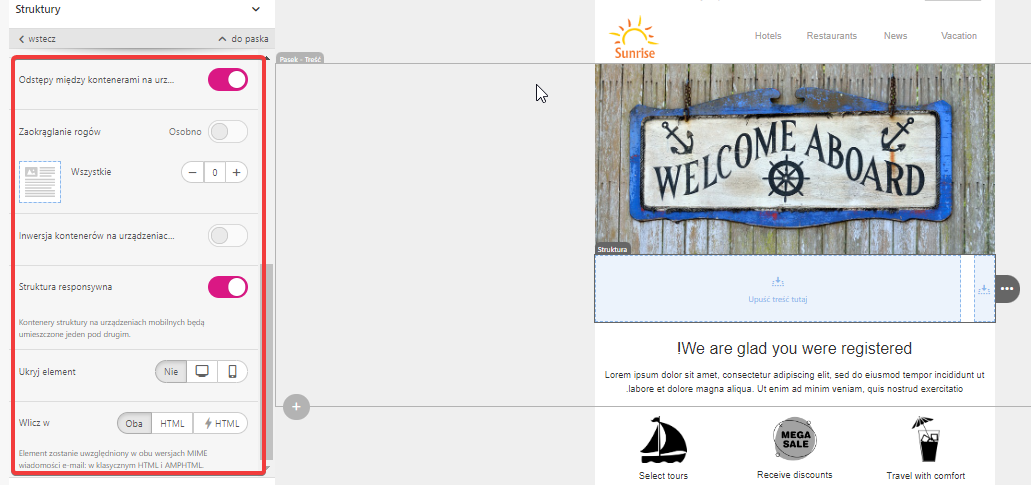
Kliknij dodaną strukturę, aby uzyskać dostęp do menu edycji po lewej stronie. Dostosuj konstrukcję za pomocą opcji dostępnych w zakładce Wygląd :
-
Dodaj więcej kontenerów do struktury.
-
Ustaw rozmiar kontenera .
-
Dostosuj wcięcie (wypełnienie) między pojemnikami.
-
Ustaw kolor tła i obraz tła struktury.
-
Skonfiguruj pełne obramowanie zawartości .

Możesz także dostosować układ i wygląd struktury na urządzeniach mobilnych:
- Ustaw dopełnienie dla struktury dla widoku na komputery i urządzenia mobilne.
- Skonfiguruj responsywność konstrukcji.
-
Ukryj strukturę dla widoku stacjonarnego lub mobilnego.
-
Określ typ struktury – HTML, AMPHTML lub oba.

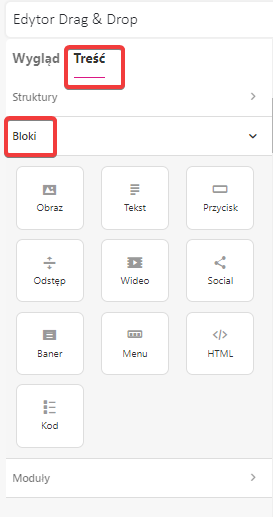
Bloki
Blok to elementy treści, którymi wypełniasz strukturę. Bloki znajdują się na dole hierarchii elementów szablonu wiadomości e-mail.
Aby dodać blok do szablonu wiadomości e-mail, przeciągnij go i upuść z menu Treść do kontenera w wybranej strukturze. Alternatywnie możesz użyć skrótów do dodawania obrazu, tekstu i bloku przycisków, klikając odpowiednie ikony w kontenerze.

