Stwórz pop-up na swoją stronę
Pop-up to okno z grafiką, która wyświetla się odwiedzającym Twoją stronę. Z pomocą pop-upów możesz informować klientów o trwającej promocji, nowościach lub zachęcać do zapisu na newsletter.
Tutaj dowiesz się jak stworzyć pop-up i wyświetlić go na stronie swojego sklepu w dowolnym miejscu.
Wymagania
Zanim zaczniesz tworzyć pop-up, upewnij się, że:
- Śledzenie stron (Web Tracking) jest poprawnie skonfigurowane,
- Masz przygotowane grafiki, zdjęcia, teksty i linki prowadzące na Twoją stronę.
Jak stworzyć pop-up?
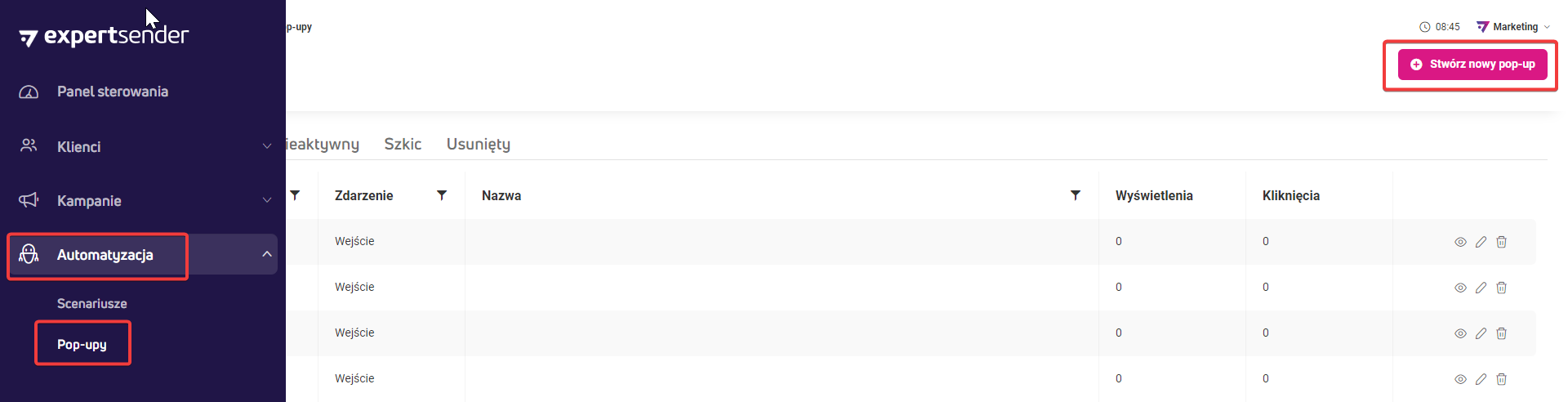
W ExpertSender masz do dyspozycji prosty kreator, dzięki któremu sprawnie stworzysz skuteczny pop-up. W menu bocznym, kliknij sekcję Automatyzacja, a następnie przejdź do podsekcji Pop-upy. Na górze po prawej stronie kliknij przycisk Stwórz nowy pop-up.

