Pop-upy
Pop-up to okno z grafiką, która wyświetla się klientom odwiedzającym Twoją stronę. Z pomocą pop-upów możesz informować klientów o trwającej promocji, nowościach lub zachęcać do zapisu na newsletter. Na podstawie danych zebranych w platformie możesz personalizować treść pop-upów i wyświetlać je zdefiniowanym wcześniej segmentom klientów.
Wymagania
Oba rodzaje bannerów działają na podstawie danych pozyskanych ze strony Twojego sklepu. Żeby wyświetlały się prawidłowo, upewnij się, że kanał Web Tracking jest poprawnie skonfigurowany.
Pop-upy – statusy i metryki marketingowe
Statusy wszystkich utworzonych pop-upów oraz dane o ich skuteczności znajdziesz w tabeli w sekcji Automatyzacja > Pop-upy. Dzięki niej możesz śledzić wyniki każdego pop-upu i dostosowywać strategię sprzedaży.
Pop-upy mają następujące statusy
- Wszystkie – ta kategoria wyświetla wszystkie pop-upy zapisane w platformie,
- Aktywny – wyświetla uruchomione na Twojej stronie pop-upy. Z tego poziomu nie możesz edytować pop-upa, a jedynie podejrzeć jego projekt, dezaktywować lub usunąć.
- Nieaktywny – wyświetla pop-upy, które nie są używane. Lista ta nie zawiera szkiców. Z tego poziomu możesz aktywować dowolny pop-up klikając w ikonę Aktywuj.
- Szkic – wyświetla pop-upy trakcie projektowania. Możesz dokończyć projekt pop-upa klikając w ikonę Edytuj.
- Usunięty – wyświetla zbór wszystkich usuniętych pop-upów. Nie ma możliwości przywrócenia raz usuniętego pop-upa.
Metryki marketingowe dostępne w tabeli to:
- Wyświetlenia – pokazuje łączną liczbę wyświetleń pop-upa w ustawionym przez Ciebie czasie, na wszystkich podstronach Twojego sklepu.
- Kliknięcia – pokazuje łączną liczbę kliknięć w wyświetlanego pop-upa.
Tworzenie pop-upów
Nad tabelą, po prawej stronie kliknij przycisk Stwórz nowy pop-up.
Na górze znajdziesz pasek postępu z etapami tworzenia pop-upów. Etap, na którym obecnie się znajdujesz podkreślony jest kolorową linią. Możesz dowolnie przechodzić między etapami klikając w nie.
Po przejściu do Podsumowania, przy wcześniejszych etapach może pojawić się kropka – oznacza to, że dany etap wymaga uzupełnienia.
Regularnie zapisuj swoje projekty, ponieważ funkcja automatycznego zapisu nie jest jeszcze dostępna.
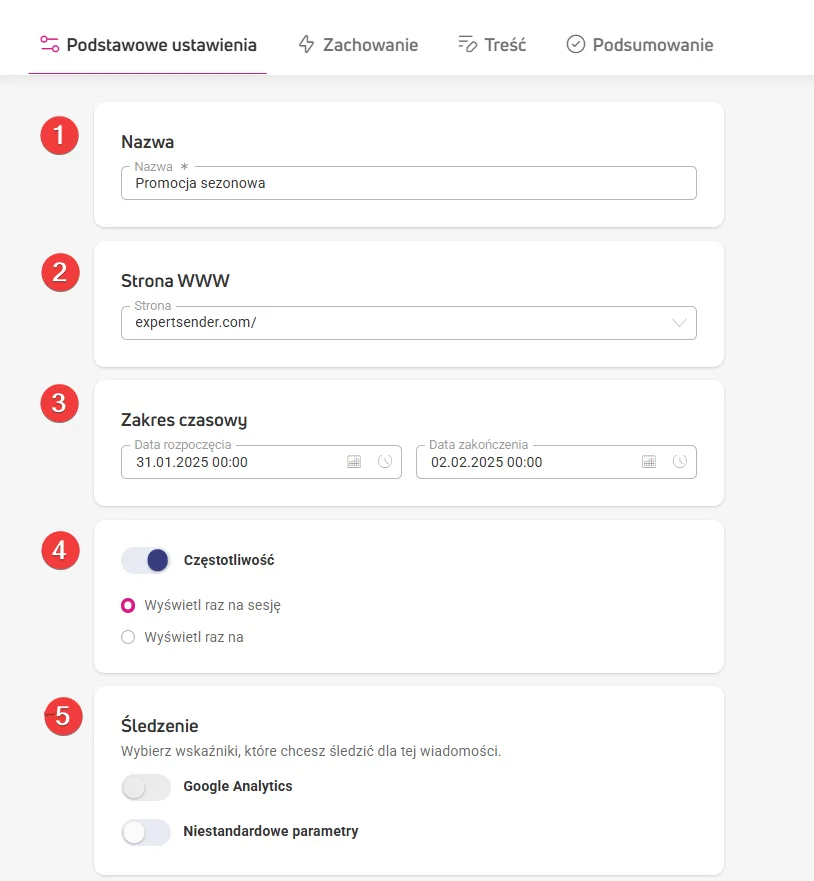
Etap 1: Podstawowe ustawienia
W tej sekcji wprowadzisz wstępne informacje o tym, w jaki sposób ma działać pop-up.
