Formularz osadzony na stronie
Przewagą formularzy osadzonych w treści strony jest ich elastyczność. Można je zaprojektować całkowicie od podstaw, idealnie dopasowując do wizerunku Twojej marki.
Umieszczone w kluczowych punktach strony, potrafią zbierać dane dyskretnie i efektywnie. Ich prawdziwa moc objawia się w kontekście: inaczej będą wyglądać przy ofercie produktowej, inaczej przy blogu, a jeszcze inaczej na stronie usług. Zawsze jednak pozostaną przyjazne, przejrzyste i – co najważniejsze – przyjazne dla Twoich klientów.
W ECDP stworzysz też formularze pop-up. Są wyświetlane w wyskakującym oknie, dzięki czemu od razu przyciągają uwagę. Możesz kontrolować, kiedy i komu mają się wyświetlać.
Wymagania
Zanim przejdziesz do tworzenia formularzy, upewnij się, że:
- Kanał Web Tracking został poprawnie skonfigurowany. Ten krok wymaga instalacji kodu śledzącego na stronie Twojego sklepu.
- Zgody marketingowe są dodane w ECDP. Wypełniając formularz, klient będzie musiał wyrazić zgodę na kontakt. Dodasz je w Ustawienia > Zgody > Utwórz nową zgodę.
- Masz wdrożony tzw. data layer na stronie Twojego sklepu. Data layer to warstwa w kodzie strony, która przechowuje i porządkuje informacje o zachowaniu użytkowników Twojego sklepu, takie jak kliknięcia, interakcje z formularzami, złożone zamówienia. Informacje dostępne w data layer przesyłamy do platformy za pomocą wspomnianego kodu śledzącego.
Ustawienia formularza osadzonego na stronie
Kliknij Stwórz formularz > Osadzony na stronie. W kolejnych krokach edytora dostosuj ustawienia formularza:
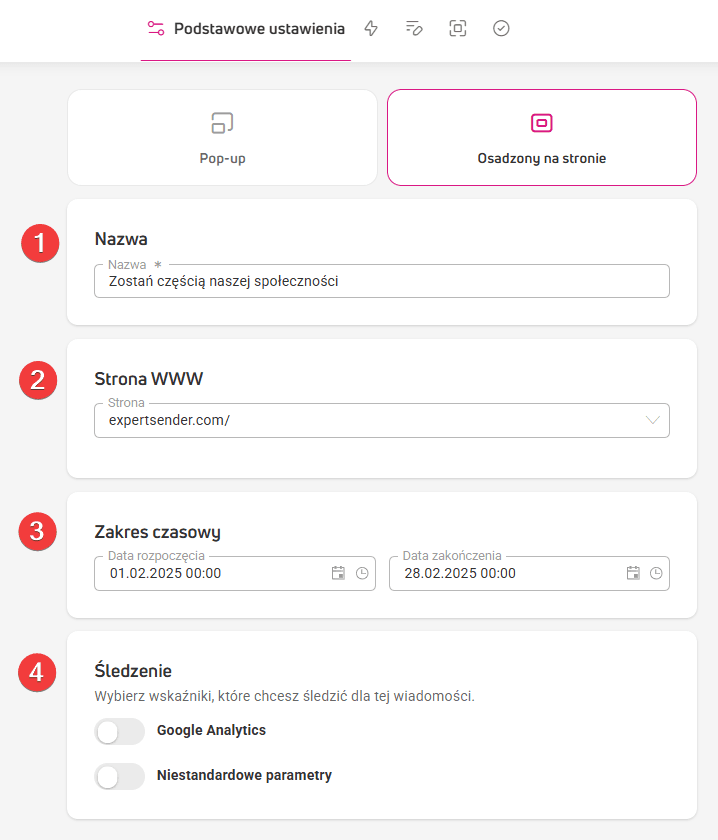
Podstawowe ustawienia
- Wpisz nazwę formularza. Umożliwi ona odszukanie formularza w tabeli.
- Wybierz stronę, na której chcesz dodać formularz.
- Ustaw zakres czasowy, w jakim formularz ma się wyświetlać klientom Twojej strony.
- Wybierz wskaźniki, które chcesz śledzić dla tego formularza – UTM obsługiwane przez Google Analytics lub własne niestandardowe parametry.

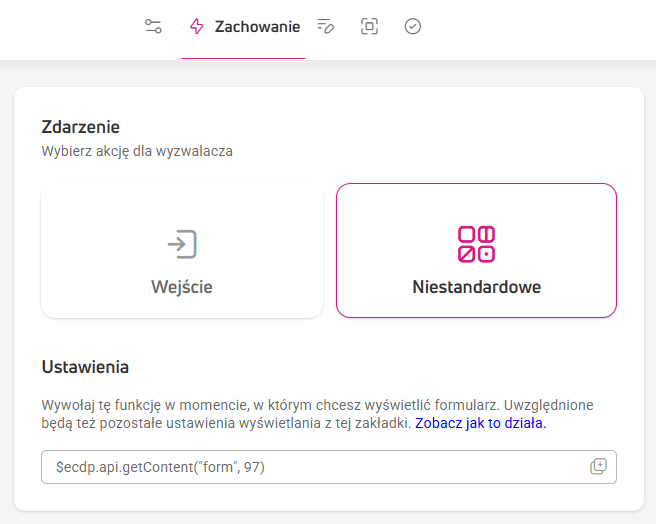
Zachowanie formularza, warunki wyświetlania i typ odbiorców
Tutaj zadecydujesz, w jakiej sytuacji wyświetli się formularz. W polu Zdarzenie wybierz jedną z akcji:
- Wejście – formularz wyświetli się, przy wejściu użytkownika na stronę.
- Zdarzenie niestandardowe – formularz wyświetli się w wyniku wykonania jakiejś akcji przez użytkownika w Twoim sklepie, np. kliknięcia przycisku lub linku, zamiast od razu po wejściu na stronę. Aby skorzystać ze zdarzenia niestandardowego, trzeba wykonać kilka dodatkowych kroków. Instrukcję znajdziesz w sekcji Jak skonfigurować zdarzenie niestandardowe.