Jesteś teraz w kreatorze pop-upów. Na górnej listwie widzisz kroki, jakie musisz wykonać, żeby stworzyć pop-up. Etap, na którym obecnie się znajdujesz, podkreślony jest kolorową linią. Możesz dowolnie przechodzić między etapami, klikając je.
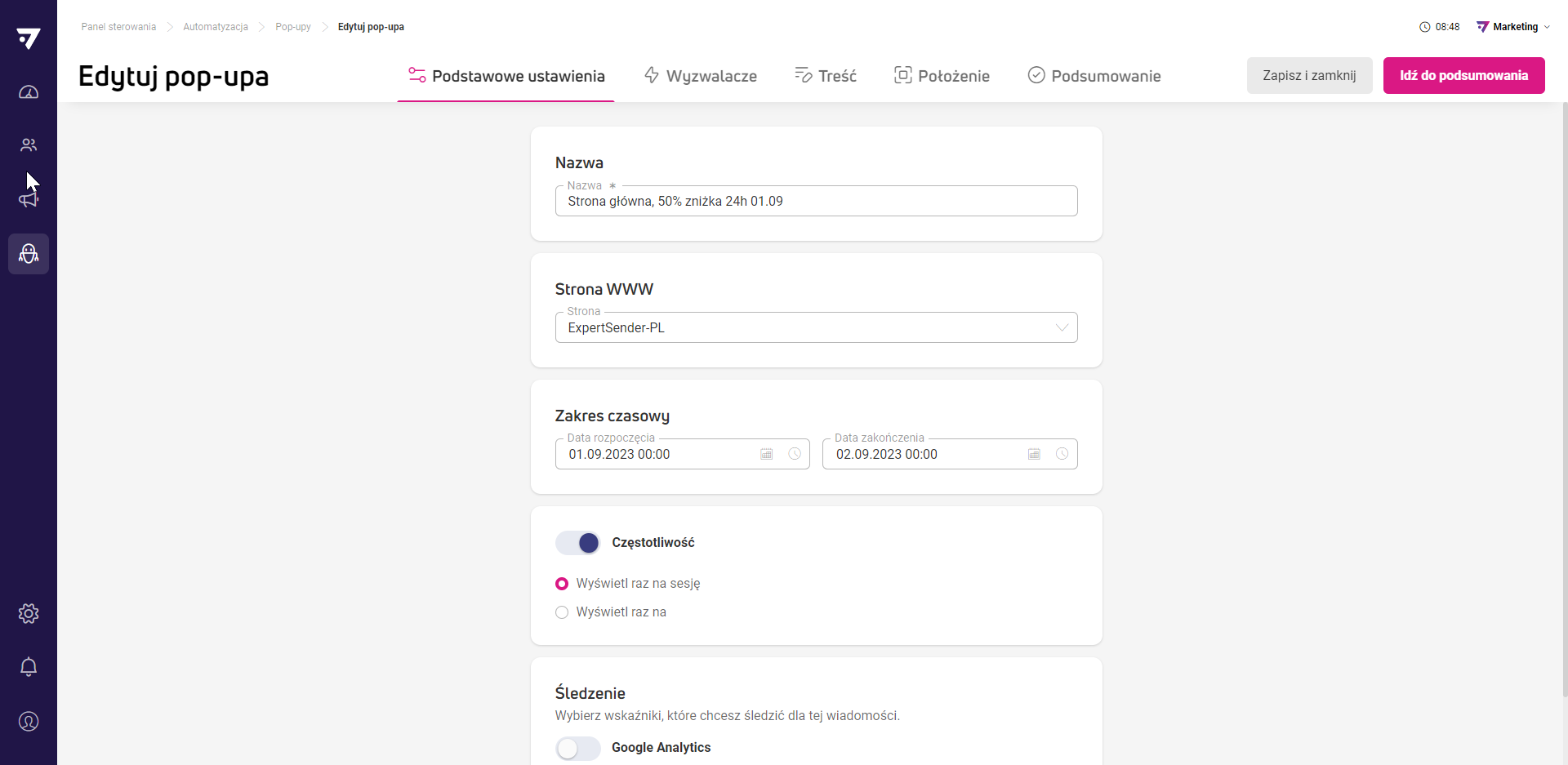
Etap 1: Podstawowe ustawienia
Uzupełnij pola. Nadaj nazwę tworzonemu pop-upowi, która pojawi się w raporcie. Pomyśl nad nazwą, która ułatwi ci wyszukiwanie pop-upu i odczyt oraz analizę danych.
Wybierz z rozwijanego menu adres strony, na której ma się on pojawiać.
Wybierz datę rozpoczęcia i zakończenia wyświetlania się pop-upu. Ustaw też odpowiednią częstotliwość wyświetlania się grafiki – dobierz ją do charakteru twojego sklepu i rodzaju komunikatu. Dla ofert ograniczonych czasowo możesz np. wybrać częstotliwość ‘raz na sesję’ lub codziennie.

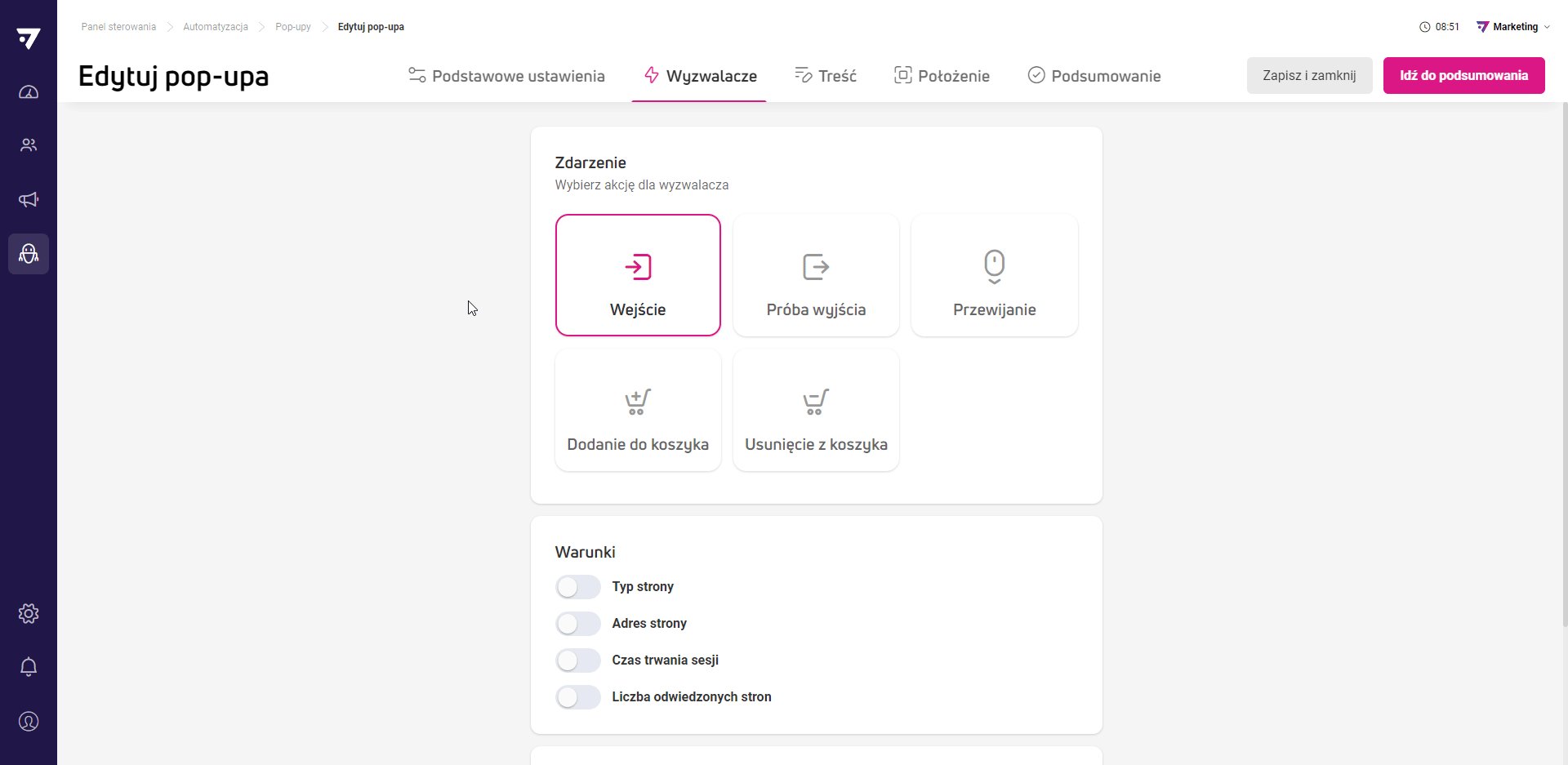
Etap 2: Wyzwalacze
Zdecyduj, w jakiej sytuacji wyświetli się pop-up. W polu Zdarzenie, wybierz jedną lub kilka z pięciu akcji:
- Wejście – pop-up wyświetli się, gdy użytkownik wejdzie na stronę.