- Nadaj nazwę tworzonemu pop-upowi, będzie ona widoczna w panelu kontrolnym.
- W sekcji Strona WWW wybierz z rozwijanego menu adres strony, na której ma się wyświetlać pop-up.
- Wybierz Zakres czasowy, w jakim ma działać pop-up – ustaw datę rozpoczęcia i zakończenia wyświetlania się pop-upa.
- W sekcji Częstotliwość ustawisz częstotliwość wyświetlania się grafiki:
- Wyświetl raz na sesję – wyświetla pop-up raz na jedną wizytę klienta w Twoim sklepie. Jeśli klient opuści Twój sklep zamykając kartę lub okno przeglądarki, oznacza to koniec sesji. Jeśli ponownie odwiedzi sklep, pop-up zostanie wyświetlony.
- Wyświetl raz na + filtr – ustaw ile razy na daną jednostkę czasu ma być wyświetlony pop-up, np. raz na 2 dni, raz na 2 tygodnie.
- W sekcji Śledzenie włączysz śledzenie parametrów niestandardowych i Google Analytics.

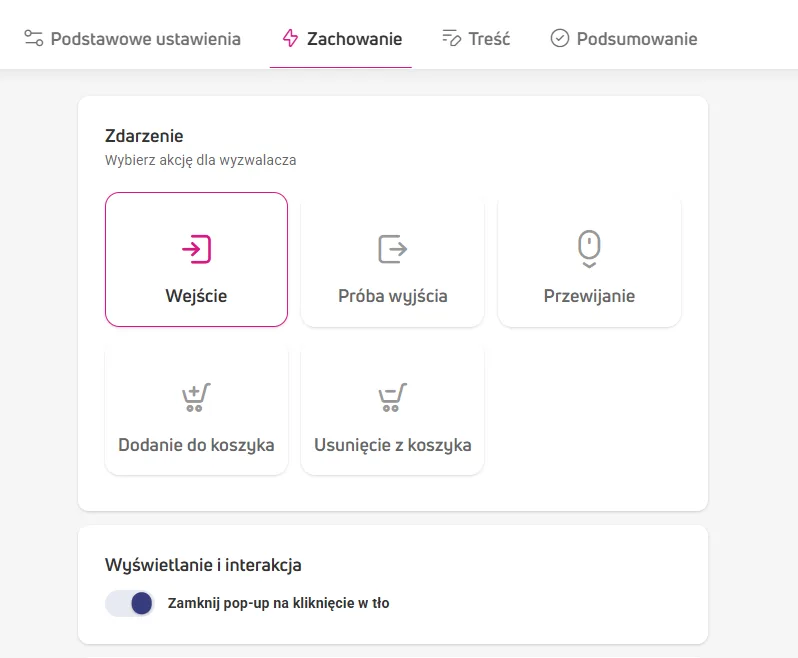
Etap 2: Zachowanie
Tutaj zdecydujesz, w jakiej sytuacji wyświetli się pop-up. W polu Zdarzenie wybierz jedną lub kilka z pięciu akcji:
- Wejście – pop-up wyświetli się, przy wejściu użytkownika na stronę.
- Próba wyjścia – pop-up wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – pop-up pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony w proc.), którego minięcie wywoła pop-up.
- Dodanie do koszyka – pop-up wyświetli się, gdy użytkownik doda rzecz do koszyka.
- Usunięcie z koszyka – pop-up wyświetli się po usunięciu dowolnego produktu z koszyka.
W sekcji Wyświetlanie i interakcja włączysz opcję zamykania pop-upu na kliknięcie tła.

