Embedded forms
The advantage of forms embedded in the website content is their flexibility. You can design them completely from scratch, perfectly matching your brand image. Whether your website has a minimalist or bold design, these forms can blend into the background so naturally that they become an integral part of the user experience.
Placed at key points on the site, they can collect data discreetly and effectively. Their true power shows in context: they’ll look different next to a product offer, different on a blog, and different again on a services page. However, they’ll always remain friendly, clear, and most importantly, welcoming to your customers.
You can also create pop-up forms in ECDP. They appear in a pop-up window, which helps grab the user’s attention right away. You can control when and to whom the form should be displayed.
Requirements
Before you start creating forms, make sure that:
- The Web Tracking channel has been properly configured. This step requires installing the tracking code on your store’s website.
- Marketing consents are added in ECDP. When filling out the form, the customer will need to give consent for contact. In the platform, you’ll configure the following consents for use in forms: for email messages, for SMS, or general consent. You can add consents in Settings > Consents > Create new consent.
- You have implemented a data layer on your store’s website. Data layer is a code layer on the website that stores and organizes information about your store users’ behavior, such as clicks, form interactions, and placed orders. We send the information available in the data layer to the platform using the aforementioned tracking code.
Embedded form settings
Click Create form > Embedded in a page. In the subsequent editor steps, adjust the form settings:
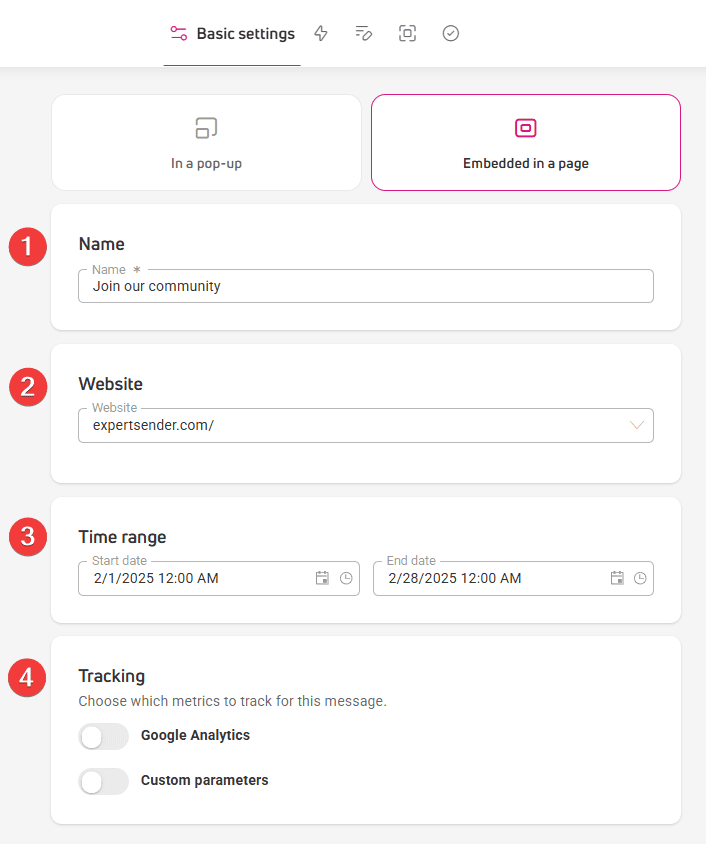
Basic settings
- Enter the form name. This will help you find the form in the table.
- Select the website where you want to add the form.
- Set the time range during which the form should be displayed to your website visitors.
- Choose the indicators you want to track for this form – UTMs handled by Google Analytics or your own custom parameters.

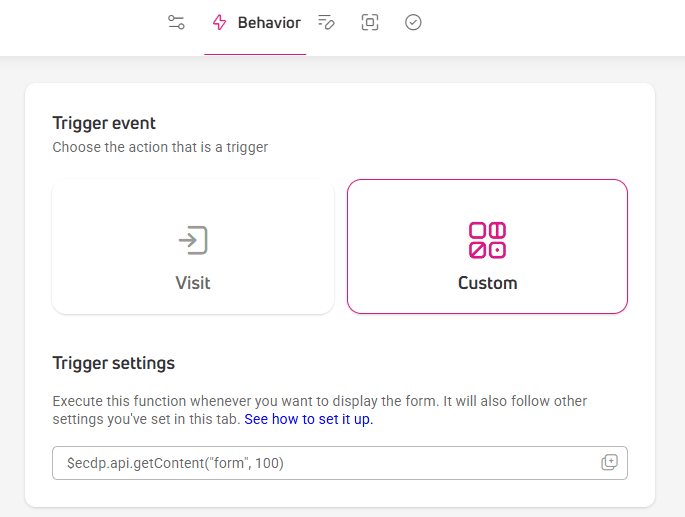
Form display conditions and audience type
In the Trigger event section, choose wchich event will trigger the embedded form:
- Visit – pop-up form will appear when the user enters the page.