W edytorze dostępnych jest dziesięć bloków treści:
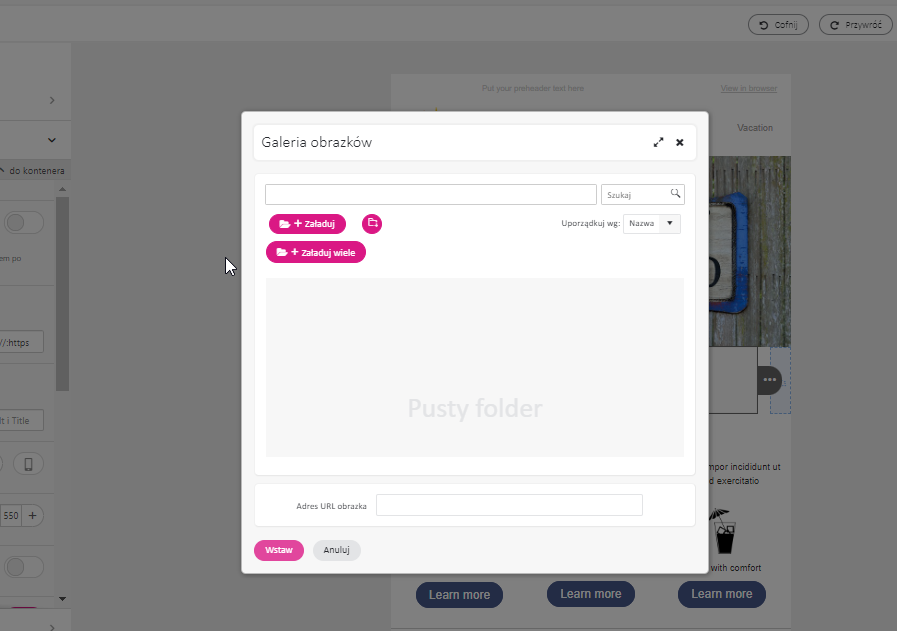
1. Obraz – prześlij obraz ze swojego komputera lub dodaj adres URL. Możesz dodać tekst alternatywny, połączyć obraz z witryną zewnętrzną, dostosować jego rozmiar i wyrównanie oraz zarządzać ustawieniami responsywnego obrazu.

2. Tekst – ten blok wykorzystuje dwa rodzaje menu do stylizacji treści tekstowych:
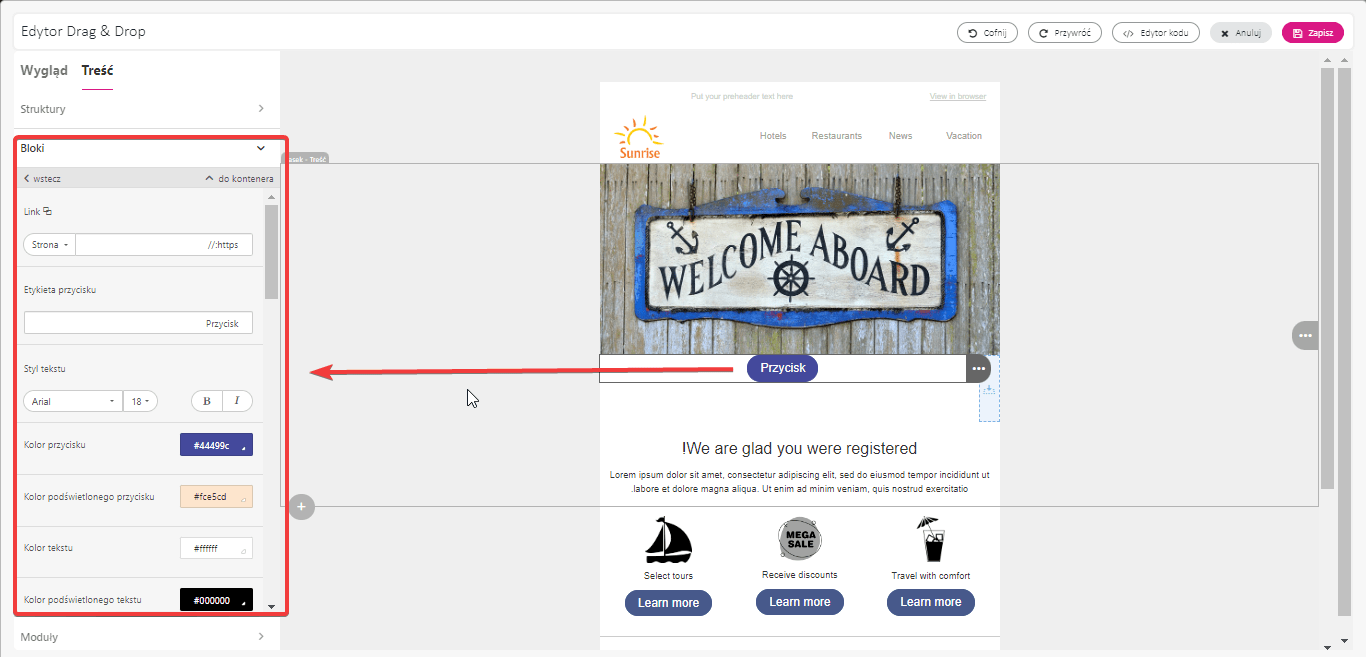
3. Przycisk – za pomocą bloku przycisków możesz dodać zewnętrzny link odpowiadający wezwaniu do działania przycisku, które definiujesz w polu etykiety przycisku. Stylizuj go, ustawiając kolor, kolor tekstu, promień, obramowanie i dopełnienie.