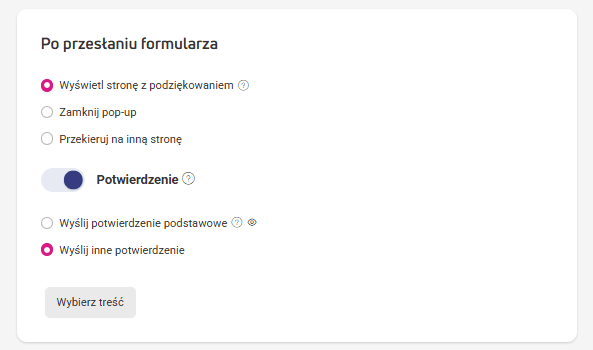
W sekcji Po przesłaniu formularza:
- Zdecyduj, czy chcesz wyświetlić stronę z podziękowaniem klientowi, który przesłał formularz. Taką stronę zaprojektujesz w kroku Treść.
- Wybierz opcję Ukryj formularz, jeśli ma być on niedostępny dla klienta, który już raz go wypełnił.
- Możesz też przekierować klienta na inną stronę.
- Zaznacz opcję Potwierdzenie, gdy bezpośrednio po przesłaniu formularza chcesz wysłać klientom automatyczną wiadomość z potwierdzeniem, że np. zapis na newsletter się powiódł. W tym kroku zdecydujesz, czy chcesz wysłać:
- Podstawowe potwierdzenie, wybrane w Ustawienia > Zgody > Potwierdzenia > Wiadomość domyślna.
- Inne potwierdzenie, np. zaprojektowane specjalnie dla tego formularza.

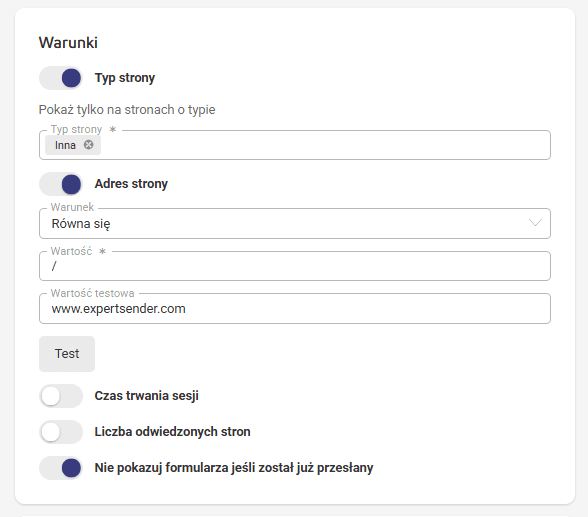
W sekcji Warunki ustaw:
- Typ strony. Na której wyświetli się formularz: strona produktu, strona koszyka, strona potwierdzenia płatności, inna.
- Adres strony – wpisz słowa kluczowe, frazy lub elementy nazwy domeny, które ma zawierać URL strony, żeby wyświetlił się na niej formularz:
- Wybierz Warunek jaki ma spełniać wprowadzona niżej wartość.
- W polu Wartość umieść słowo kluczowe, które musi zawierać adres URL lub wpisz fragment adresu URL.
- W polu Wartość testowa wprowadź adres strony lub podstrony, na której chcesz przetestować formularz. Następnie kliknij Test i sprawdź, czy banner wyświetla się na stronie.
- Czas trwania sesji – wybierz minimalny, maksymalny czas lub ustaw przedział czasowy, w którym ma wyświetlać się formularz.
- Liczba odwiedzonych stron – ustaw liczbę stron, po których ma się wyświetlić formularz. Wskaż również typ strony, jakie musiał odwiedzić użytkownik, aby formularz został wyświetlony.
- Zaznacz opcję Nie pokazuj formularza, jeśli został już przesłany gdy chcesz uniemożliwić wyświetlenie formularza użytkownikom, którzy już go wypełnili i przesłali.

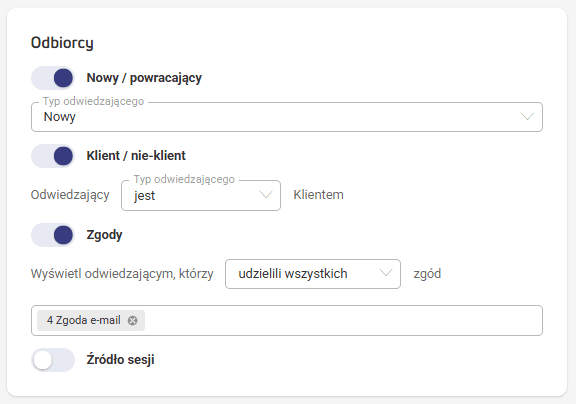
W sekcji Odbiorcy, wybierz komu wyświetlisz formularz:
- Nowy / powracający
- Klient / nie-klient – czy formularz ma się wyświetlić aktualnym klientom Twojego sklepu, czy wyłącznie osobom, które nie są jeszcze Twoimi klientami.
- Zgody – zdecyduj, ile i jakich zgód muszą udzielić odbiorcy, żeby można było im wyświetlić formularz. Możesz wybrać jedną lub wiele zgód:
- Wyświetl odwiedzającym, którzy udzielili wszystkich zgód – formularz zobaczą odwiedzający, którzy udzielili wszystkie wybrane przez Ciebie zgody.
- Wyświetl odwiedzającym, którzy nie udzielili zgód – formularz zobaczą odwiedzający, którzy nie udzielili żadnej z wybranych przez Ciebie zgód.
- Wyświetl odwiedzającym, którzy udzielili dowolnych zgód – formularz zobaczą odwiedzający, którzy udzielili jednej w wybranych przez Ciebie zgód.
- Źródło sesji – określ, skąd mają przyjść klienci, którym wyświetli się formularz, np. media społecznościowe, bezpośrednie wejście na stronę.