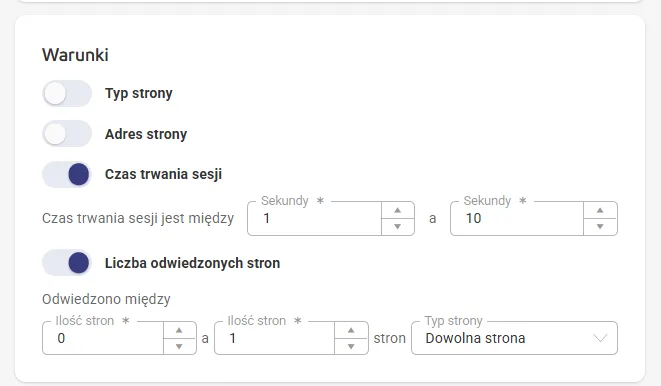
W polu Warunki ustawisz dodatkowe wymogi, które doprecyzują moment wyświetlania pop-upów:
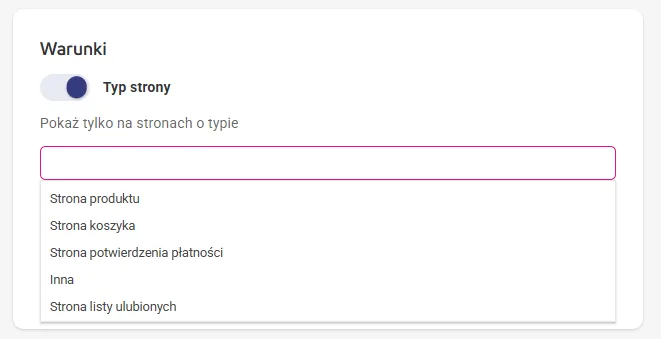
- Typ strony – kliknij wyświetlone okno i wybierz typ podstrony, na której ma się pojawić tworzony pop-up, np. strona produktu, koszyka lub potwierdzenia płatności.

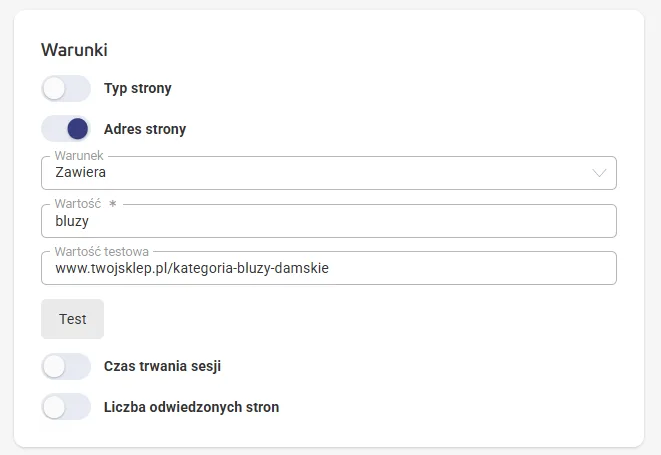
- Adres strony – pojawią się trzy filtry, z pomocą których ustawisz adres docelowej strony lub stron dla pop-upa:
- Warunek – wybierz opcję: równa się, rozpoczyna się, zawiera lub wyrażenie regularne. Opcja wyrażenie regularne otwiera okno na wprowadzenie maksymalnie 10 wyrażeń regularnych.
- Wartość – wprowadź wyrażenie, liczbę, słowo kluczowe, które jest zawarte w adresie strony
- Wartość testowa – wprowadź adres strony lub podstrony, na której chcesz przetestować pop-up. Po wprowadzeniu kliknij Test i sprawdź, czy pop-up pojawił się na stronie.

- Czas trwania sesji – ustaw przedział czasowy, po którym wyświetli się pop-up, gdy użytkownik wejdzie na stronę, np. między 3 a 5 sekund.
- Liczba odwiedzonych stron – ustaw liczbę stron, po których ma się wyświetlić pop-up. Wskaż również typ strony, jakie musiał odwiedzić użytkownik, aby pop-up został wyświetlony: dowolna strona, strona produktu, strona koszyka, strona potwierdzenia płatności.

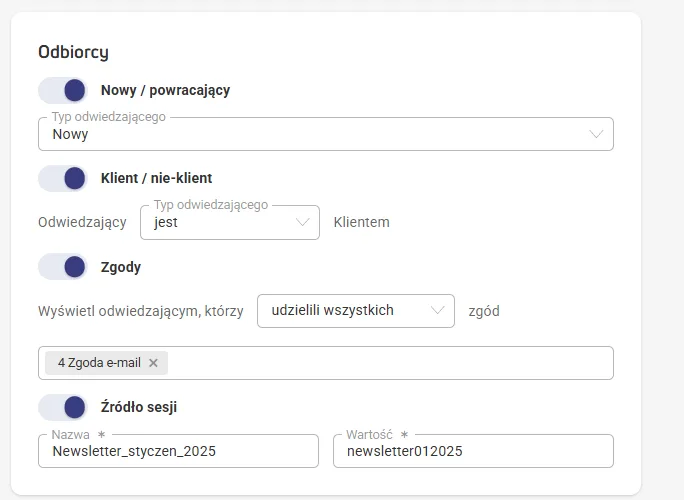
W polu Odbiorcy zawęzisz liczbę odbiorców, którym zostanie wyświetlony pop-up.