- Custom event — your form will appear when a user takes a specific action in your store, like clicking a button or link, instead of showing up right when they land on the page. To use custom events, you’ll need to complete a few extra steps. You’ll find the instructions in the How to set up a custom event section.

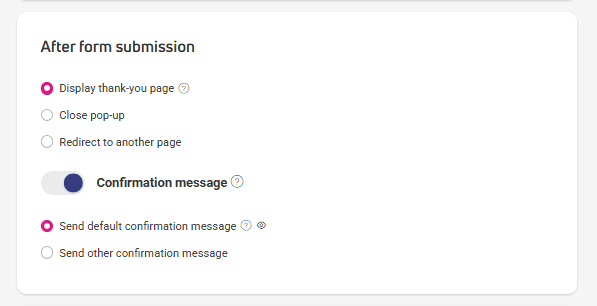
In the After form submission section:
- Decide if you want to show a thank you page to customers who submitted the form. You’ll design this page in the Content step.
- Choose the Hide form option if it should be unavailable to customers who have already filled it out.
- You can also redirect the customer to another page.
- Check the Confirmation message option when you want to send customers an automatic confirmation message immediately after form submission, e.g., confirming their newsletter signup was successful. In this step, you’ll decide whether to send:
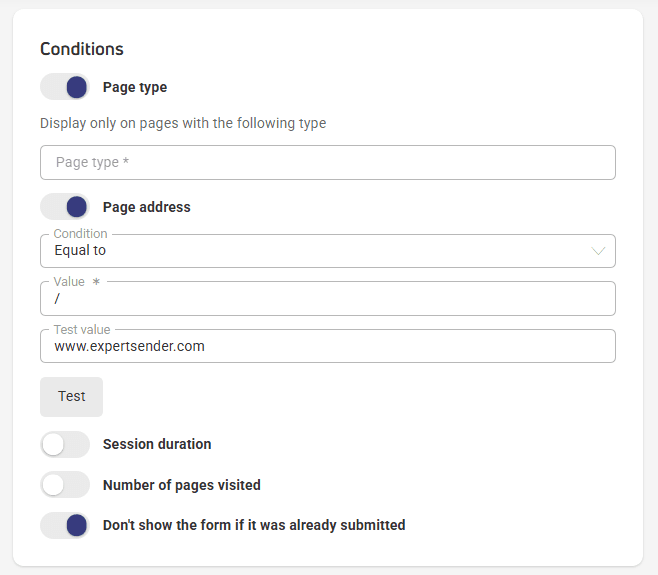
In the Conditions section, set:
- Page type – where the form will appear: product page, cart page, payment confirmation page, other.
- Page address – enter keywords, phrases, or domain name elements that the URL must contain for the form to display on it:
- Select the Condition that the value below must meet.
- In the Value field, place the keyword that the URL must contain or enter a URL fragment.
- In the Test value field, enter the address of the page or subpage where you want to test the form. Then click Test and check if the banner displays on the page.
- Session duration – choose minimum, maximum time, or set a time range in which the form should display.
- Number of visited pages – set the number of pages after which the form should display. Also indicate the type of pages the user must have visited for the form to be displayed.
- Check Don’t show form if already submitted when you want to prevent displaying the form to users who have already filled it out and submitted it.

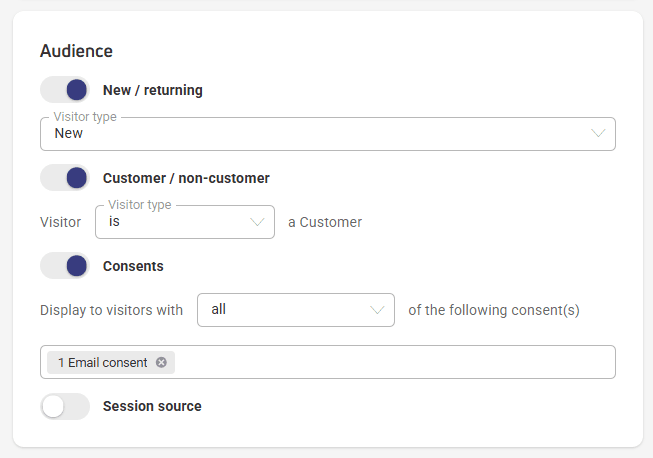
In the Audience section, choose who will see the form:
- New / returning
- Customer / non-customer – whether the form should display to current customers of your store or only to people who aren’t yet your customers.
