Pop-upy
Pop-upy to forma reklamy polegająca na nagłym wyświetleniu na pierwszym planie strony internetowej małego okna z treścią reklamy. Pop-upy mają wiele zastosowań: mogą reklamować dany produkt, ale też przypominać o rabacie lub zawierać formularz, którzy zachęca wizytującego do pozostawienia swoich danych i zapisania się na newsletter. Dużą zaletą pop-upów jest fakt, że trafiają one do wszystkich osób wizytujących Twoją stronę, a nie tylko do znanych Ci subskrybentów.
Tworzenie nowej kreacji pop-up#
By stworzyć nowy pop-up, wykonaj następujące kroki:
- Z menu po lewej stronie ExpertSender Web Module wybierz Popups > Creatives.
- Kliknij Create a new popup creative.
- Wprowadź nazwę kreacji.
- Określ cel pop-upu:
- Product advertisement: reklama produktu; możesz zareklamować od 1 do 6 produktów, które zostały umieszczone w opuszczonym koszyku bądź też zasugerowane przez silnik rekomendacji
- Generic advertisement: pop-up z kuponem rabatowym, formularzem zapisu do newslettera etc.
- Wybierz język kreacji.
- Ustaw kwestie graficzne pop-upu:
- Width, Height: określ szerokość i wysokość pop-upu w pixelach. Nie ma tu ograniczeń technicznych, ale wprowadzanie dużych wartości nie jest zalecane, ponieważ wizytujący mogą otwierać Twoją stronę na małem ekranie, gdzie pop-up nie zostanie prawidłowo wyświetlony. Jeśli chcesz, by pop-up zajmował cały ekran (niezależnie od jego rozmiaru), pozostaw pola Width i Height puste.
- Position: zdecyduj, gdzie pop-up ma być wyświetlany: na środku ekranu, po lewej, po prawej, u góry lub na dole.
- Popup is modal: kiedy ta opcja jest zaznaczona, a pop-up się pojawia, główne okno strony będzie wyszarzone oraz tymczasowo nieaktywne, póki użytkownik nie zareaguje na pop-up.
- Showing animation, Hiding animation: możesz wybrać efekt animacji towarzyszący pojawianiu się i znikaniu pop-upu. ExpertSender oferuje szeroki wybór animacji pop-upów – przetestuj wszystkie opcje!
- Hide when background is clicked: gdy ta opcja jest włączona, użytkownik może ukryć pop-up poprzez kliknięcie na tło.
- Hide when escape key is pressed: gdy ta opcja jest włączona, użytkownik może ukryć pop-up poprzez wciśnięcie Escape.
- Dodaj treść pop-upu w oknie HTML. Pamiętaj, że w Web Module nie ma edytora Drag & Drop! Pop-up musi być zbudowany w HTML i ostylowany CSS-em. Poniżej okna HTML możesz kliknąć Add personalization tag by dodać informacje o produktach, rekomendacjach i kuponach promocyjnych. Nie jest jednak możliwe dodanie Dynamic Content w tym kontekście!
- Kliknij Live test by sprawdzić jak Twój pop-up zostanie wyświetlony. Kontynuuj edycję póki będziesz usatysfakcjonowany rezultatem.
- Wciśnij Save as draft lub też Save and activate by użyć pop-upu w kampanii!
Adding promotional coupons#
To create a new set of promotional coupons to include in a popup:
- Select Popups > Promotional Coupons from the left-hand navigation.
- Click Create new coupon set.
- Enter the name of the coupon set.
- Click Save changes. The set will appear on the list.
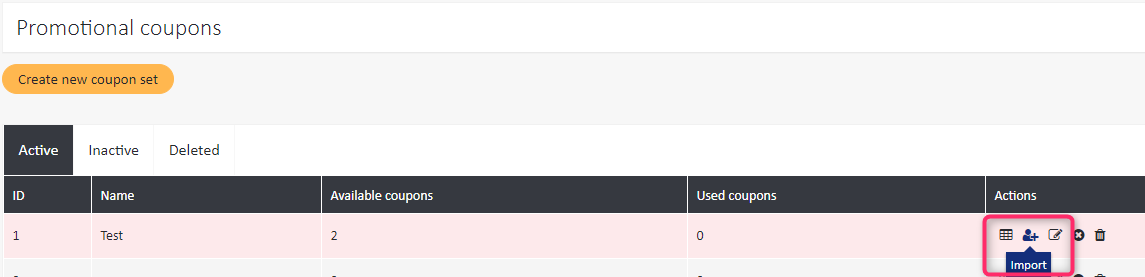
- Find your set on the list of coupon sets and select Import under Actions:

- Click Select file and upload a CSV or TXT file with email addresses to import. The size of the file cannot exceed 30MB.
- That's it! Return to Popups > Promotional Coupons to view the number of coupons available in the set.
Create as many coupon sets as you will use in your campaigns. For instance, one set will include coupons with a $10 discount, and the other with a 5% discount.
Rozpoczęcie nowej kampanii pop-up#
By rozpocząć nową kampanię pop-up:
- Z menu po lewej stronie wybierz Popups > All campaigns i kliknij Create new popup campaign.
- Uzupełnij pola pod nagłówkiem General popup campaign information:
- Name: nazwa kampanii
- Advertised website: wybierz stronę, na której pop-up będzie wyświetlany
- Select event type this popup campaign will handle: pop-up będzie się pojawiał albo po wejściu na stronę, lub też w momencie wykrycia intencji jej opuszczenia
- Select who should see the popup: możesz wyświetlać pop-up wszystkim wizytującym, lub tylko znanym wizytującym, lub też jedynie anonimowym wizytującym
- Priority: czasami możesz prowadzić kilka kampanii na jednej stronie, a dany wizytujący może spełnić kryteria wyświetlenia więcej niż jednego pop-upu. W takich przypadkach ustawienie Priority określa który pop-up zostanie wyświetlony (im niższa liczba, tym większy priorytet). Jeśli jest kilka kampanii o priorytecie "1", system wybierze losowo, który pop-up zostanie wyświetlony.
- Wybierz częstotliwość wyświetlania pop-upu:
- Only once for each viewer: tylko raz każdemu wizytującemu
- Once every few days: z dowolnym interwałem
- Once for viewer session on website: pop-up pojawi się raz na sesję, tzn. nie zostanie wyświetlony ponownie po przeładowaniu strony
- Always when other conditions are met: wszystkie inne filtry (zob. punkt (5))
- Wybierz kreacje z treścią pop-upu. Jeśli pop-up zawiera jedynie ogólne treści, wybierasz jedynie jedną wersję kreacji. Dla pop-upów, które pokazują zawartość koszyka zakupowego albo informację o produktach z obniżoną ceną, potrzebne będą różne kreacje dla pop-upów z różną liczbą produktów, pomiędzy 1 i 6 (np. jedna wersja kreacji dla pop-upu z jednym produktem, inna wersja dla pop-upu z dwoma produktami itd.). Pamiętaj, że wszystkie te wersje muszą najpierw zostać stworzone!
- Wybierz fltry, które wprowadzą żłożone warunki określające kiedy i komu pop-up zostanie pokazany. Na przykład, możesz pokazać pop-up jedynie klientom, którzy mają więcej (lub mniej) produktów niż 5, lub tylko gdy przeglądali stronę przez minimum 60 sekund. Możesz także dodać warunek uwzględniający:
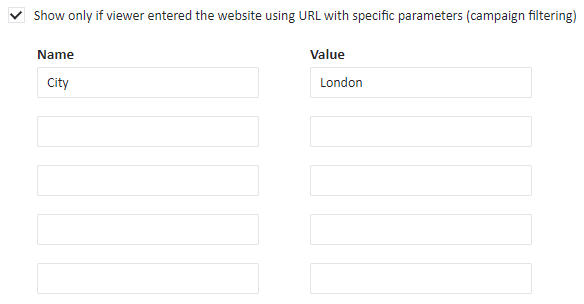
- konkretne parametry, z którymi użytkownik wchodzi na stronę. Opcja ta przydaje się, jeżeli korzystasz z integracji URL i chcesz przefiltrować swoich wizytujących po konkretnych kampaniach, poprzez które zostali przekierowani na Twoją stronę, lub też po innych informacjach zawartych w URL, jak np. lokalizacja wizytującego:

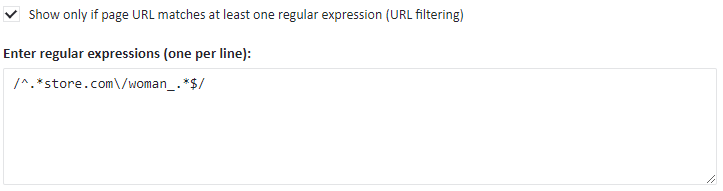
- zawartość URL, którą możesz analizować za pomocą wyrażenia regularnego:

Filtrowanie URL#
Jest wiele sytuacji, w których możesz użyć regexu na URL, chociaż jest to zależne od struktury Twojej strony.
Na przykład, prowadzisz kilka sklepów online, z których każdy zawiera kilka kategorii produktów, a ich nazwy są zawarte w URLach: woman_suits, man_suits, woman_shoes, man_shoes, woman_watches, man_watches. URLe przyjmują więc następującą postać:
https://www.your-online-store.com/woman_suits/product1
https://www.another-online-store.com/woman_shoes/product7
https://www.yet-another-store.com/man_suits/product2
Możesz np. wyświetlić dany pop-up wszystkim wizytującym zainteresowanym produktami dla kobiet, niezależnie od tego, jakie są to produkty. W takim wypadku użyjesz następującego wyrażenia regularnego:
/^.*store.com/woman_.*$/
Możesz również wybrać wszystkich wizytujących zainteresowanych garniturami – bez podziału na garnitury męskie i damskie:
/^.*_suits.*$/
Warto zaznaczyć, że wyrażenia regularne są zaawansowaną funkcjonalnością i zazwyczaj pisane są przez doświadczonych użytkowników z wiedzą techniczną. Jeśli masz trudności z napisaniem wyrażenia regularnego, skonsultuj się ze specjalistą IT lub programistą w swojej firmie.
Możesz również nauczyć się wyrażeń regularnych z któregoś z dostępnych tutoriali online. Gorący polecamy RegExr!
- konkretne parametry, z którymi użytkownik wchodzi na stronę. Opcja ta przydaje się, jeżeli korzystasz z integracji URL i chcesz przefiltrować swoich wizytujących po konkretnych kampaniach, poprzez które zostali przekierowani na Twoją stronę, lub też po innych informacjach zawartych w URL, jak np. lokalizacja wizytującego:
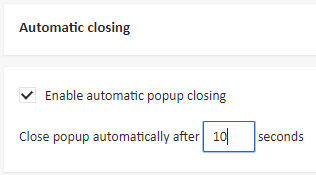
- Określ czy i kiedy pop-up powinien się automatycznie zamknąć:

- Opcjonalnie, możesz włączyć dodawanie kuponów promocyjnych do pop-upu. Wybierz zestaw kuponów z rozwijanej listy oraz wybierz preferowaną metodę dystrybucji kuponów:
- As quick as possible: kupony są rozdawane tak szybko jak to możliwe
- Evenly: rozdawania kuponów jest rozciągnięte w czasie. Możesz określić maksymalną liczbę kuponów rozdawanych w ciągu godziny. Gdy ta opcja jest włączona, wizytujący, którzy przekroczą określoną liczbę w ciągu godziny nie zobaczą pop-upu.
- Możesz również włączyć dodawanie tagów Google Analytics do URLi.
- W ostatnim kroku, określ zakres czasowy kampanii:

To wszystko! Możesz teraz zapisać kampanię jako kopię roboczą (save as draft) lub też zapisać ją i aktywować (save and activate).