- Nowy / powracający – wybierz typ użytkownika z rozwijanej listy.
- Klient / nie-klient – wybierz, czy pop-up ma być wyświetlony aktualnym klientom Twojego sklepu, czy wyłącznie osobom, które nie są jeszcze Twoimi klientami.
- Zgody – zdecyduj, ile i jakich zgód muszą udzielić odbiorcy, żeby można było im wyświetlać pop-up. Możesz wybrać jedną lub wiele zgód:
- Wyświetl odwiedzającym, którzy udzielili wszystkich zgód – pop-up zobaczą odwiedzający, którzy udzielili wszystkich wybranych przez Ciebie zgód.
- Wyświetl odwiedzającym, którzy nie udzielili zgód – pop-up zobaczą odwiedzający, którzy nie udzielili żadnej z wybranych przez Ciebie zgód.
- Wyświetl odwiedzającym, którzy udzielili dowolnych zgód – pop-up zobaczą odwiedzający, którzy udzielili jednej z wybranych przez Ciebie zgód.
- Źródło sesji – wskaż, skąd mają przyjść klienci, którym wyświetli się pop-up, np. konkretny kanał społecznościowy, wyszukiwarka, artykuł linkujący na stronę z pop-upem. Możesz też podać znacznik UTM konkretnej kampanii marketingowej.