- Próba wyjścia – pop-up wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – pop-up pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony wyrażona w procentach), którego minięcie wywoła pop-up.
- Dodanie do koszyka – pop-up wyświetli się, gdy użytkownik doda rzecz do koszyka.
- Usunięcie z koszyka – pop-up wyświetli się po usunięciu dowolnego produktu z koszyka.
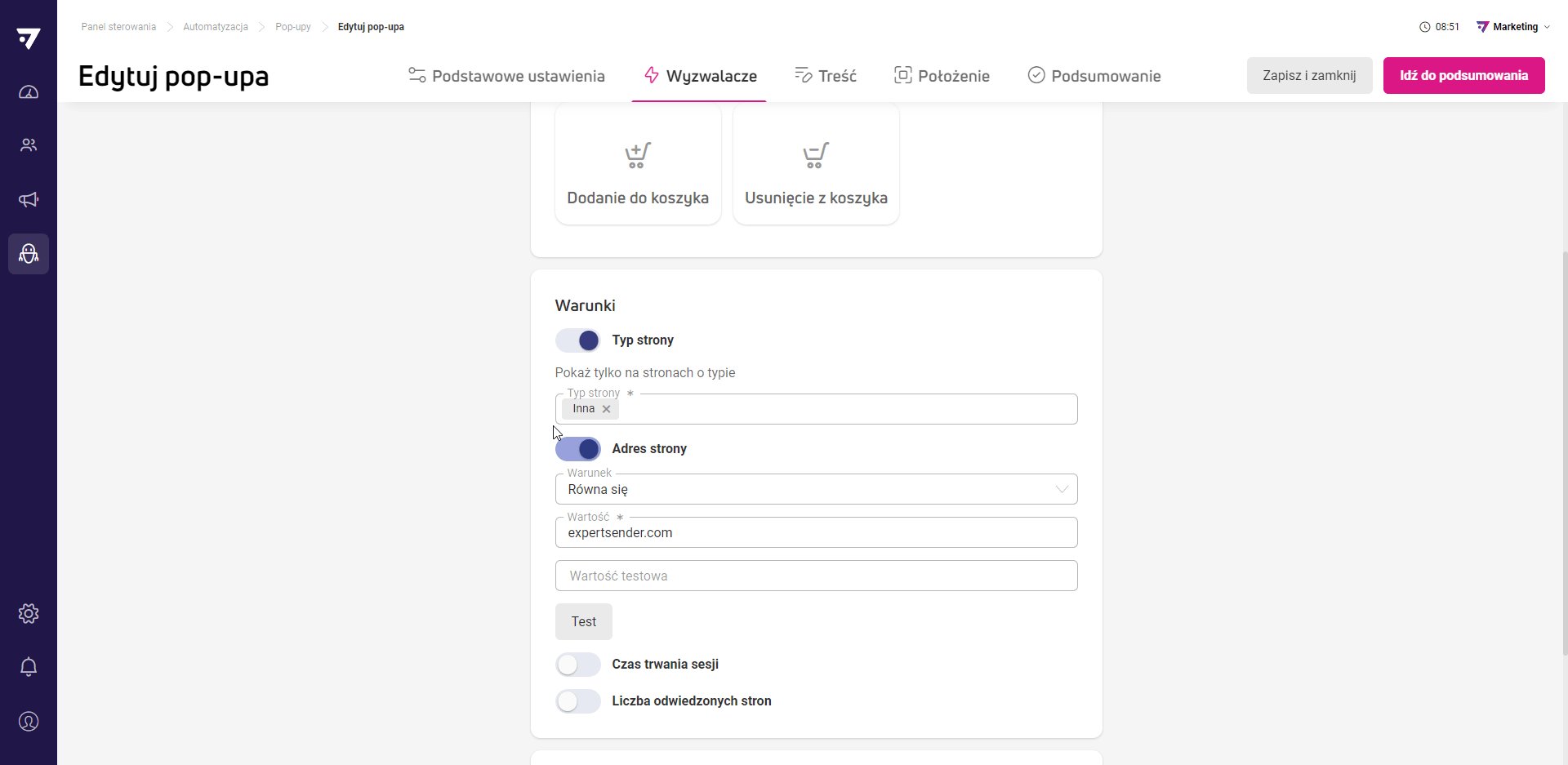
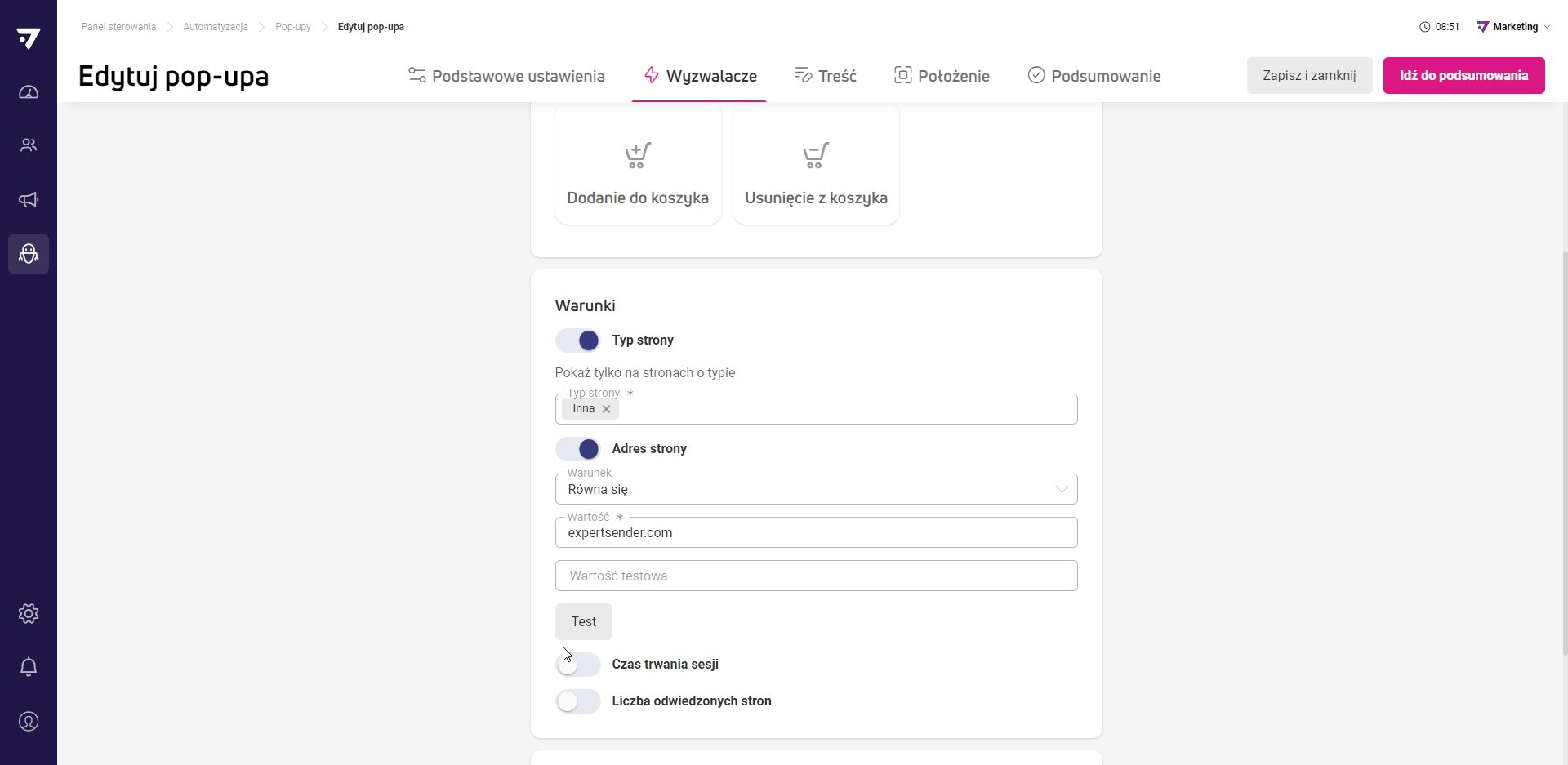
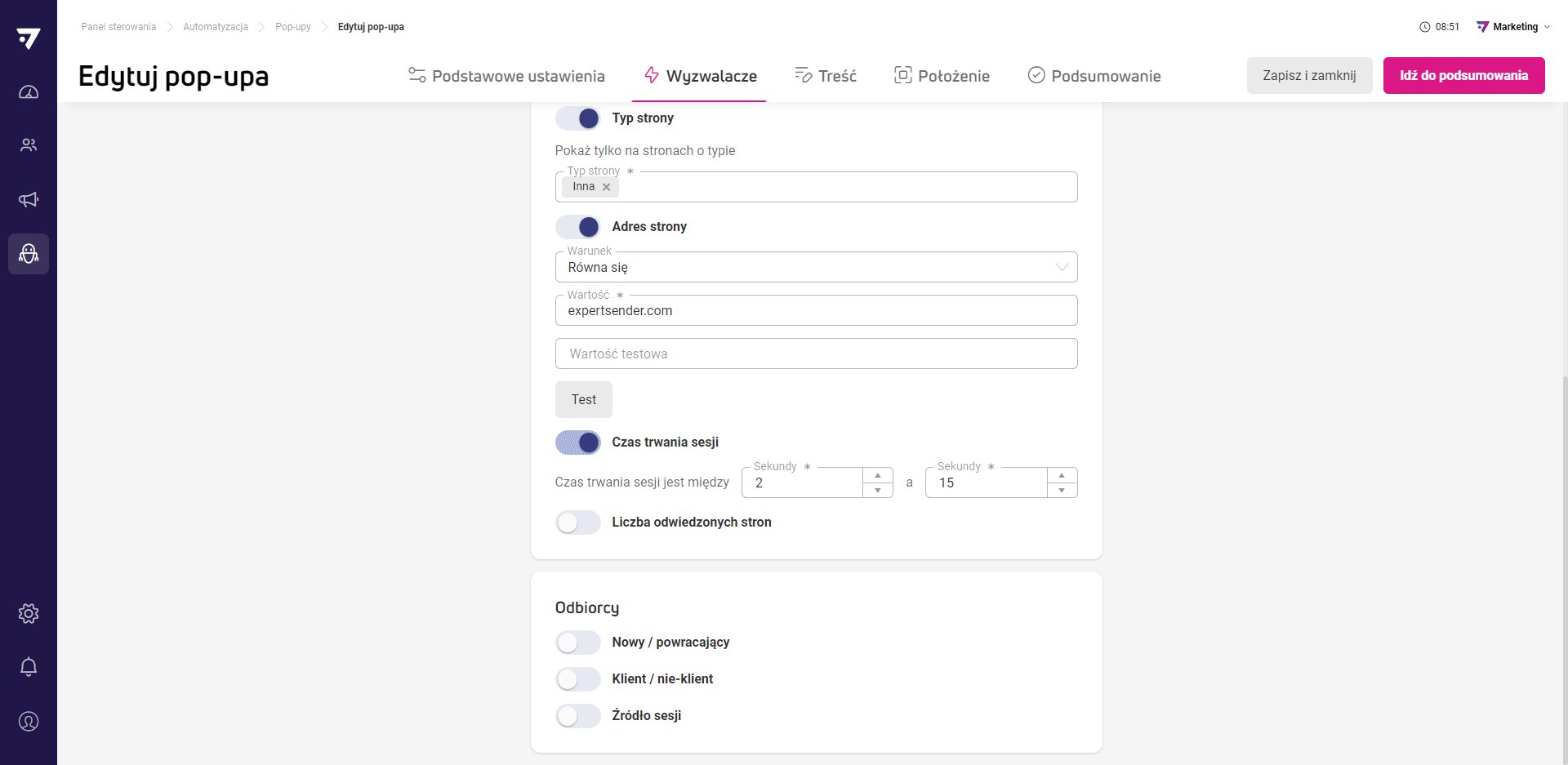