- Consents – decide how many and which consents recipients must give to be shown the form. You can select one or multiple consents:
- Show to visitors who gave all consents – the form will be seen by visitors who gave all consents you selected.
- Show to visitors who didn’t give consents – the form will be seen by visitors who haven’t given any of the consents you selected.
- Show to visitors who gave any consents – the form will be seen by visitors who gave at least one of the consents you selected.
- Session source – specify where customers who will see the form should come from, e.g., social media, direct website entry.

How to set up a custom event
A custom event takes the form of a function: $ecdp.api.getContent(type, id, maxWaitTime).
This function contains three parameters related to the content you want to display:
- maxWaitTime – optional parameter (in milliseconds) – determines for how long the system will try to display the banner after a user action. The time range is 0-10,000 milliseconds (defaults to 0 ms). You don’t need to include the maxWaitTime parameter.Add a custom event to your page’s HTML code
- type – required – specifies the content type, e.g. form.
- id – required – specifies the identifier of the specific content you want to display. You’ll find the ID in Automation > Forms > ‘ID’ column.
For the custom event to work correctly and the form to display on the desired action, please wait for our tracking script to load.
You can check this using the function: $ecdp.helpers.websiteIsReady
Add a custom event to your page’s HTML code
You can attach the function to a specific element on your page, like a button or link. This way, your form will appear automatically when someone clicks that element.
Here are two examples. Both use the getContent method, which triggers the form with the specified ID..
Example 1: Button
<button id="myButton">Display a form</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
$ecdp.api.getContent("form", 586);
});
</script>Example 2: Link
<a href="#" id="formLink">Display a form</a>
<script>
document.getElementById("formLink").addEventListener("click", function(event) {
event.preventDefault(); // Prevents the link from navigating
$ecdp.api.getContent("form", 586);
});
</script>In both cases, the function:
- “listens” for clicks.
- triggers the form with ID 586 when clicked.
Make sure the selected form has Active status, otherwise it won’t display.
Example 3: Checking if the script has been loaded before triggering the form
// Check if ECDP script is ready and trigger form
if ($ecdp.helpers.websiteIsReady) {
// Website is ready, trigger the form
$ecdp.api.getContent("form", 586);
} else {
// ECDP script not ready yet, wait and check periodically
const checkReady = setInterval(() => {
if ($ecdp.helpers.websiteIsReady) {
$ecdp.api.getContent("form", 586);
clearInterval(checkReady);
}
}, 100);
}Add a custom event in the drag & drop editor
If you prefer not to edit your page code directly, you can use the HTML content block in the drag & drop editor. This method requires JavaScript code.
In the drag & drop editor:
- Find and add the HTML content block.
- Insert the JavaScript code from the examples above.
- Adjust the element IDs and form parameters to fit your needs.
Important notes
- The form will only load after the function is called.
- It will display only once per page view, for the same combination of type and ID parameters.
- Custom events only work for forms with Active status.
Add a custom event using Google Tag Manager
If you don’t want to manually edit your page code, you can use Google Tag Manager to add a custom event. This solution works well if you’re already using GTM and want to use custom events without developer help.
To use this method, you need a Google Tag Manager account connected to your store.
Create a tag with a custom event that triggers the form
- Go to Google Tag Manager.
- Navigate to the container connected to the page where you’ll place the code.
- Go to the Tags tab.
- Click New to create a new tag.
- Name your tag, for example ‘Custom event – link click’ then click Tag Configuration.
- Select Custom HTML.
- In the HTML section, insert the function with defined type and id parameters, for example: $ecdp.api.getContent(“form”, 586); These parameters specify which content created in ECDP will be triggered by the link click.
Set when the tag should fire
- Go to the Triggers section, where you configure the rule that will trigger the tag.
- Select Click – All Elements from the list.
- In the This trigger fires on section, select Some Clicks.
- In the Fire this trigger when an Event occurs and all these conditions are true section:
- in the first field, select Click Text.
- in the second field, set the condition to equals.
- In the last field, enter the text that should trigger the form when clicked.
- Save your changes.
If you don’t see Click Text variable in the dropdown menu, make sure it’s active:
- Go to the Variables tab.
- Click Configure.
- In the Clicks section, check Click Text.
Test if the tag works
- Test if the code was added correctly – click Preview in the upper right corner of the screen.
- Then go to your page and click the text that triggers the form function.
- Return to the preview window and check if the created tag was triggered.