Etap 3: Treść
Do projektowania bannerów służy edytor. Takiego samego edytora używasz w ECDP do tworzenia e-maili, formularzy i bannerów.
Jeśli to Twoja pierwsza styczność z edytorem w platformie ExpertSender, dokładny opis jego funkcji oraz bloków treści znajdziesz w artykule: Jak działa edytor treści?
W edytorze stworzysz również pop-up z zawartością koszyka lub z rekomendacjami. Szczegółowy opis znajdziesz w tym artykule: Koszyk i rekomendacje w treściach – konfiguracja krok po kroku.
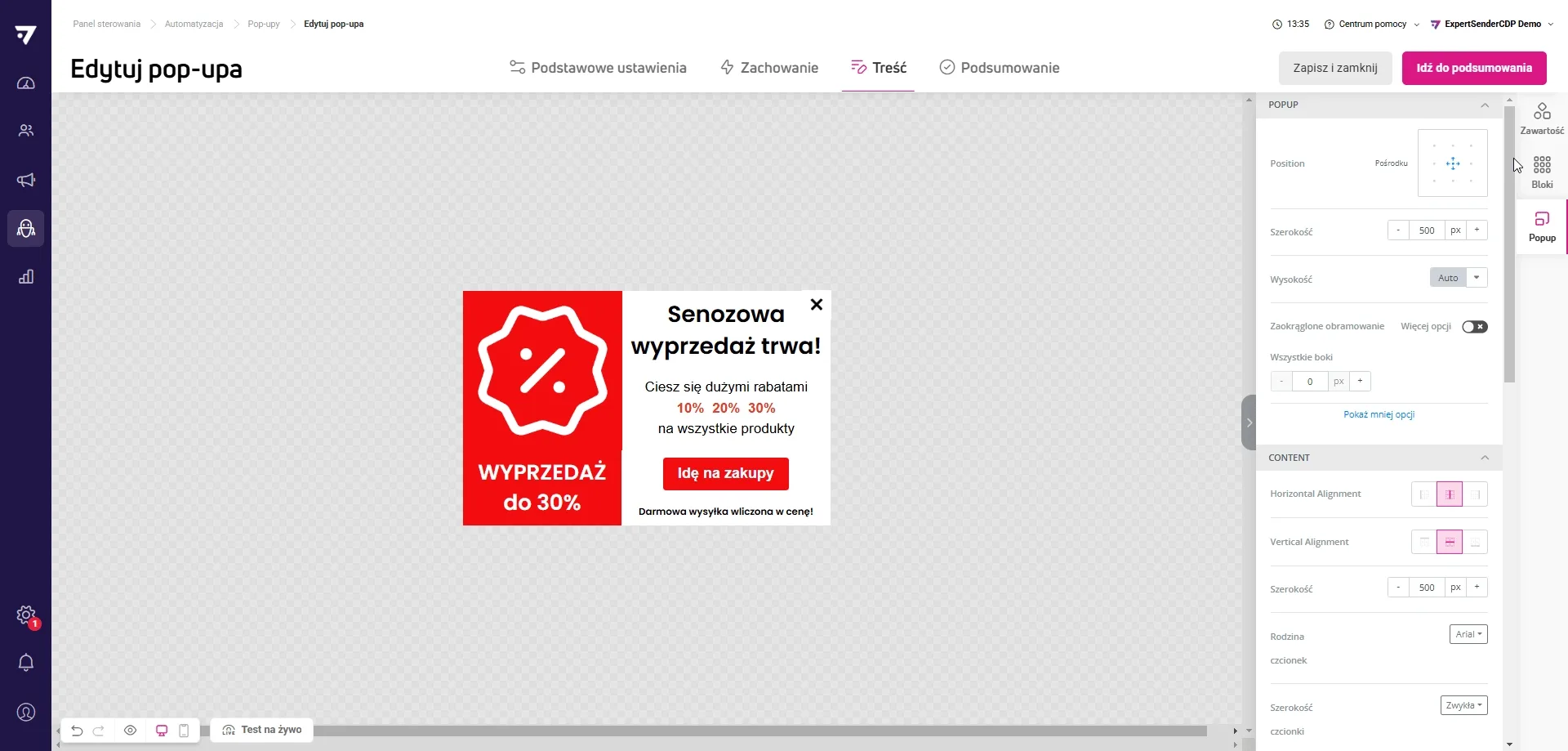
Zakładka „Pop-up”
W zakładce ustawisz, w którym miejscu pop-up wyświetli się na ekranie komputera, telefonu bądź tabletu oraz przetestujesz jak pop-up prezentuje się na Twojej stronie.
W sekcji Pop-up ustawisz
- Pozycję pop-upu na stronie.
- Jego Szerokość, w pikselach, procentach lub automatyczną.
- Zdecydujesz, czy pop-up ma mieć zaokrąglone rogi.

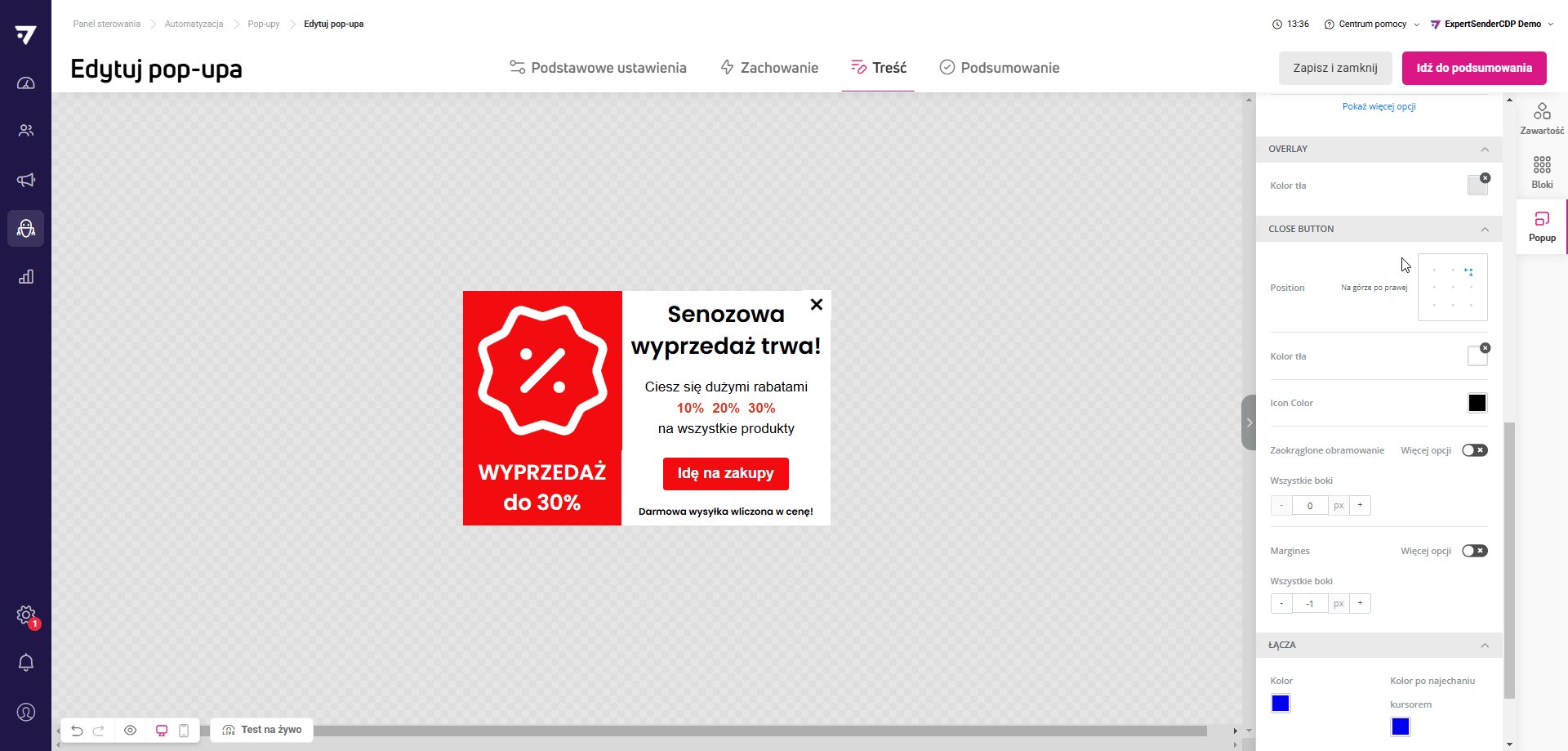
W następnych sekcjach ustawisz:
- Content – wygląd i położenie treści wyświetlanych w pop-upie.