Jak skonfigurować zdarzenie niestandardowe
maxWaitTime).
Zawiera ona trzy parametry odnoszące się do treści, którą chcesz wyświetlić. Są to:
- type – musi być zdefiniowany – oznacza typ treści. W przypadku formularza jest to form.
- id – musi być zdefiniowany – oznacza identyfikator konkretnej treści, którą chcesz wyświetli. ID znajdziesz w Automatyzacja > Formularze > kolumna ‘ID’.
- maxWaitTime – parametr opcjonalny (w milisekundach) – określa jak szybko system będzie próbował wyświetlić formularz po wykonaniu akcji przez użytkownika. Zakres czasowy to 0-10 000 milisekund. Nie musisz podawać parametru maxWaitTime.
Dodaj zdarzenie niestandardowe w kodzie HTML strony
Możesz podpiąć funkcję do konkretnego elementu na stronie, np. przycisku lub linku. Dzięki temu formularz wyświetli się automatycznie po kliknięciu tego elementu.
Poniżej znajdziesz dwa przykłady. W obu przypadkach wykorzystywana jest metoda getContent, która uruchamia formularz o wskazanym ID.
Przykład 1: Przycisk
<button id="myButton">Wyświetl formularz</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
$ecdp.api.getContent("form", 586);
});
</script>Przykład 2: Link
<a href="#" id="formLink">Wyświetl formularz</a>
<script>
document.getElementById("formLink").addEventListener("click", function(event) {
event.preventDefault(); // Zapobiega domyślnej akcji linku
$ecdp.api.getContent("form", 586);
});
</script>W obu przypadkach funkcja:
- „nasłuchuje” kliknięcia,
- po kliknięciu uruchamia formularz o ID 586.
Upewnij się, że wybrany formularz ma status Aktywny, w przeciwnym razie nie zostanie wyświetlona.
Dodaj zdarzenie niestandardowe w edytorze drag&drop
Jeśli nie chcesz edytować kodu swojej strony bezpośrednio, możesz skorzystać z bloku treści HTML w edytorze drag&drop. Skorzystanie z tej metody wymaga użycia kodu JavaScript.
W edytorze drag&drop:
- Znajdź i dodaj blok HTML.
- Wstaw w nim kod JavaScript z przykładów powyżej.
- Dostosuj ID elementów i parametry formularza do swoich potrzeb.
Ważne informacje
- Formularz zostanie załadowany dopiero po wywołaniu funkcji.
- Zostanie wyświetlony tylko raz na odsłonę wybranej strony, dla tej samej kombinacji parametrów type i ID.
- Zdarzenie niestandardowe działa tylko dla formularzy o statusie Aktywny.
Dodaj zdarzenie niestandardowe za pomocą Google Tag Manager
Jeśli nie chcesz edytować kodu swojej strony ręcznie, możesz użyć Google Tag Managera, żeby dodać zdarzenie niestandardowe. To rozwiązanie sprawdzi się, jeśli korzystasz z GTM i chcesz użyć zdarzenia niestandardowego bez pomocy programisty.
Żeby skorzystać z tego sposobu, musisz mieć konto w Google Tag Manager połączone z Twoim sklepem.
Utwórz tag ze zdarzeniem niestandardowym wywołującym formularz
- Przejdź do narzędzia Google Tag Manager.
- Przejdź do kontenera, który jest połączony ze stroną, na której umieścisz kod.
- Przejdź do zakładki Tagi.
- Kliknij Nowy, żeby utworzyć nowy tag.
- Nadaj tagowi nazwę, np. ‘Zdarzenie niestandardowe – kliknięcie linku’ a następnie kliknij Konfiguracja tagu.
- Wybierz Niestandardowy kod HTML.
- W sekcji HTML wstaw funkcję ze zdefiniowanymi parametrami type i id, np.: $ecdp.api.getContent(„form”, 586); Parametry wskazują, którą treść stworzoną w ECDP wywoła kliknięcie linku.
Ustal, kiedy tag ma się uruchomić
- Przejdź do sekcji Reguły (triggers), w której konfigurujesz zasadę, według której zostanie wywołany tag.
- Wybierz z listy regułę Kliknięcie – Wszystkie elementy.
- W sekcji Reguła aktywuje się dla zaznacz opcję Niektóre kliknięcia.
- W sekcji Aktywuj tę regułę, gdy wystąpi zdarzenie i wszystkie z poniższych warunków będą spełnione:
- w pierwszym polu wybierz Click Text.
- w drugim polu ustaw warunek równa się.
- W ostatnim polu wpisz tekst, którego kliknięcie ma wyświetlić formularz.
- Zapisz wprowadzone zmiany.
Jeśli nie widzisz zmiennej Click Text w rozwijanym menu, upewnij się, że jest aktywna:
- Przejdź do zakładki Zmienne.
- Kliknij Skonfiguruj.
- W sekcji Kliknięcia zaznacz Click Text.
Sprawdź, czy tag działa
- Przetestuj, czy kod został dodany prawidłowo – kliknij Podgląd w prawym górnym rogu ekranu.
- Następnie przejdź na swoją stronę i kliknij tekst, pod który podpięta jest funkcja wywołująca formularz.
- Wróć do okna podglądu i sprawdź, czy utworzony tag został wywołany.
- Zamknij okno podglądu i kliknij Publikuj.
Jak przetestować na żywo prośbę o zgodę wywołaną przez zdarzenie niestandardowe?
Funkcja musi zostać wywołana w przeglądarce również wtedy, gdy chcesz przetestować prośbę ze zdarzeniem niestandardowym za pomocą opcji „Test na żywo”:
- Przejdź na stronę swojego sklepu i uruchom funkcję Zbadaj (Inspect):
- za pomocą klawiatury, wybierając F12,
- lub klikając prawym przyciskiem myszy wybierz ją z menu podręcznego.
- Wybierz zakładkę Console.
- Wpisz lub wklej skopiowaną funkcję z parametrami prośby.
- Naciśnij Enter, aby uruchomić skrypt.
Spowoduje to wywołanie prośby bezpośrednio z konsoli, co jest konieczne do aktywacji zdarzenia niestandardowego.
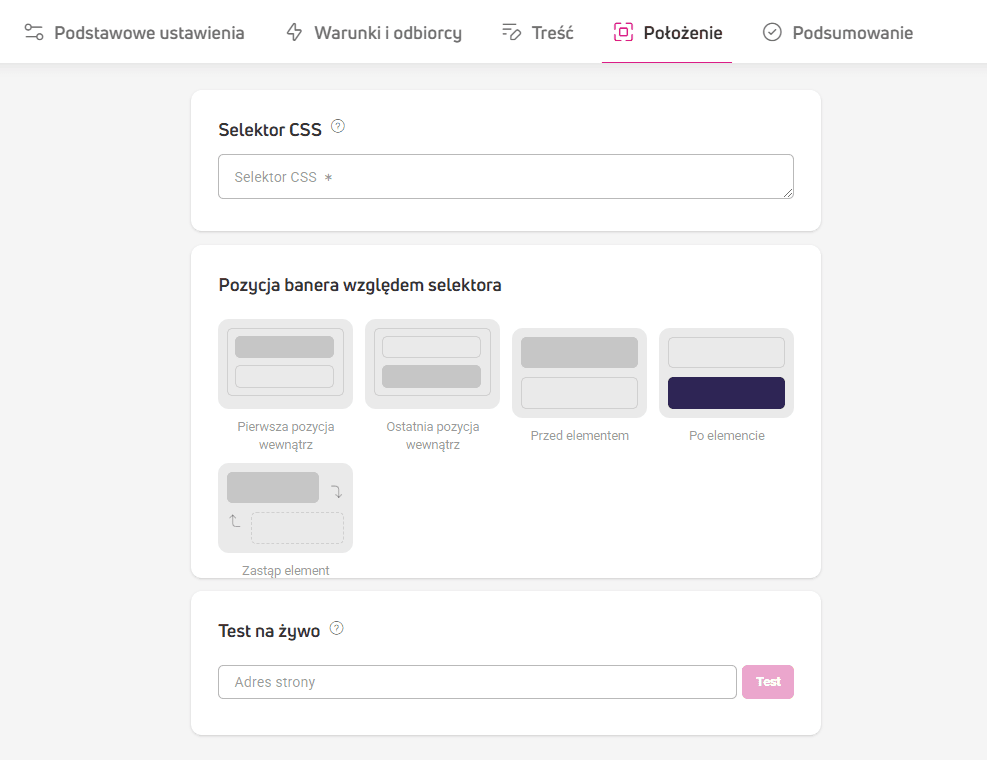
Położenie formularza na stronie#
Wybierz miejsce w Twoim e-sklepie, w którym wyświetli się formularz. Pomogą Ci w tym selektory CSS – krótkie wyjaśnienie czym one są znajdziesz w sekcji Czym jest selektor CSS?