Close the preview window and click Publish.
How to live test an opt-in prompt triggered by a custom event
The function must be called in the browser when you want to test the prompt with a custom event using the “Live test” option:
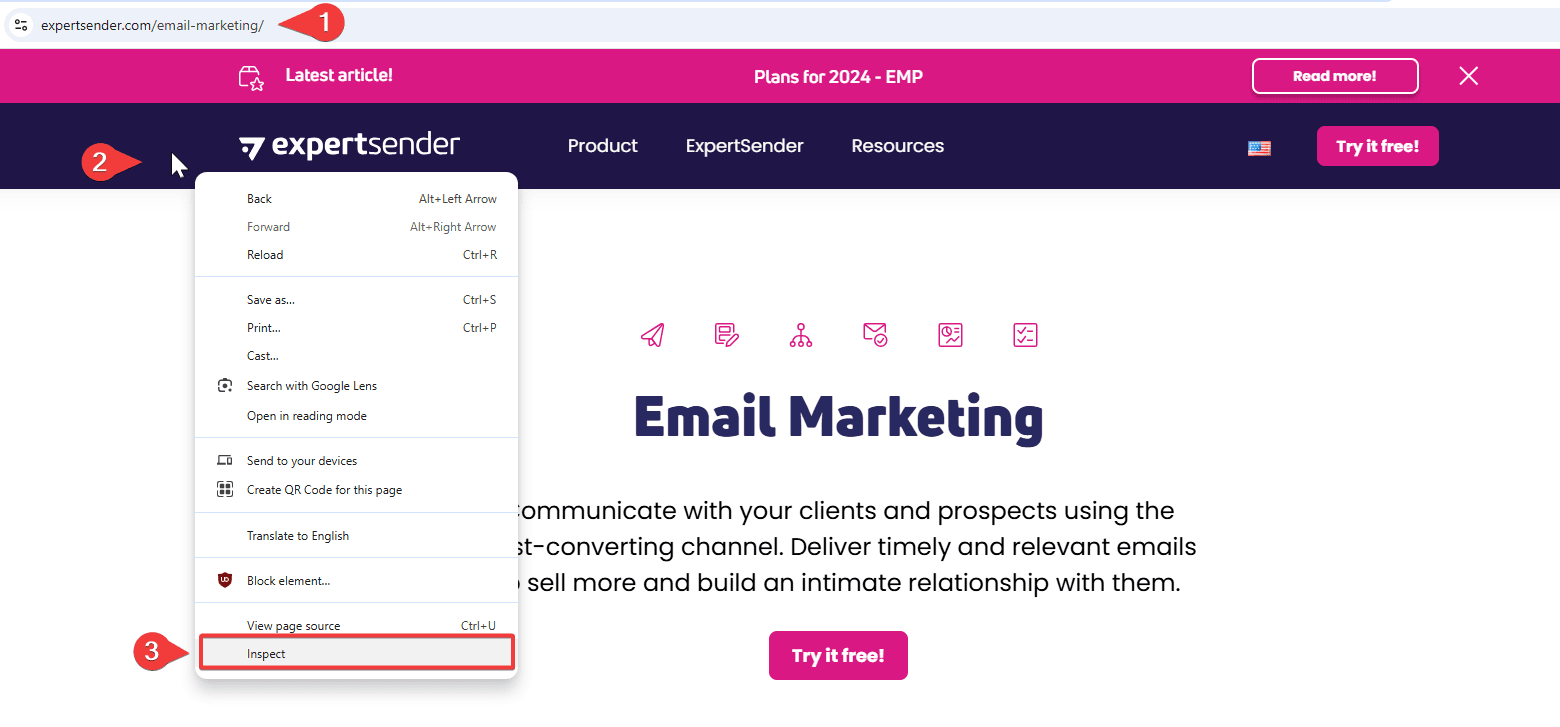
- Go to your store page and open the Inspect tool:
- using your keyboard by pressing F12,
- or right-clicking and selecting it from the context menu.
- Select the Console tab.
- Type or paste the copied function with the prompt parameters.
- Press Enter to run the script.
This will trigger the prompt directly from the console, which is necessary to activate the custom event.