W polu Warunki ustawisz dodatkowe wymogi, które doprecyzują moment wyświetlania pop-upu. Może to być konkretny typ stron, strony zawierający określony zwrot lub słowo kluczowe, konkretny czas, jaki użytkownik spędził na stronie czy też liczba odwiedzonych stron.
W polu Odbiorcy zawęzisz grupę docelową, której wyświetli się pop-up, np. nowi lub powracający klienci, kupujący lub przeglądający stronę, klienci przychodzący z konkretnego źródła – tutaj wpisz, skąd przychodzą użytkownicy, możesz też podać znacznik UTM konkretnej kampanii marketingowej.

Etap 3: Treść
Jesteś w edytorze graficznym, tu opracujesz wygląd i treść pop-upu. Pop-up składasz z bloków – zdjęć, tekstów i modułów. Dodajesz je na zasadzie ‘przeciągnij i upuść’. Dokładny opis wszystkich funkcji edytora znajdziesz na stronie Jak działa edytor wiadomości?
Zacznij od stworzenia treści pop-upu:
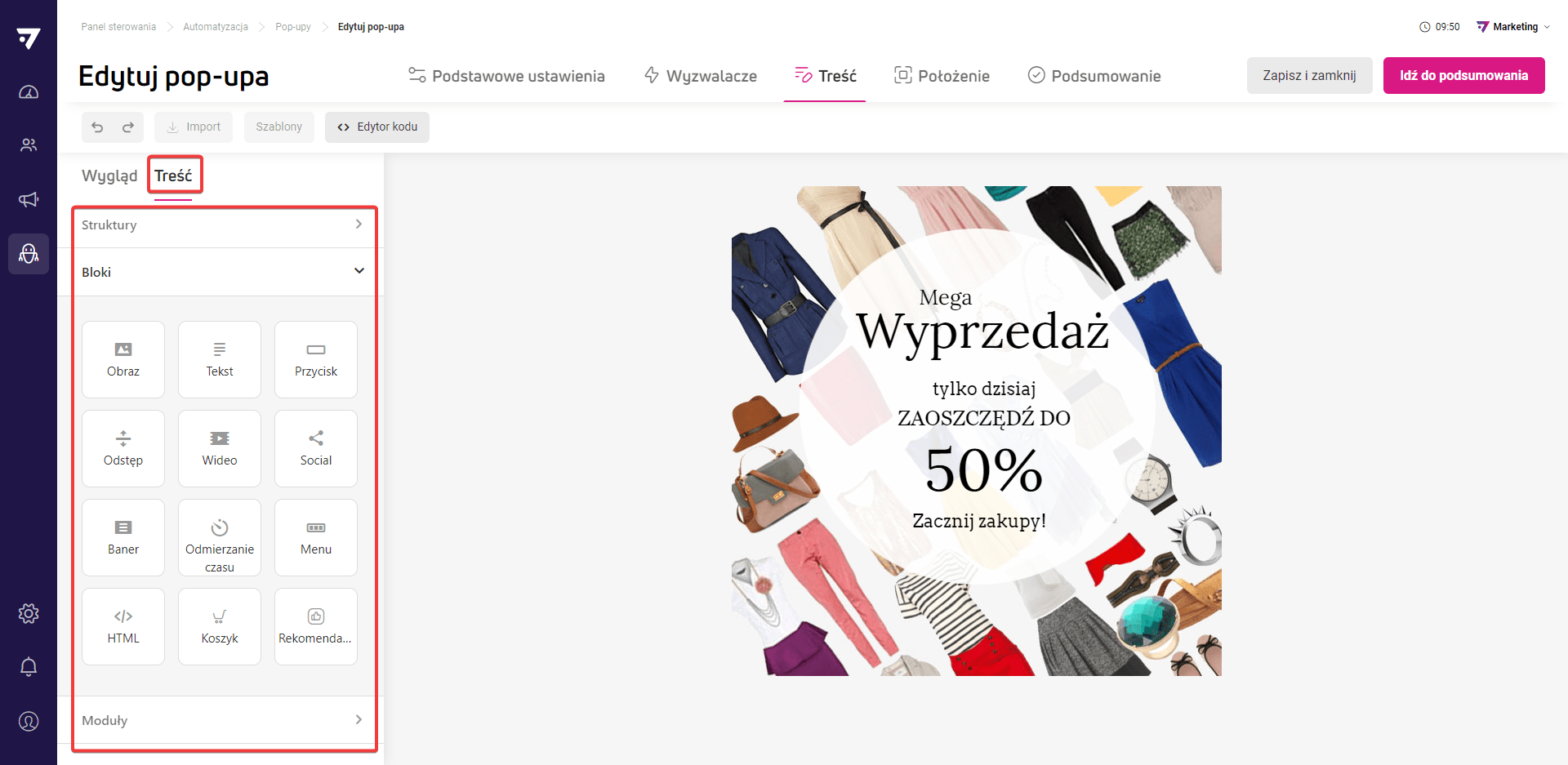
- Po lewej, na panelu edytora kliknij sekcję Treść, a następnie rozwiń belkę Struktury.