W sekcji Selektor CSS wprowadź nazwę, ID lub klasę selektora, który będzie punktem orientacyjnym dla bannera rekomendacji. Według tego selektora umiejscowimy banner na stronie Twojego sklepu. Jak znajdziesz selektor CSS na dowolnej stronie?
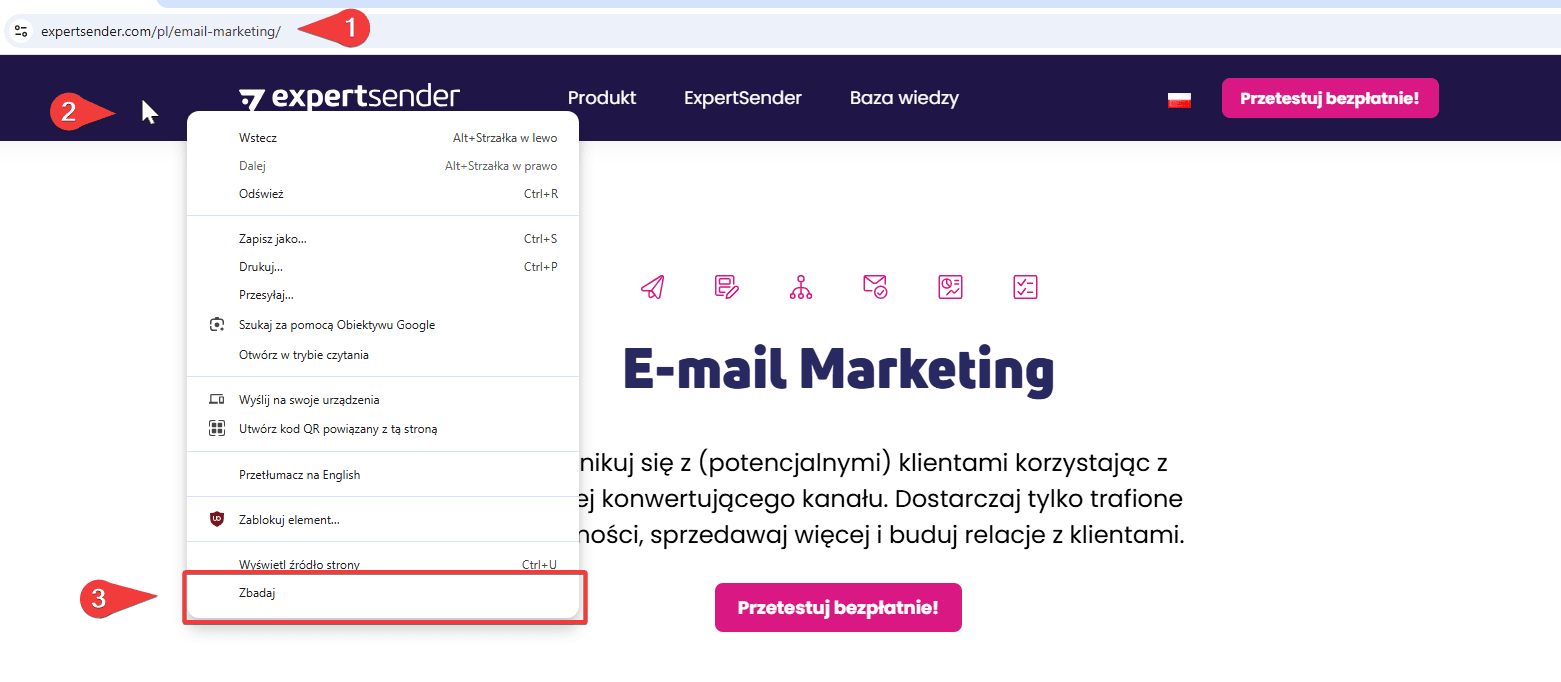
- W osobnej karcie otwórz stronę, na której chcesz umieścić formularz.
- Najedź kursorem na element na stronie, względem którego chcesz umieścić formularz (nad, pod lub wewnątrz elementu).
- Kliknij prawym przyciskiem myszy na element i z podręcznego menu wybierz Zbadaj lub Inspect.

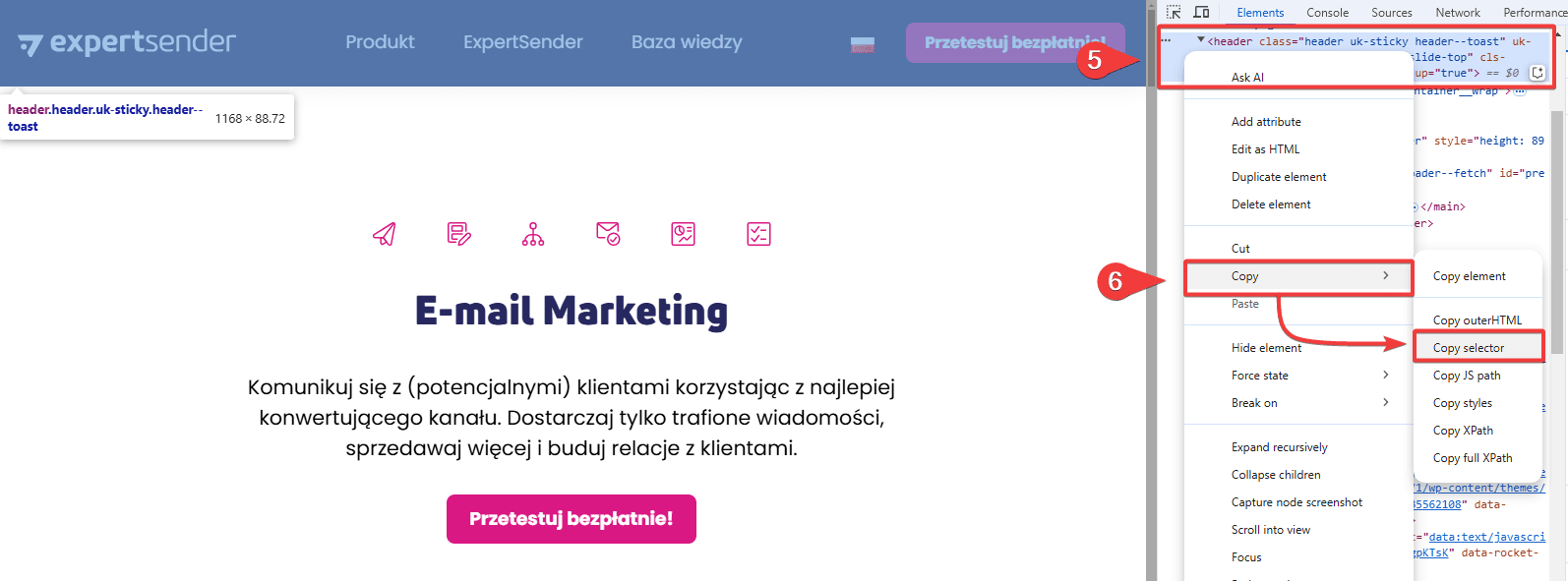
- Po prawej stronie przeglądarki otworzy się okno z kodem strony.
- Zobaczysz podświetlony na niebiesko wybrany przez Ciebie element strony.
- Najedź na niego kursorem, kliknij prawy przycisk myszy i wybierz z menu pozycje Kopiuj > Kopuj selektor.