Placement – embedding the form on the page
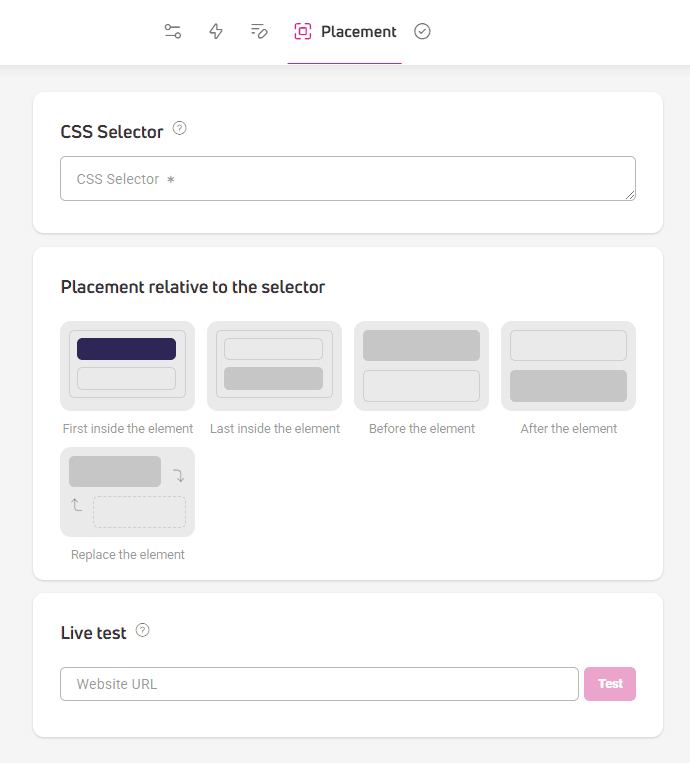
Choose the place in your e-store where the form will display. CSS selectors will help you with this – you’ll find a short explanation of what they are in the section What is a CSS selector.

In the CSS Selector section, enter the name, ID, or class of the selector that will be the reference point for the recommendation banner. We’ll place the banner on your store’s website according to this selector. How do you find a CSS selector on any page?
- In a separate tab, open the page where you want to place the form.
- Hover over the element on the page relative to which you want to place the form (above, below, or inside the element).
- A window with the page code will open on the right side of the browser.

- You’ll see your selected page element highlighted in blue.
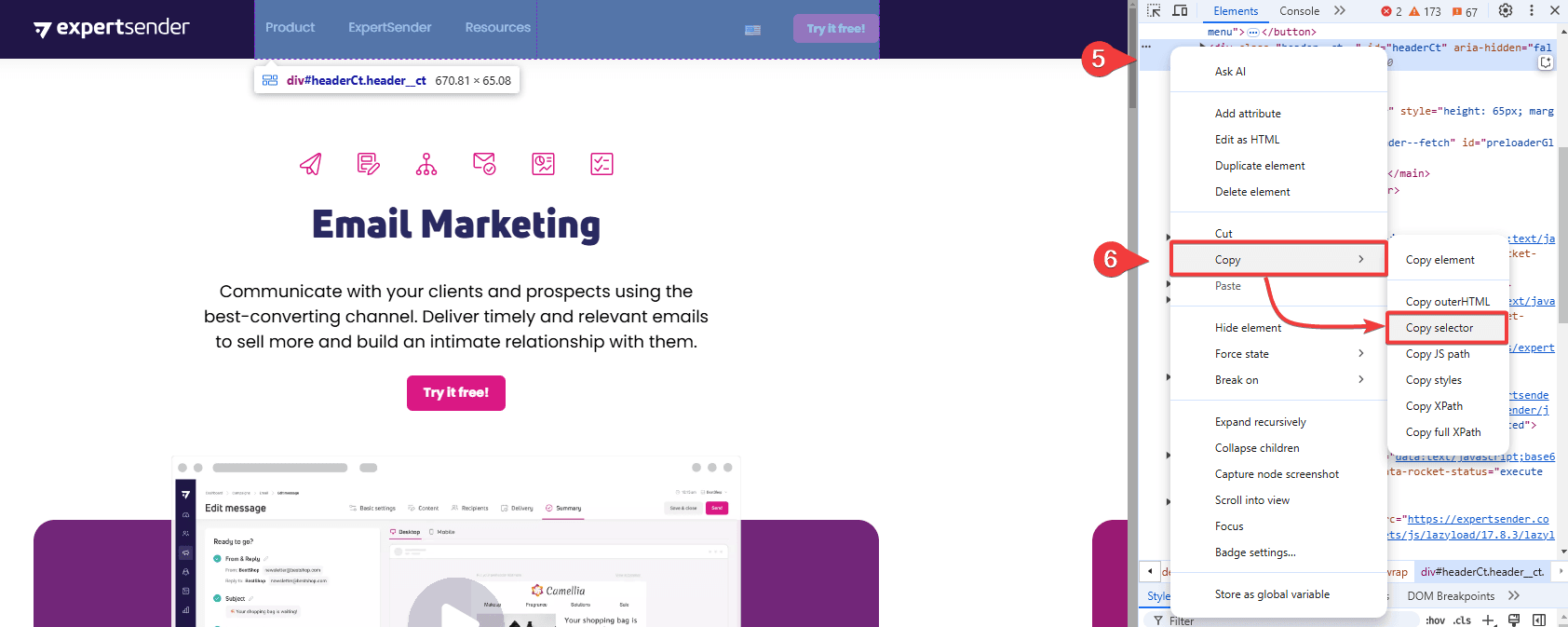
- Hover over it with your cursor, right-click, and select Copy > Copy selector from the menu.