- Przeciągnij strukturę z wybraną liczbą kontenerów na szare pole robocze widoczne pośrodku. Układaj struktury w dowolnej kolejności i łącz je w paski (wiersze), którym na dalszym etapie możesz przypisać rozmaite funkcje, np. nagłówek, tekst, stopka.
- Rozwiń belkę Bloki. Przeciągnij blok z wybranym rodzajem treści na pole robocze i wstaw w dowolny kontener. Kliknij blok — w panelu po lewej pojawi się okno do wczytania zdjęcia, filmu z dysku lub do edycji tekstu.
- Moduły to miejsce na Twoje autorskie bloki treści. Ponieważ tworzysz pierwszy pop-up, to miejsce będzie puste. Z czasem zapełnisz je własnymi pomysłami.

Teraz przejdź do ustawień wyglądu pop-upu:
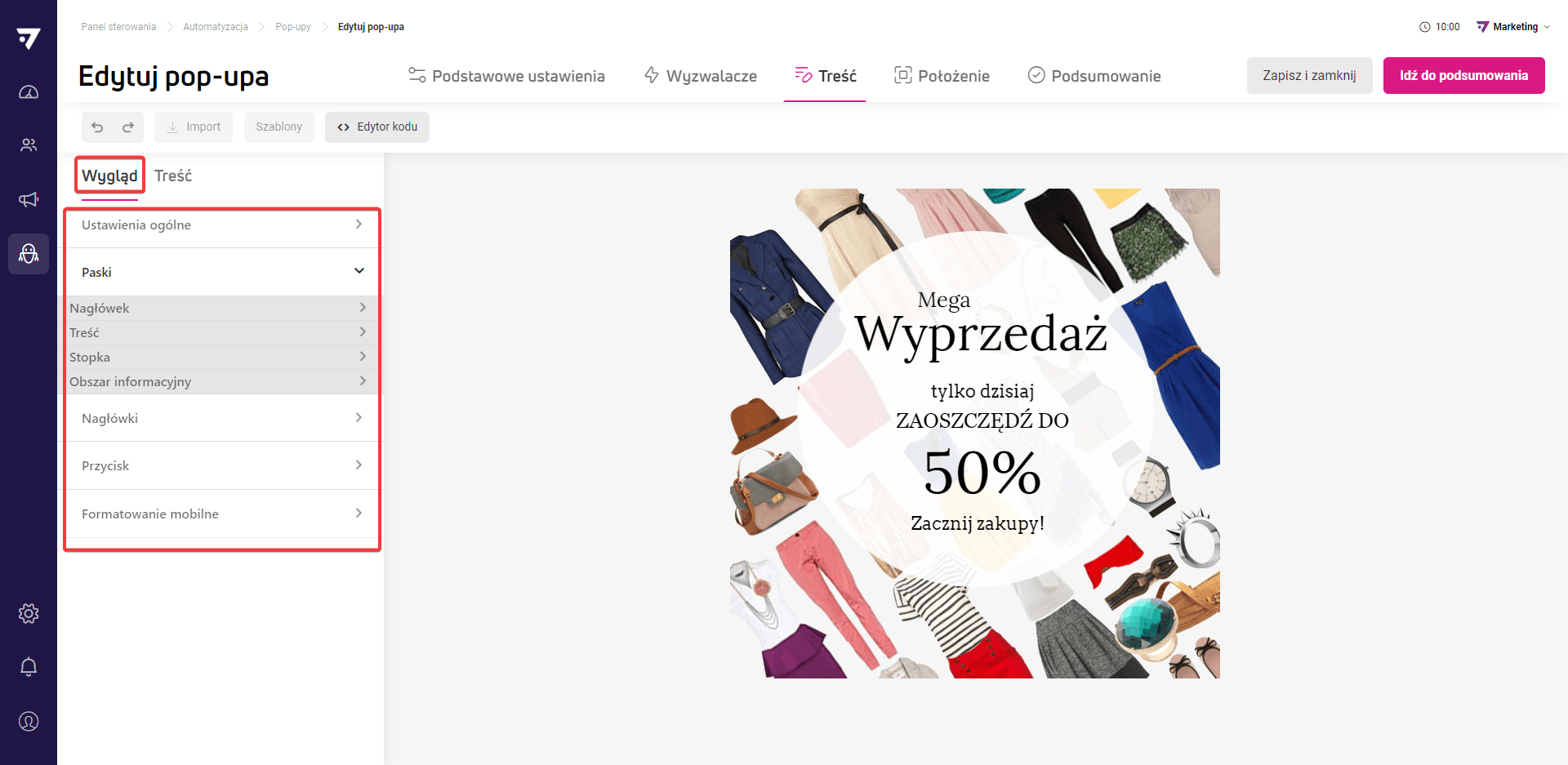
- Po lewej, na panelu edytora kliknij sekcję Wygląd, a następnie rozwiń belkę Ustawienia ogólne. Wybierz szerokość pop-upu, marginesy, typ fontu czy responsywność.