- Przejdź do edytora formularzy i w sekcji Selektor CSS wklej skopiowany tekst.

- Zwróć uwagę czy selektor id jest poprzedzony haszem a selektor klasy – kropką.
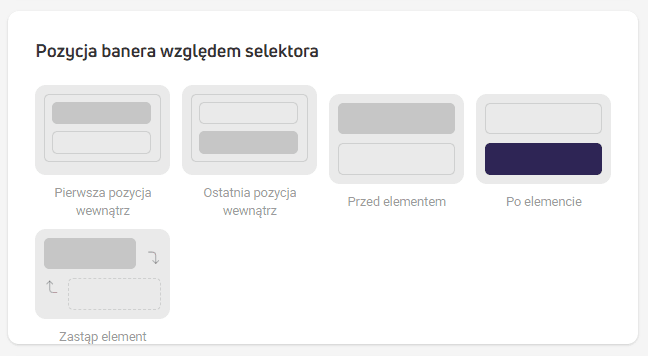
W sekcji Pozycja formularza względem selektora wybierz jego umiejscowienie na Twojej stronie względem wybranego wcześniej selektora:
- Pierwsza pozycja wewnątrz – formularz wyświetli się jako pierwszy element w grupie innych elementów. Może to być stały moduł widoczny na stronie sklepu, zawierający np. tekst, zdjęcia i przyciski. Formularz wyświetli się wewnątrz takiego modułu, przed znajdującymi się w nim elementami.
- Ostatnia pozycja wewnątrz – formularz wyświetli się jako ostatni element wewnątrz grupy innych elementów.
- Przed elementem – formularz wyświetli się przed pojedynczym elementem, np. blokiem tekstu lub zdjęciem produktu.
- Po elemencie – formularz wyświetli się zaraz pod pojedynczym elementem, np. blokiem tekstu lub zdjęciem produktu.
- Zastąp element – treść z podanego selektora zostanie zastąpiona bannerem stworzonym w ECDP.

Test na żywo – wstaw adres podstrony, na których chcesz wyświetlić formularz i kliknij Test. Sprawdź, czy zaprojektowany przez Ciebie formularz wyświetla się poprawnie. Pamiętaj, że podgląd zadziała wyłącznie na stronach, na których umieszczony jest nasz skrypt śledzący.

Czym jest selektor CSS?
Selektor CSS wskazuje konkretny element na stronie WWW, np. tekst lub zdjęcie, ale też całe moduły złożone z wielu elementów, np. pasek menu, stopka strony, moduł z artykułami blogowymi itp.
Dzięki selektorowi odnajdziesz w kodzie strony element, który Cię interesuje i nadasz mu unikalny styl, np. zmienisz kolor lub wielkość.
W formularzach selektor CSS używany jest jako punkt orientacyjny. Wskazuje, względem którego elementu na stronie możesz ulokować formularz np. względem paska menu lub zdjęcia danego produktu.
W formularzach używane są następujące selektory:
- nazwa – np. ‘p’ to element o nazwie ‘akapit’, ‘h’ to ‘nagłówek’: h1
- id – identyfikator elementu, np. footer; selektor ten jest zawsze poprzedzony haszem: #footer –
- klasa – zawsze poprzedzona znakiem kropki: .yellow
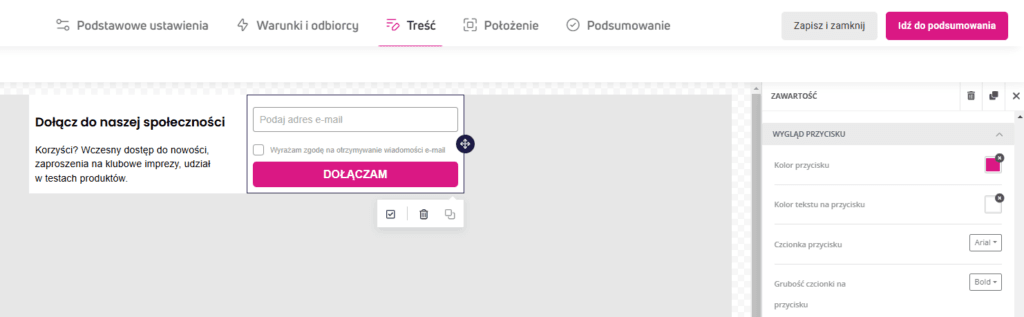
Zaprojektuj treść formularza
W sekcji Treść edytora zaprojektujesz zawartość i wygląd formularza.
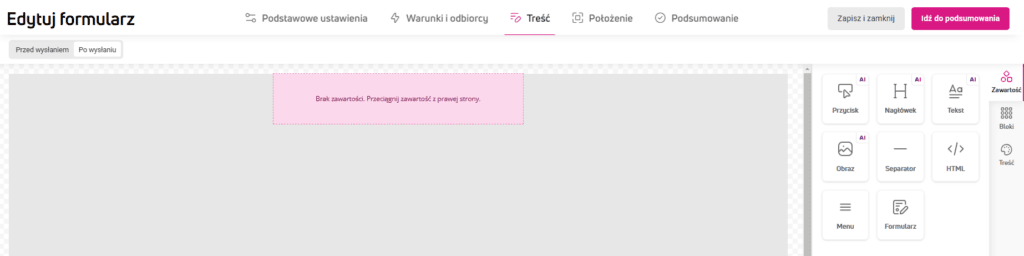
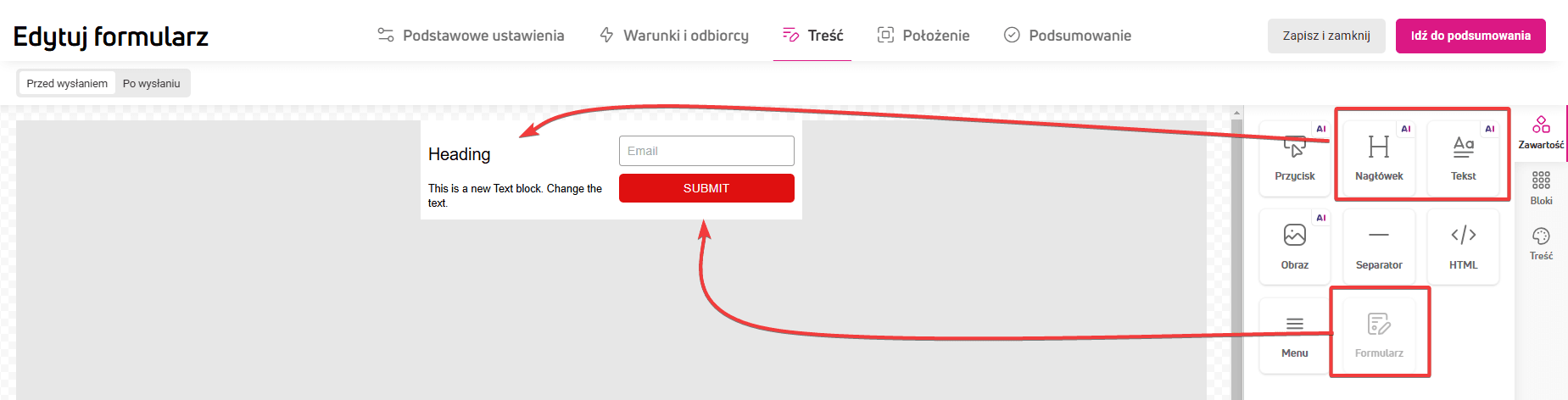
- W panelu po prawej stronie kliknij sekcję Zawartość.
- Na pole robocze przeciągnij bloki Nagłówek i Tekst.
- Obok umieść blok Formularz.