- Go to the form editor and paste the copied text in the CSS Selector section.

- Note whether the id selector is preceded by a hash and the class selector by a dot.
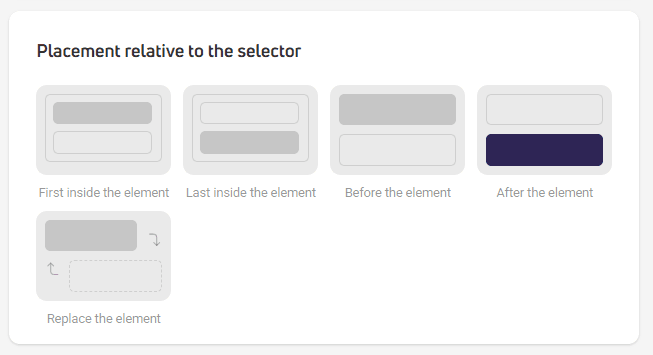
In the Form position relative to selector section, choose its placement on your page relative to the previously selected selector:
- First inside the element – the form will display as the first element in a group of other elements. This can be a fixed module visible on the store page, containing e.g., text, photos, and buttons. The form will display inside such a module, before the elements contained within it.
- Last inside the element – the form will display as the last element inside a group of other elements.
- Before the element – the form will display before a single element, e.g., a text block or product photo.
- After the element – the form will display right under a single element, e.g., a text block or product photo.
- Replace the element – content from the given selector will be replaced with the banner created in ECDP.

Live test – enter the subpage address where you want to display the form and click Test. Check if your designed form displays correctly. Remember that the preview will only work on pages where our tracking script is placed.

What is a CSS selector?
A CSS selector points to a specific element on a webpage, e.g., text or image, but also entire modules composed of many elements, e.g., menu bar, page footer, blog article module, etc.
With a selector, you can find the element you’re interested in within the page code and give it a unique style, e.g., change its color or size.
In forms, the CSS selector is used as a reference point. It indicates relative to which element on the page you can locate the form, e.g., relative to the menu bar or a given product’s image.
The following selectors are used in the forms:
- name – e.g., ‘p’ is an element named ‘paragraph’, ‘h’ is ‘heading’: h1
- id – element identifier, e.g., footer; this selector is always preceded by a hash: #footer
- class – always preceded by a dot: .yellow
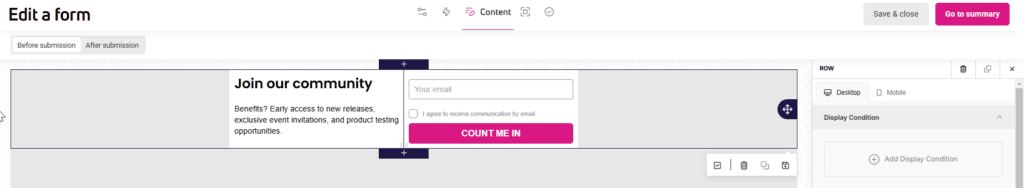
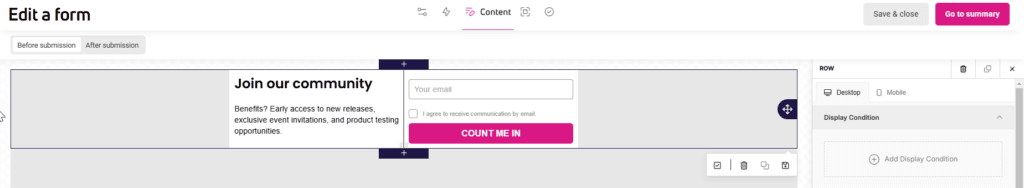
Design form content
In the editor’s Content section, you’ll design the form’s content and appearance. You’ll find a ready-to-edit template here, but you can also design your own.