- Kliknij belkę Paski i przypisz paskom (wierszom) rolę nagłówka, zawartości lub stopki. Zaznacz pasek kliknięciem szarego tła pola roboczego, a następnie ustaw wygląd i funkcję w panelu po lewej. Zrób tak samo dla każdego wybranego paska.
- W belce Nagłówki ustaw wygląd dla nagłówków H1, H2 i H3.
- Przejdź do belki Przycisk i ustaw parametry (kolor, font, styl) dla wszystkich przycisków, które masz w pop-upie.
- W ostatniej belce Formatowanie mobilne ustawisz rozmiar tekstu, wyrównanie czy margines dla pop-upu wyświetlanego na urządzeniach mobilnych.

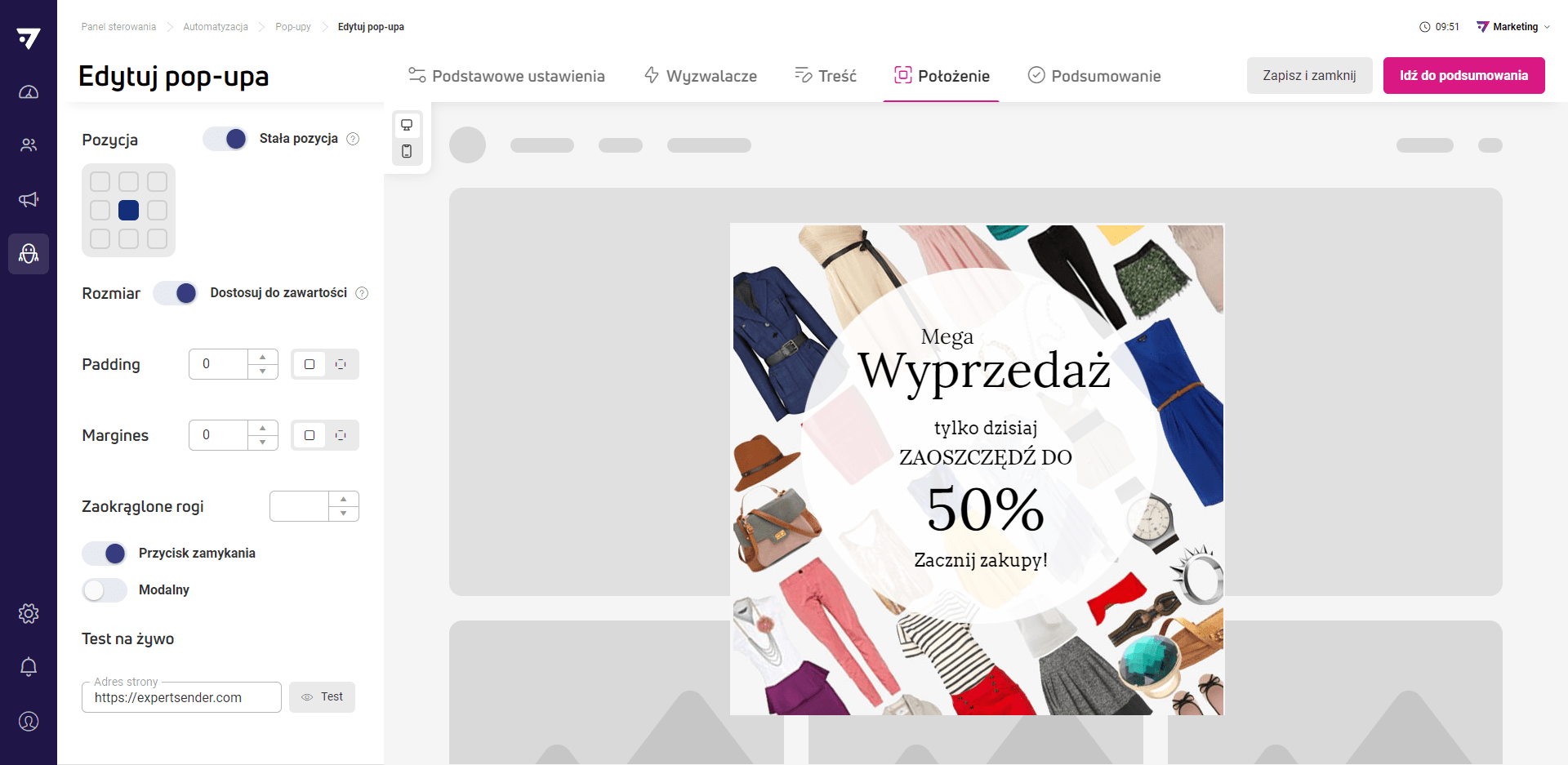
Etap 4: Położenie
W tej sekcji zdecydujesz o tym, jak pop-up wyświetli się na ekranie komputera, telefonu bądź tabletu.
W panelu po lewej stronie ustaw:
- Umiejscowienie pop-upu na ekranie – centralne, lewo, prawo, na górze, na dole.
- Margines – odległość pop-upu od krawędzi okna sklepu.
- Odstęp (wypełnienie) – odległość między treścią pop-upu a jego krawędziami.