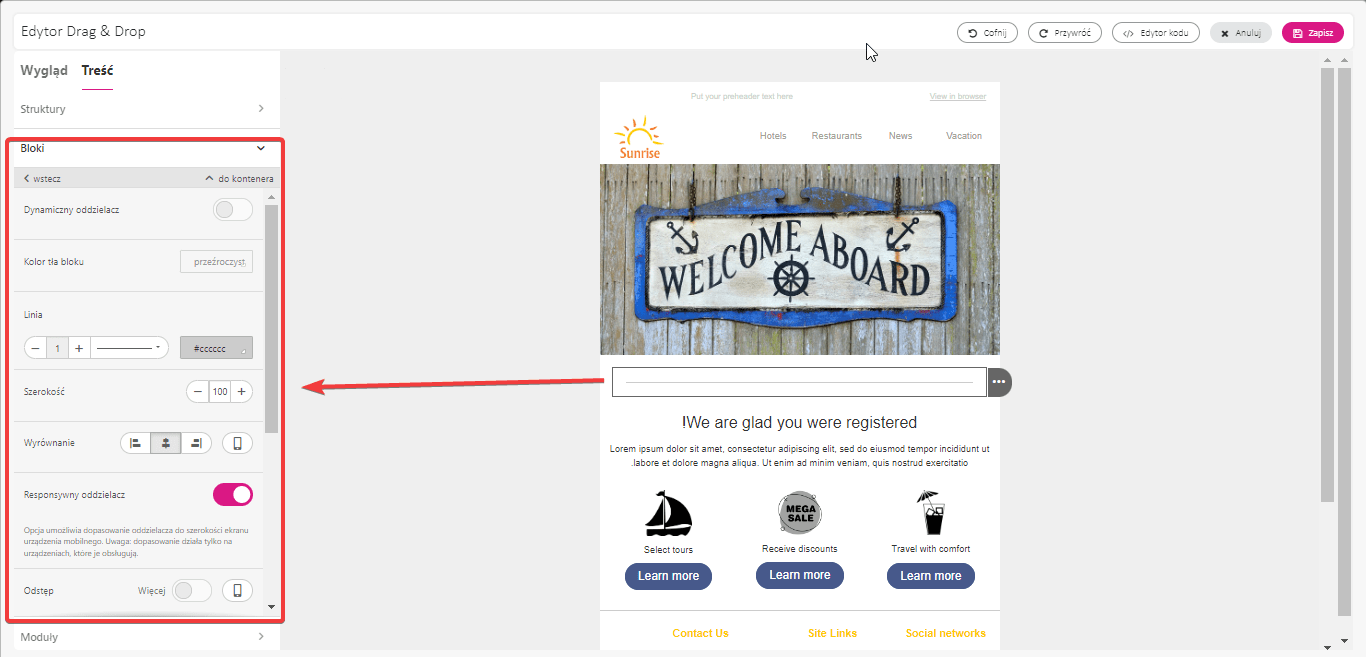
4. Odstęp – pomaga utrzymać porządek w treści e-maila. Możesz wybrać typ linii, dostosować jej szerokość, wypełnienie i wyrównanie. Opcja responsywnego odzielacza umożliwia dostosowanie odstępu do widoku mobilnego.