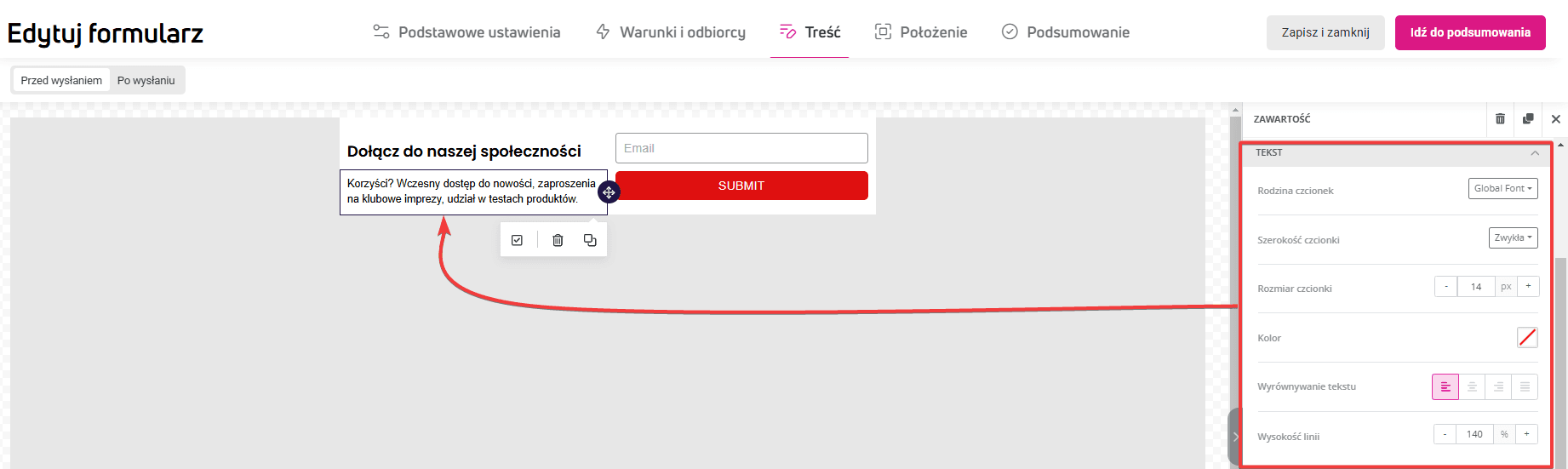
- Dodaj nagłówek i treść zachęcającą odbiorców do zapisu.

- Kliknij blok Formularz, żeby uruchomić menu edycji w panelu po prawej stronie.
- W sekcji Warunki wyświetlania ustawisz dodatkowe zasady, według jakich ma wyświetlać się formularz. Jeśli opcje dostępne na etapach Zachowanie, Warunki i odbiorcy oraz Położenie są niewystarczające, w tym miejscu doprecyzujesz sposób wyświetlania i zachowanie formularza. Wymaga to jednak szerszej znajomości
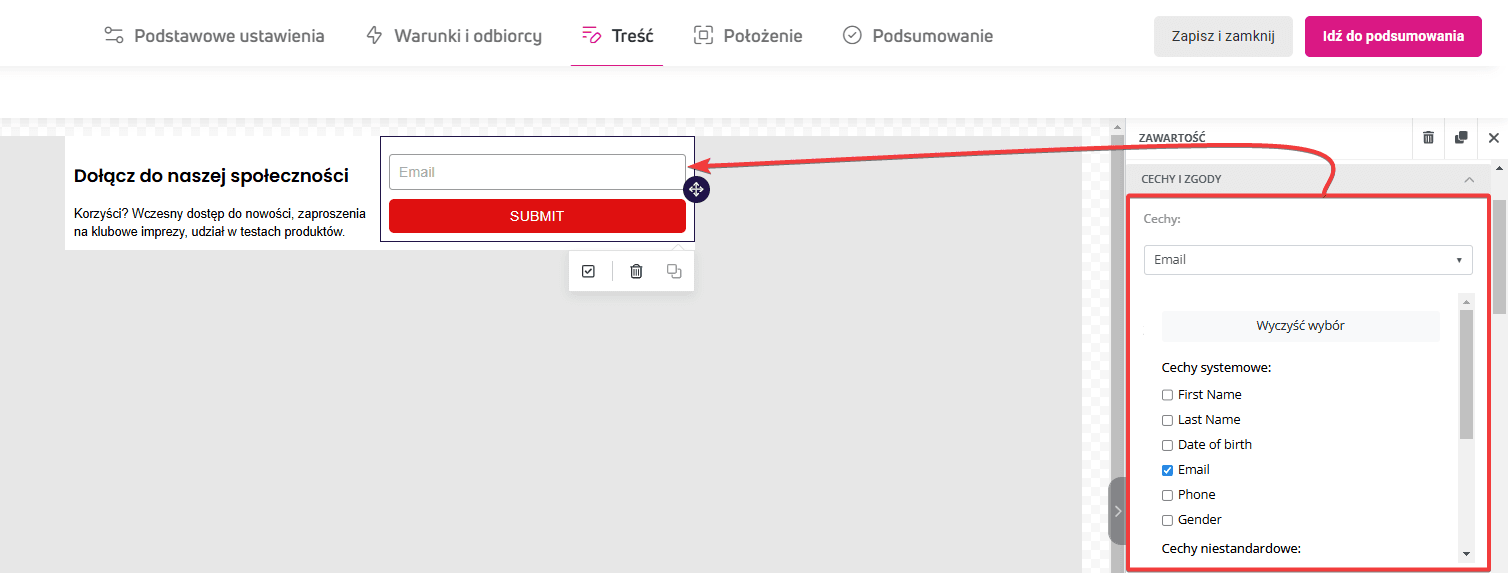
- W sekcji Cechy i zgody wybierz:
- Cechy (dane) klientów, które chcesz zebrać za pomocą formularza, np. imię, adres e-mailowy. Jeśli na liście nie ma cechy, która Cię interesuje, dodasz ją tutaj: Ustawienia > Klienci > Cechy klientów.