- Stałą pozycję – jeśli chcesz, żeby pop-up pozostał w tym samym miejscu ekranu.
- Przycisk zamykania – umożliwi zamknięcie pop-upu po kliknięciu przycisku.
- Tryb modalny – dodaje szarą, półprzejrzystą blendę, na tle której pop-up jest lepiej widoczny. Tryb ten umożliwia też wejście w interakcję z obszarem poza pop-upem.
- Zamknij pop-up na kliknięcie w tło – umożliwia użytkownikowi szybkie zamknięcie pop-upu i wejście do Twojego sklepu.
W okno poniżej wpisz docelowy adres strony, na której ma pojawić się pop-up i sprawdź, jak prezentuje się na Twojej stronie.

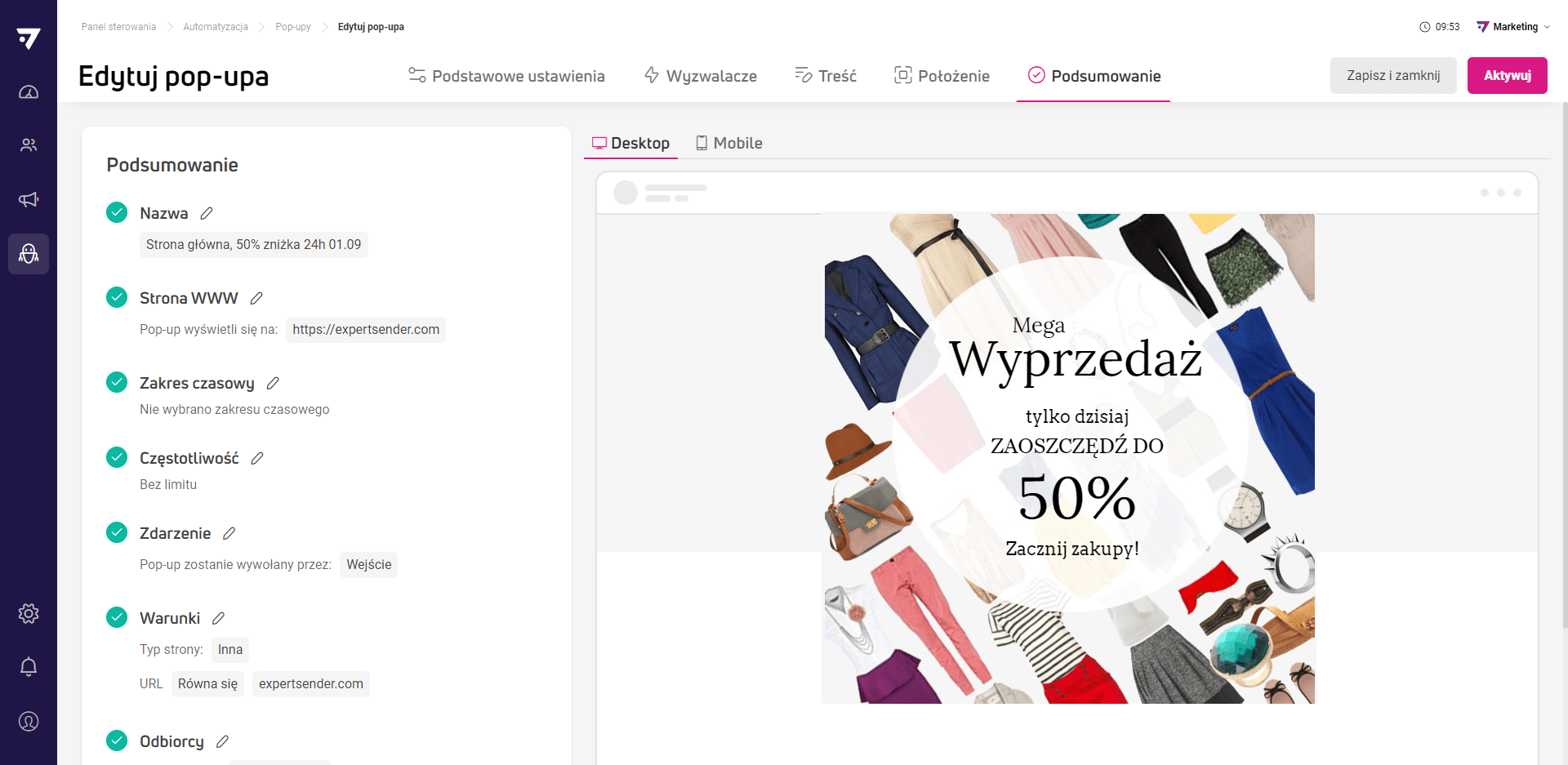
Etap 5: Podsumowanie
To ostatni etap tworzenia pop-upów. Tutaj sprawdzisz, jak wyświetla się Twój pop-up na ekranie komputera i na urządzeniu mobilnym. Kliknij ikony Desktop i Mobile, aby przełączać między widokami.
Po lewej stronie znajdziesz listę kontrolą z elementami niezbędnymi do publikacji pop-upu na twojej stronie:
- Na zielono podświetlamy elementy wprowadzone prawidłowo.
- Na czerwono – elementy wymagające poprawy. Poprawisz je, klikając w ikonę ołówka.
- Pomarańczowe oznaczenie dodajemy przy elementach, które mogą działać lepiej, ale poprawki nie są konieczne do wyświetlenia pop-upu.

Po uzupełnieniu danych z listy kontrolnej opublikuj pop-up, klikając przycisk Aktywuj, znajdujący się w prawym górnym rogu ekranu.
Pop-up gotowy – dobra robota 🙂