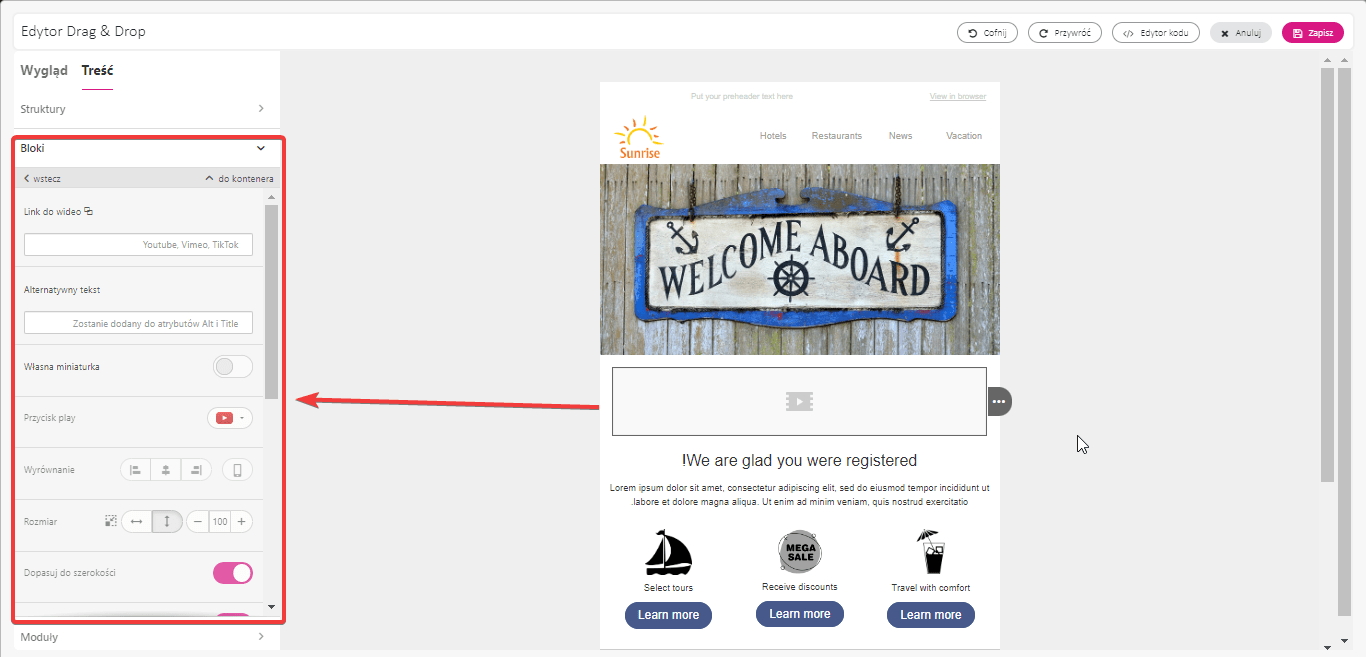
5. Wideo – za pomocą bloku wideo możesz osadzić wideo, wklejając link zewnętrzny. Ponadto możesz dodać tekst alternatywny, określić niestandardowy obraz miniatury, wybrać styl przycisku odtwarzania oraz dostosować rozmiar i wyrównanie wideo.

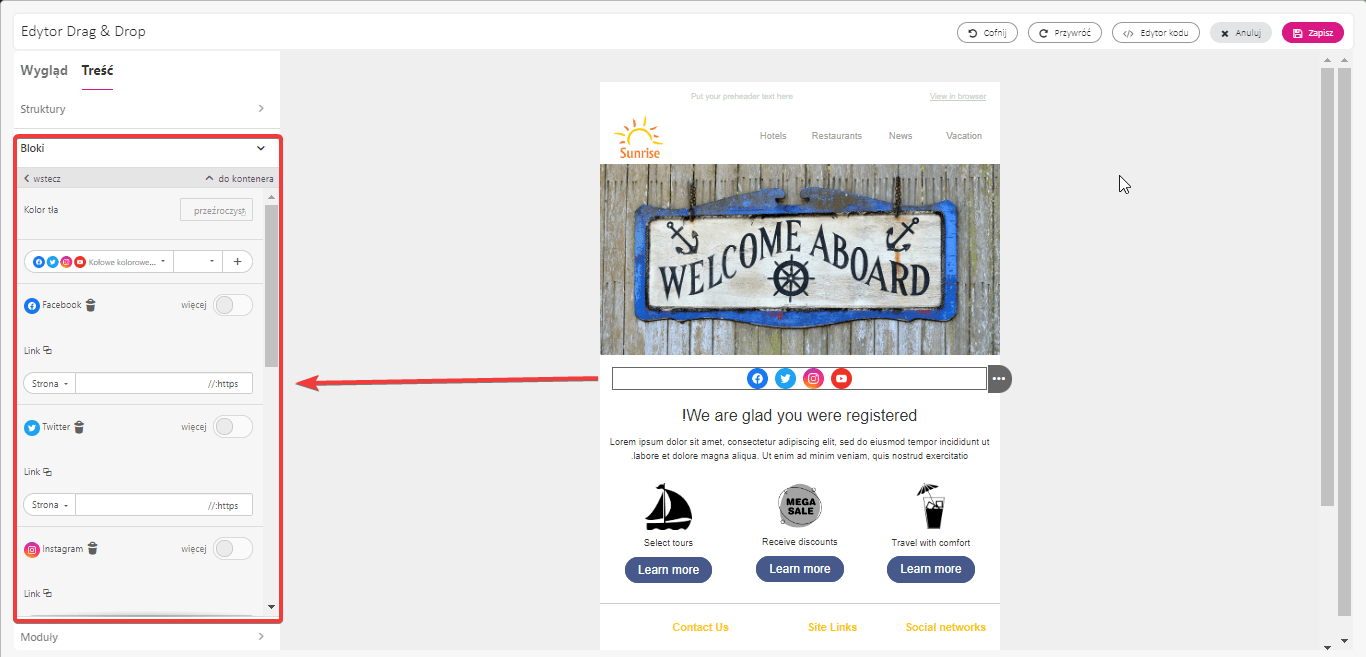
6. Social – podręczny blok z zestawem predefiniowanych ikon mediów społecznościowych. Możesz wybierać spośród wielu stylów ikon, opcji układu i kolejności. Umożliwia także dodawanie bezpośrednich linków do profili i stron społecznościowych.