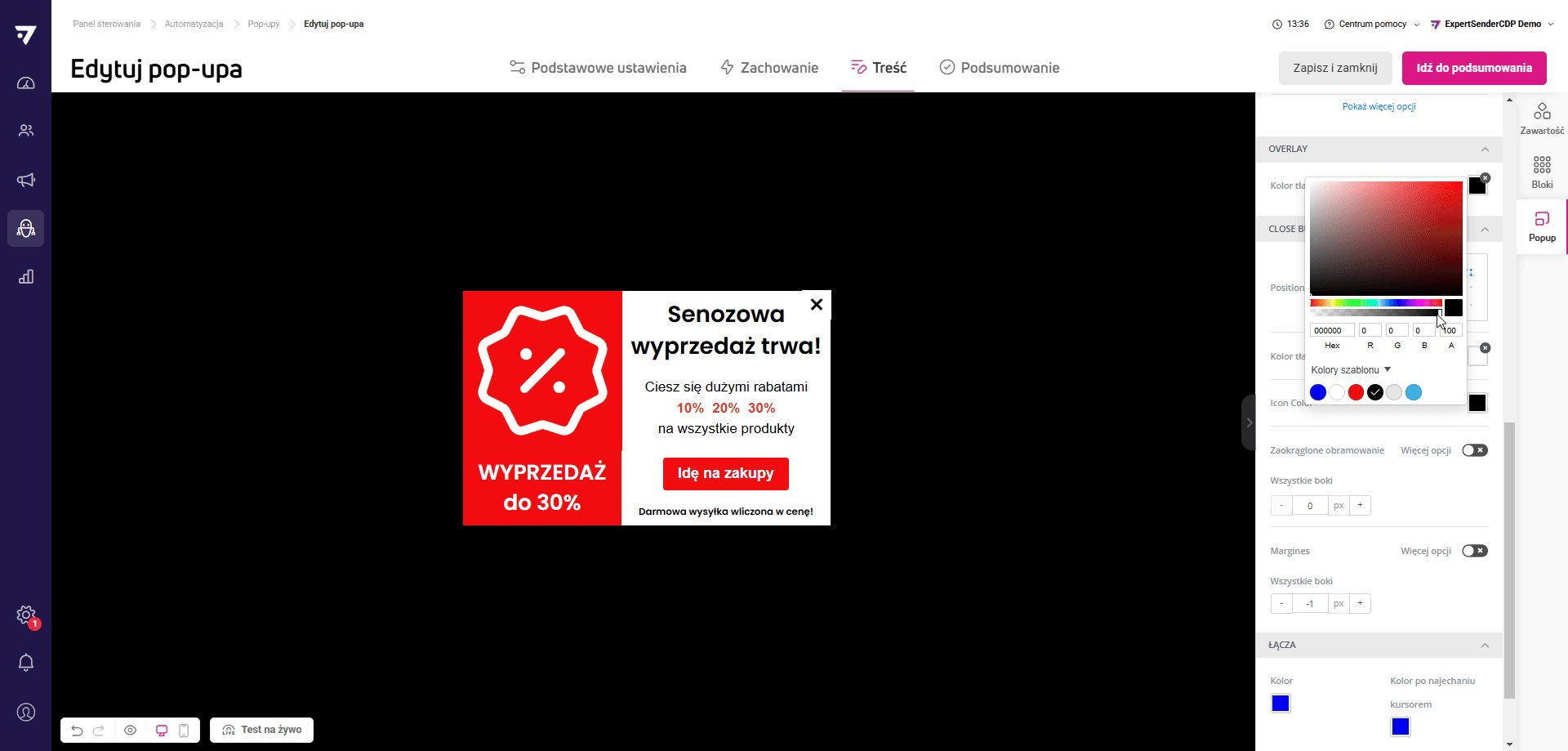
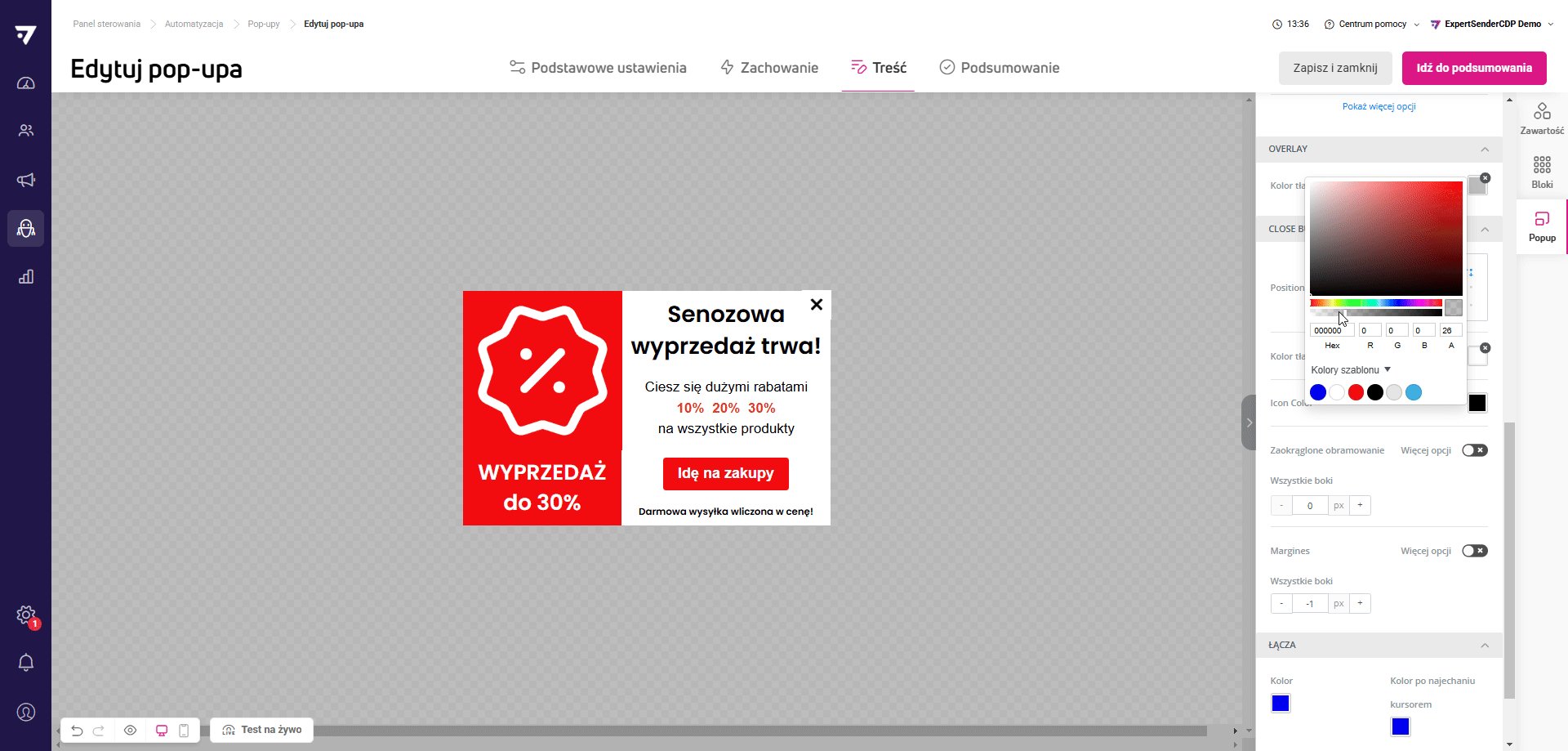
- Overlay – kolor tła widocznego za pop-upem.