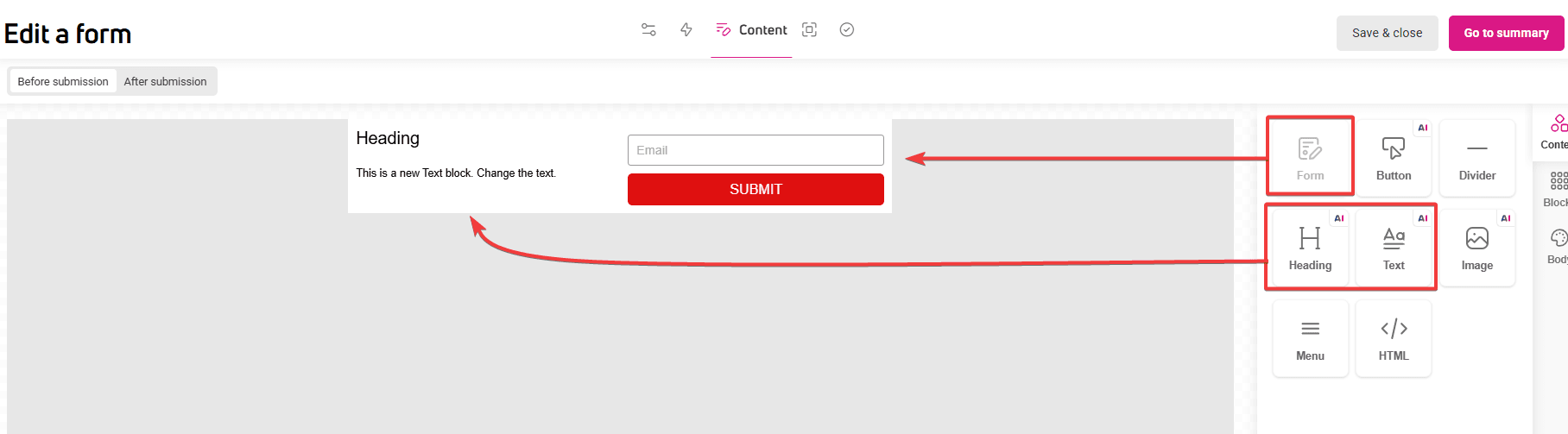
- In the right panel, click the Content section.
- Drag and drop the Header and Text block to the workspace.
- Place the Form block next to the Heading and Text blocks.

- Add an engaging copy.

- Click the block to launch the editing menu in the right panel.
- In the Display conditions section, you’ll set additional rules for how the form should display. If the options available in the Behavior, Conditions and audience, and Position stages are insufficient, you can refine the display method and form behavior here.
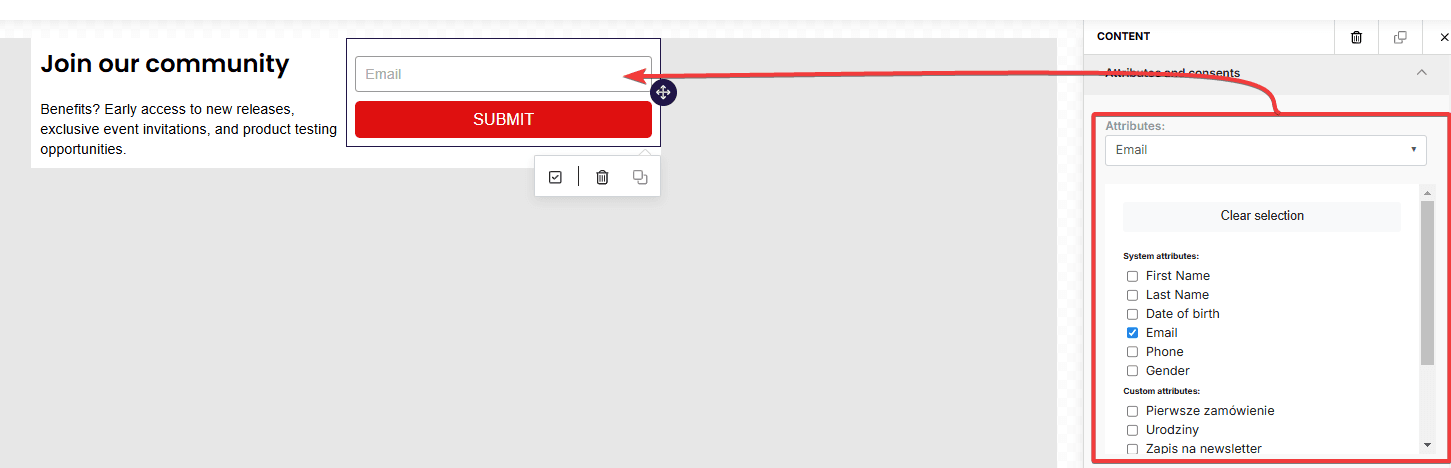
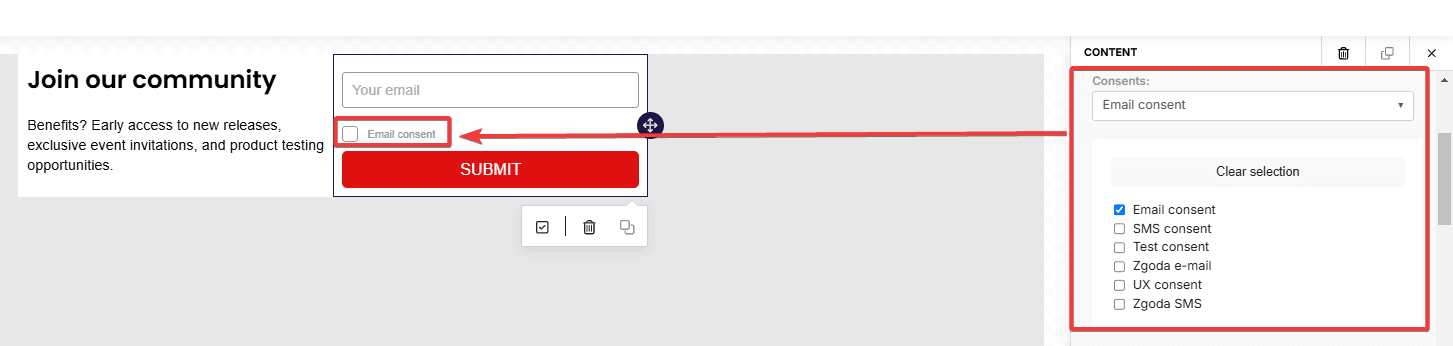