7. Baner – jest to forma obrazu z unikalnymi ustawieniami, takimi jak orientacja banera, zestaw plików i stała wysokość. Możesz dodać link, aby baner działał jak wezwanie do działania, kierując użytkowników na zewnętrzną stronę docelową.

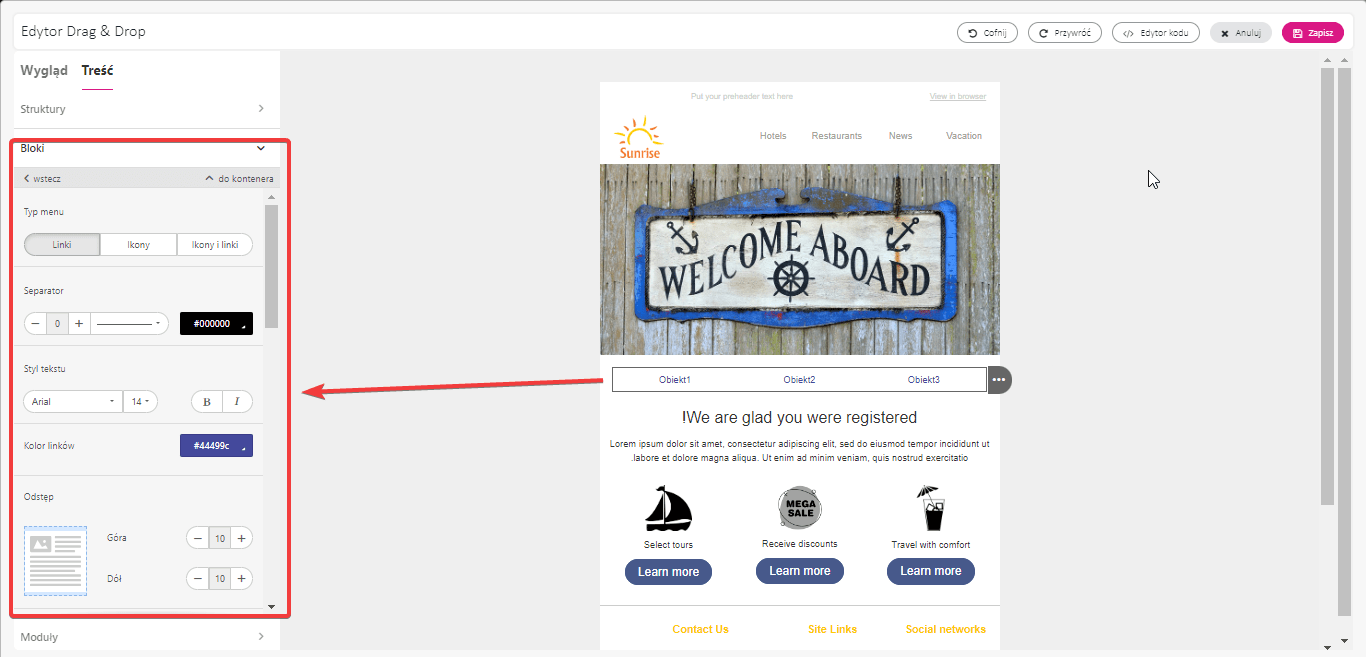
8. Menu – przydatny dodatek do sekcji nagłówka. Możesz dodać kategorie menu, które chcesz promować i połączyć je z zewnętrznymi stronami docelowymi. Każdą kategorię można stylizować, dodając ikonę, zmieniając czcionkę, rozmiar i kolor tekstu. Możesz dodać wiele pozycji menu.