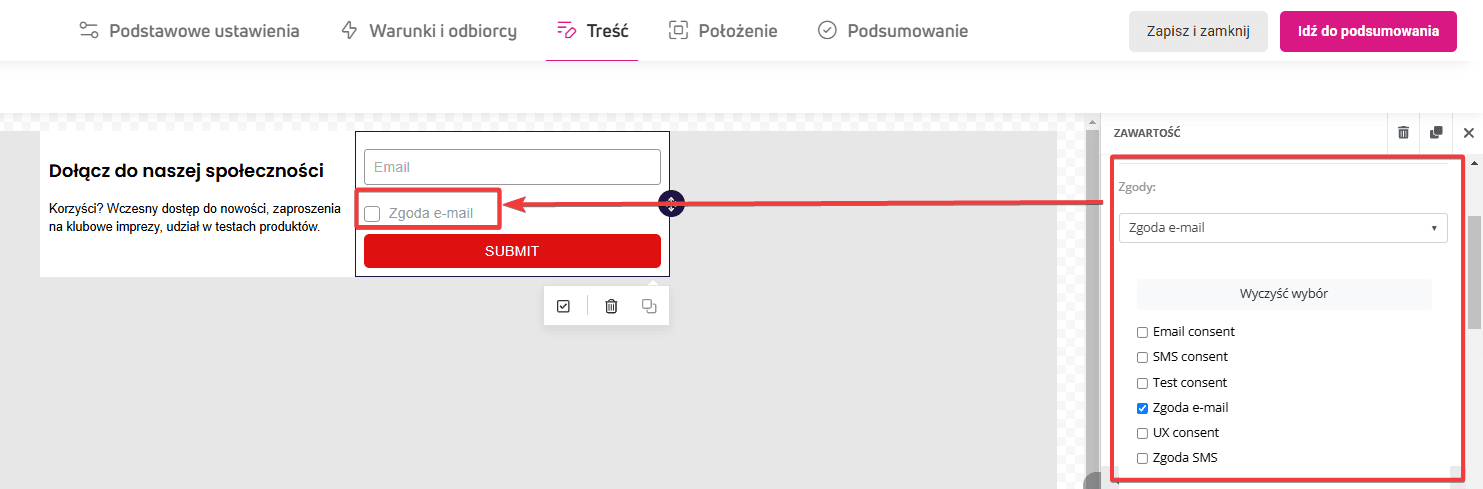
- Zgody, których klient musi udzielić wysyłając formularz. Zgody dostępne w formularzu dodasz tutaj: Ustawienia > Zgody.

- Cechy (dane) klientów, które chcesz zebrać za pomocą formularza, np. imię, adres e-mailowy. Jeśli na liście nie ma cechy, która Cię interesuje, dodasz ją tutaj: Ustawienia > Klienci > Cechy klientów.
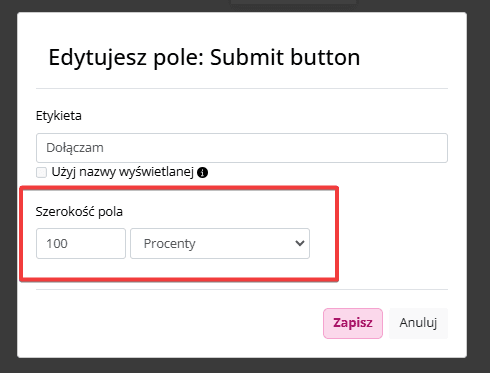
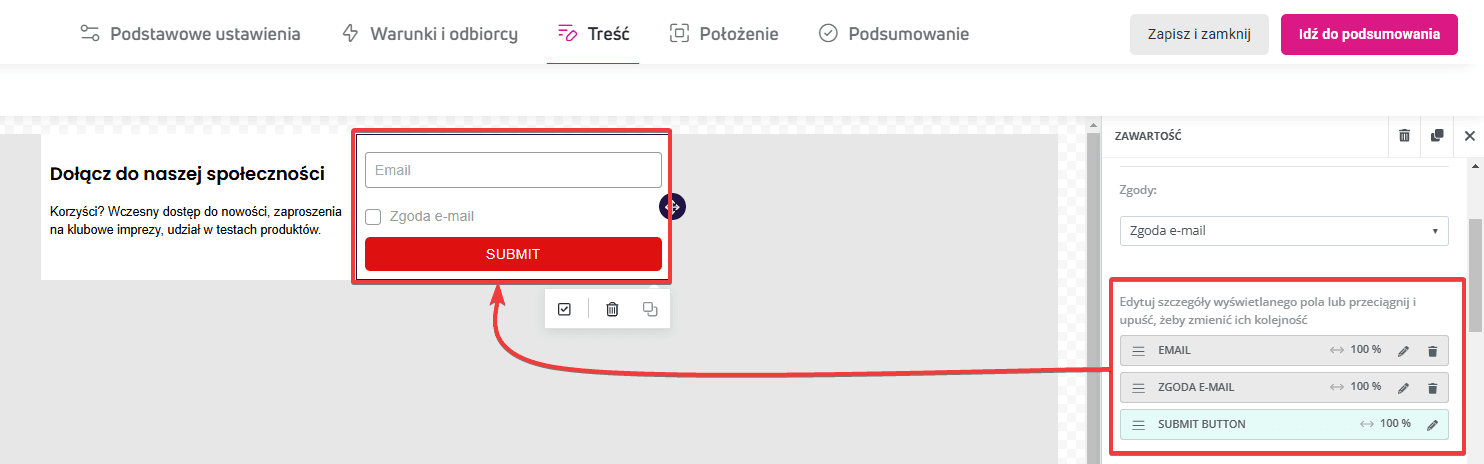
- W tej samej sekcji ustawisz kolejność wyświetlania oraz wygląd pól z cechami, zgodami oraz przycisku przesłania formularza.
 Co możesz zrobić?
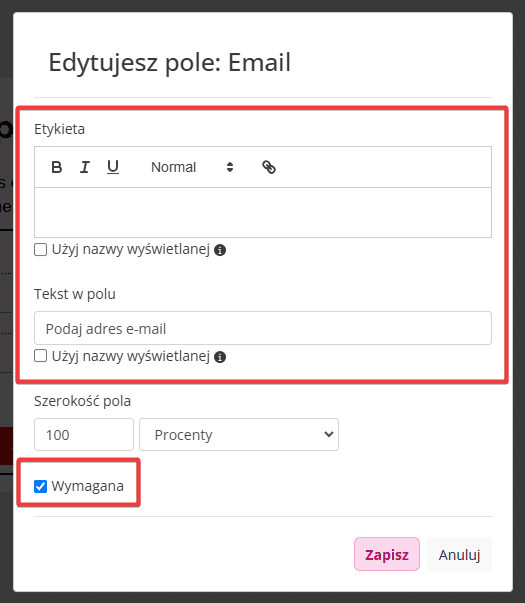
Co możesz zrobić?- Nadać etykietę wyświetlaną nad polem danej cechy, np. adres e-mail, imię.
- Dodać tekst pomocniczy, który wyświetli się w wybranym polu.
- Zdecydować, czy wypełnienie danego pola jest obowiązkowe.