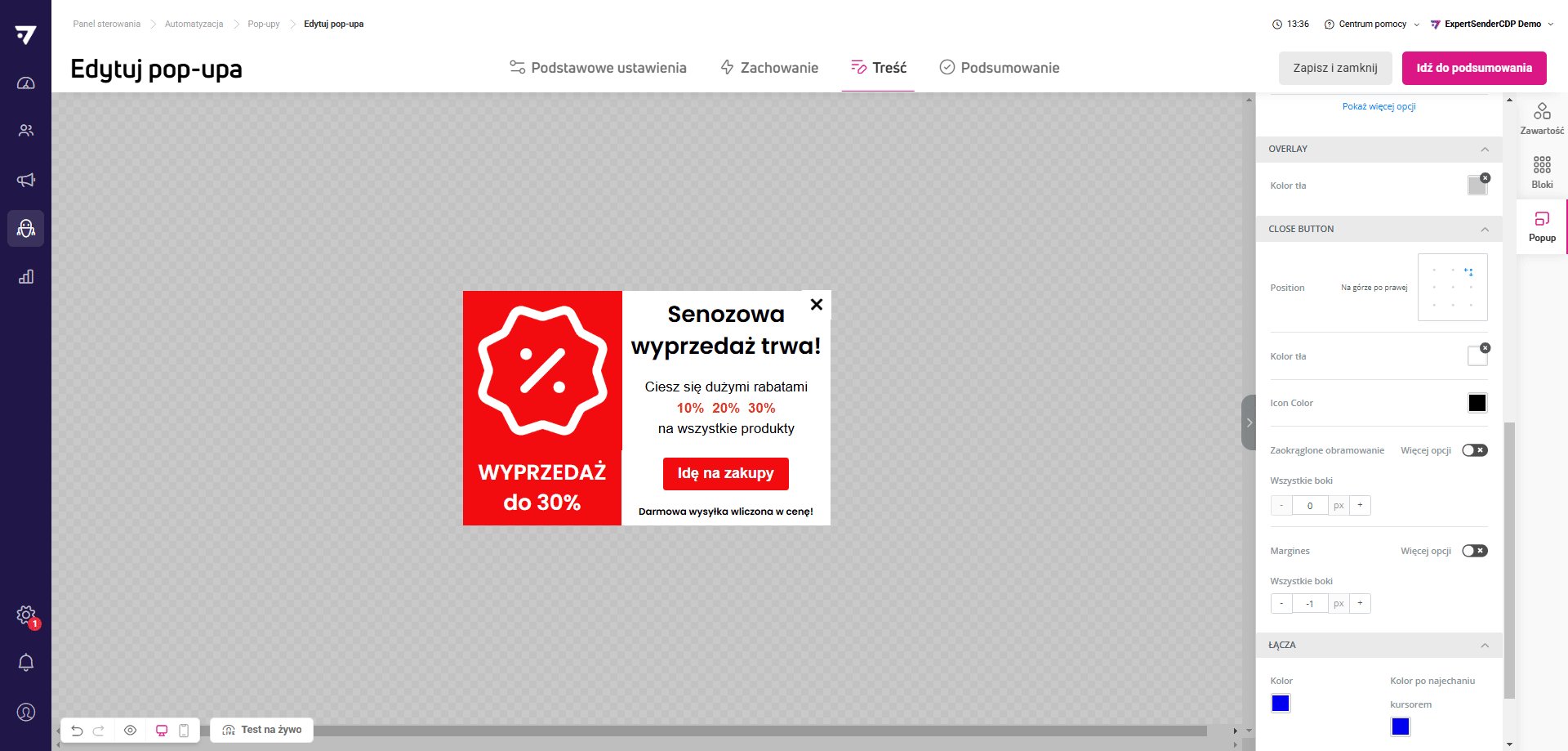
- Close buton – umiejscowienie i wygląd przycisku zamykania, widocznego na pop-upie.
- Łącza – kolor, podkreślenie i zmiana wyglądu linków po najechaniu kursorem.

Etap 5: Podsumowanie
To ostatni etap tworzenia pop-upów. Tutaj sprawdzisz, jak wyświetla się Twój pop-up na ekranie komputera i na urządzeniu mobilnym. Kliknij ikonę Desktop i Mobile, aby przełączać między widokami.
Po lewej stronie znajdziesz listę kontrolą z elementami niezbędnymi do publikacji pop-upa na twojej stronie.:
- Na zielono podświetlamy elementy wprowadzone prawidłowo.
- Na czerwono – elementy wymagające poprawy. Poprawisz je klikając ikonę ołówka.
- Pomarańczowe oznaczenie dodajemy przy elementach, które mogą działać lepiej, ale poprawki nie są konieczne do wyświetlenia pop-upa.
- Kolorem niebieskim oznaczane są sugestie jak ulepszyć treść pod kątem marketingowym.
Na tym etapie masz możliwość zapisania stworzonego pop-upa na później lub jego uruchomienia:
- Zapisz i zamknij – przycisk ten zapisze wiadomość jako szkic i przeniesie Cię do listy e-maili w panelu kontrolnym.
- Aktywuj – kliknięcie przycisku spowoduje publikację pop-upa na Twojej stronie.