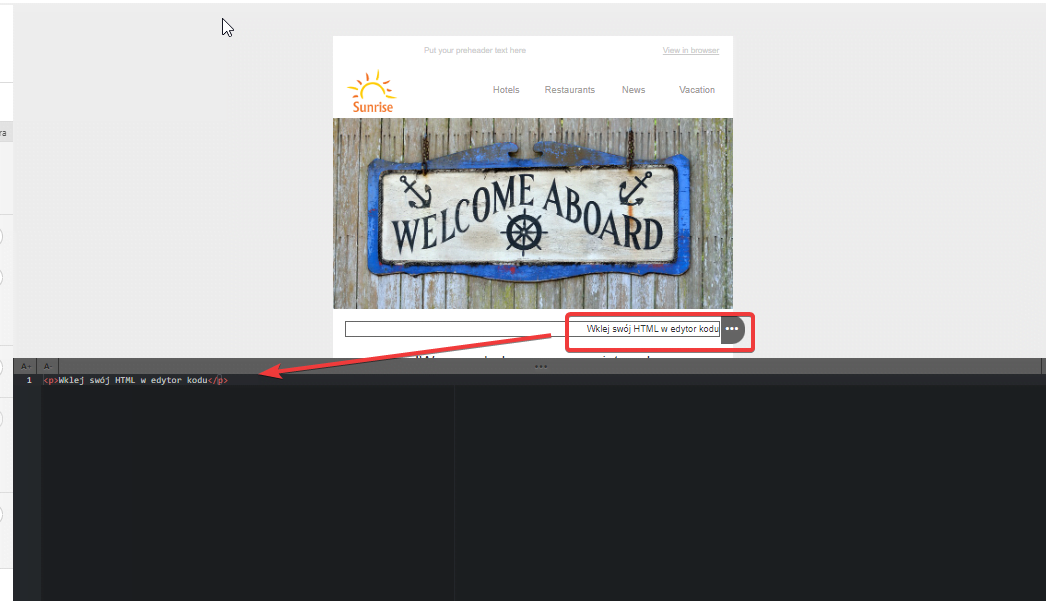
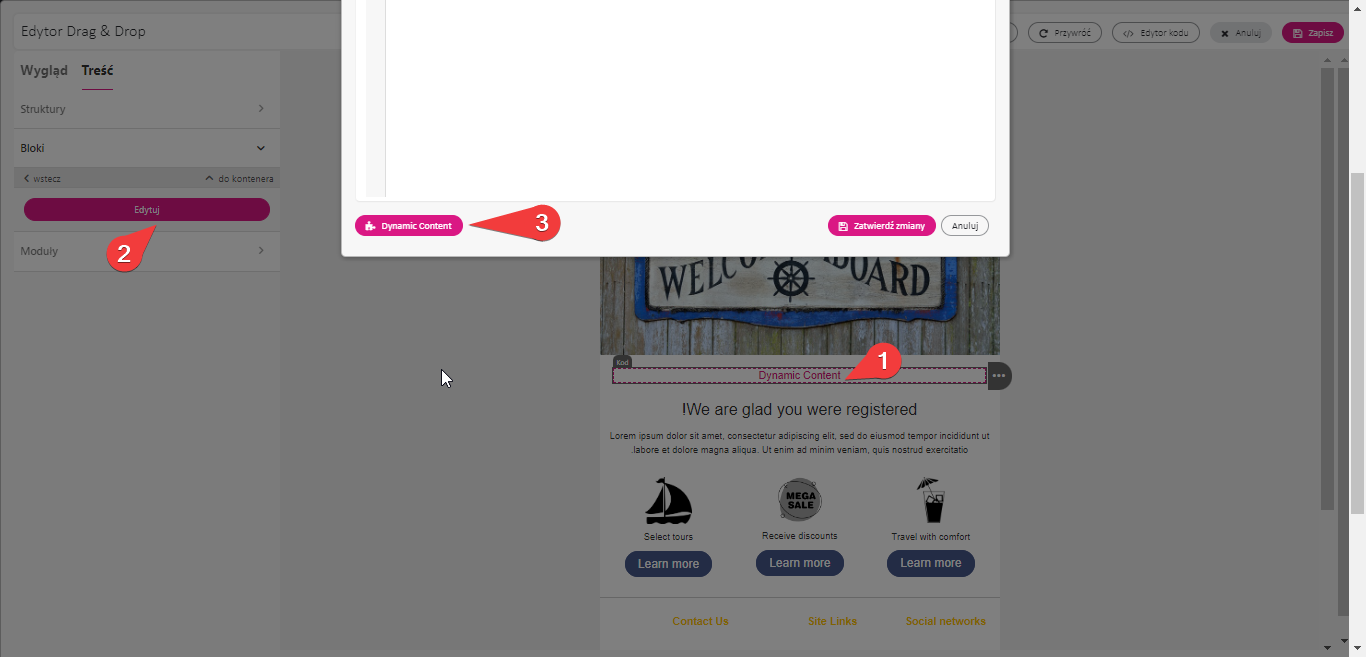
9. HTML – umożliwia dodanie niestandardowego kodu do szablonu wiadomości e-mail. Możesz dodać blok do przestrzeni roboczej i kliknąć, aby otworzyć okno edytora kodu do wprowadzania modyfikacji.