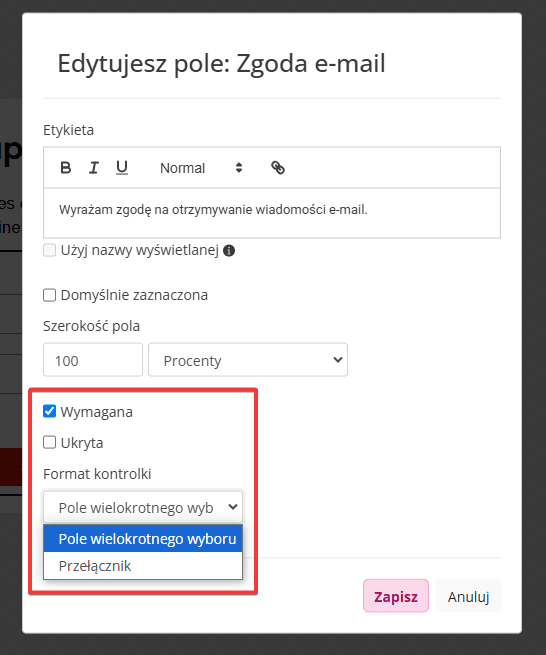
- Wybrać, w jakim formacie ma wyświetlić się zgoda: pola jednokrotnego wyboru czy przełącznika (switch).
- Dodać nazwę zgody i zdecydować, czy zgoda ma być ukryta (wtedy zgoda zostanie udzielona wraz z wysłaniem formularza, żadne pole wyboru i oświadczenie o zgodzie nie będą widoczne w formularzu).

- Ustawić szerokość wyświetlanego pola.

W kolejnych sekcjach ustawisz wygląd całego formularz, poszczególnych oraz czy formularz ma być wyświetlany w widoku na komputer lub na urządzenia mobilne.

Opis pozostałych funkcji edytora znajdziesz w artykule: Jak działa edytor treści?
Zaprojektuj stronę z podziękowaniem
W edytorze zaprojektujesz też stronę z podziękowaniem, czyli widok, który ukaże się klientowi po przesłaniu formularza.
Wyświetlając stronę z podziękowaniem potwierdzisz klientowi przesłanie danych i podtrzymasz pozytywne doświadczenie klienta w interakcji z Twoim sklepem i marką.
Strona z podziękowaniem ułatwi Ci również śledzenie konwersji i skuteczności kampanii poprzez analizę ruchu.
Opcje wyświetlenia strony z podziękowaniem ustawisz w sekcji:
- Warunki i odbiorcy > Po przesłaniu formularza – jeśli tworzysz formularz osadzony na stronie
- Zachowanie > Po przesłaniu formularza – jeśli projektujesz formularz w formie pop-upu
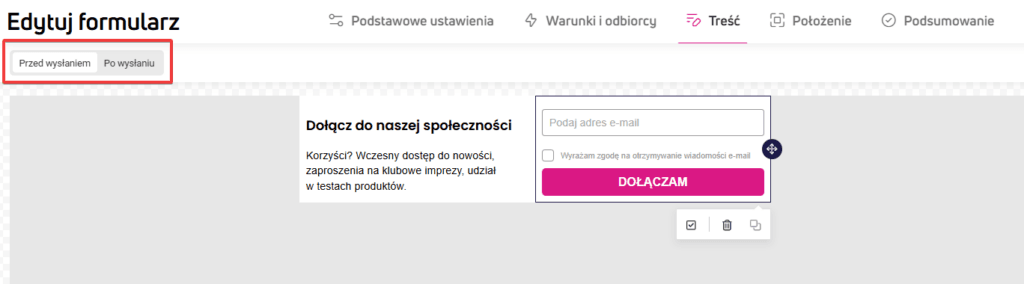
Po wybraniu tej opcji przejdź do sekcji Treść. Nad obszarem roboczym, po lewej stronie znajdziesz przełącznik.

Ustaw go w pozycji Po przesłaniu. Strona z podziękowaniem jest gotowa do edycji.

Tak wygląda gotowa strona z podziękowaniem złożona z bloków: Nagłówek, Teks i Obraz.

Mierzenie konwersji formularza
Skuteczność formularzy śledzimy za pomocą dwóch metryk, dostępnych w tabeli w sekcji Automatyzacja > Formularze.
- Wyświetlenia – pokazuje łączną liczbę wyświetleń formularza w ustawionym przez Ciebie czasie, na wszystkich podstronach Twojego sklepu.
- Przesłane – pokazuje liczbę formularzy wypełnionych i przesłanych przez klientów.












 Co możesz zrobić?
Co możesz zrobić?