10.

Moduły
Moduły to pojemniki, konstrukcje lub paski, które projektujesz i zachowujesz do wykorzystania w przyszłości. Moduły pomagają skrócić czas potrzebny do utworzenia wiadomości e-mail. Należy pamiętać, że jako moduł można zapisać dowolny blok treści, z wyjątkiem bloku kodu.
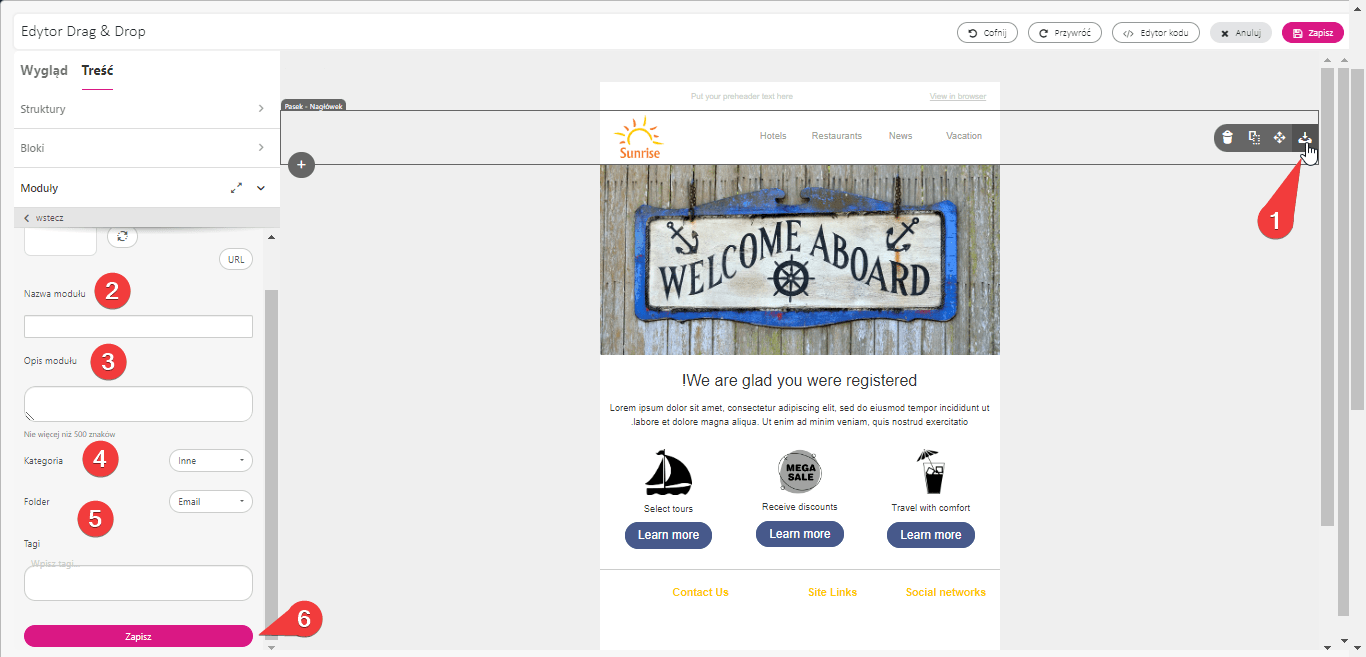
Aby zapisać element wiadomości e-mail jako moduł:
-
Najedź kursorem na żądany element i naciśnij przycisk Zapisz jako moduł .
-
Nazwij moduł w panelu ustawień.
-
Dodaj opcjonalny opis .
-
Wybierz kategorię, aby ułatwić wyszukiwanie.
-
Wprowadź tagi , które umożliwiają grupowanie modułów według podobnych cech, zastosowania lub stylu.
- Zapisz zmiany.

Aby użyć zapisanego modułu w wiadomości e-mail, przeciągnij go i upuść w obszarze roboczym.
Przestrzeń robocza
Przestrzeń robocza to miejsce, w którym tworzysz i edytujesz szablon wiadomości e-mail. Służy jako wizualna reprezentacja tego, jak Twój e-mail będzie wyświetlany odbiorcom. Możesz przeciągać i upuszczać elementy z panelu Ustawienia na przestrzeń roboczą, aby dodać je do wiadomości e-mail.
Dodając elementy do przestrzeni roboczej, możesz je rozmieścić i dostosować, aby utworzyć pożądany układ. Możesz przenosić elementy, zmieniać ich rozmiar i dostosowywać ich właściwości za pomocą dostępnych menu edycji i ustawień. Przestrzeń robocza zapewnia podgląd wiadomości e-mail w czasie rzeczywistym, dzięki czemu możesz zobaczyć, jak będzie wyglądać przed jej wysłaniem.

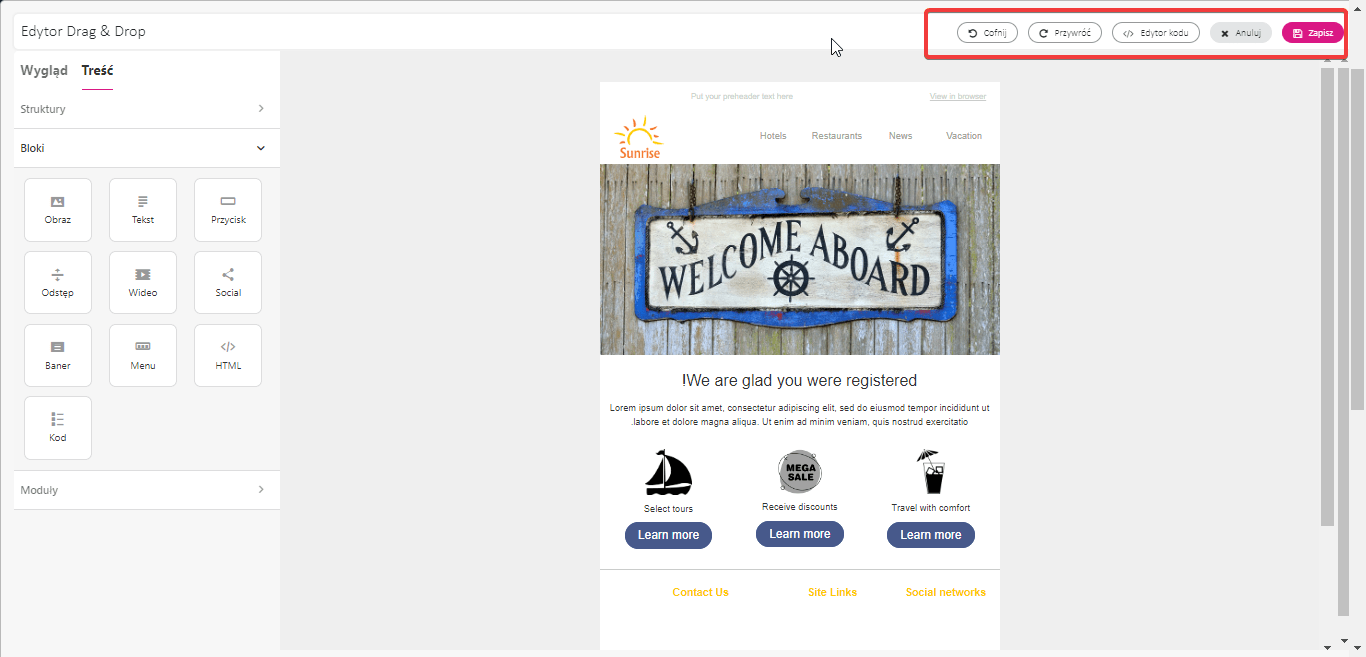
Górny pasek narzędzi
Górny pasek narzędzi zapewnia dodatkowe funkcje i narzędzia usprawniające proces tworzenia wiadomości e-mail:
-
Cofaj i ponawiaj dowolne czynności związane z edycją wiadomości e-mail. Pozwala to cofnąć zmiany lub przywrócić poprzednie wersje projektu.
-
Uzyskaj dostęp do edytora kodu , aby wprowadzić zaawansowane modyfikacje kodu HTML lub CSS szablonu wiadomości e-mail. Ta opcja jest przydatna dla użytkowników z doświadczeniem w kodowaniu, którzy chcą jeszcze bardziej dostosować projekt wiadomości e-mail.
-
Anuluj swoją pracę i zamknij edytor bez zapisywania zmian.
-
Zapisz swój szablon e-maila.