- In the Features and consents section, select:
- Attributes (data) of customers you want to collect through the form, e.g., name, email address. If the feature you’re interested in isn’t on the list, you can add it here: Settings > Customers > Customer attributes.

- Consents that the customer must give when submitting the form. You can add consents available in the form here: Settings > Consents.

- Attributes (data) of customers you want to collect through the form, e.g., name, email address. If the feature you’re interested in isn’t on the list, you can add it here: Settings > Customers > Customer attributes.
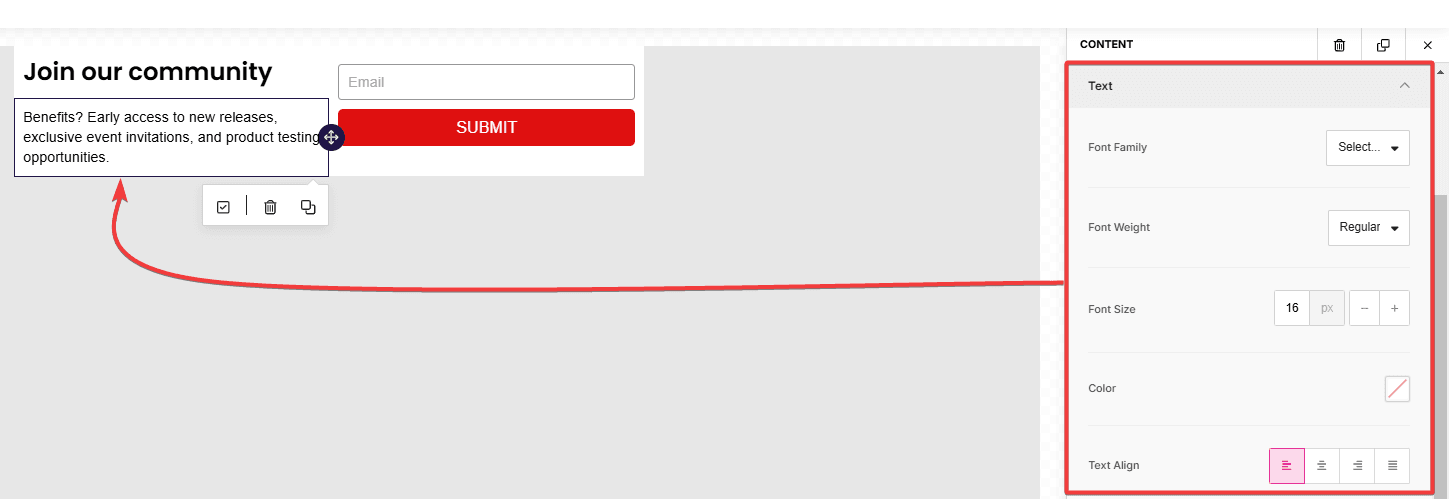
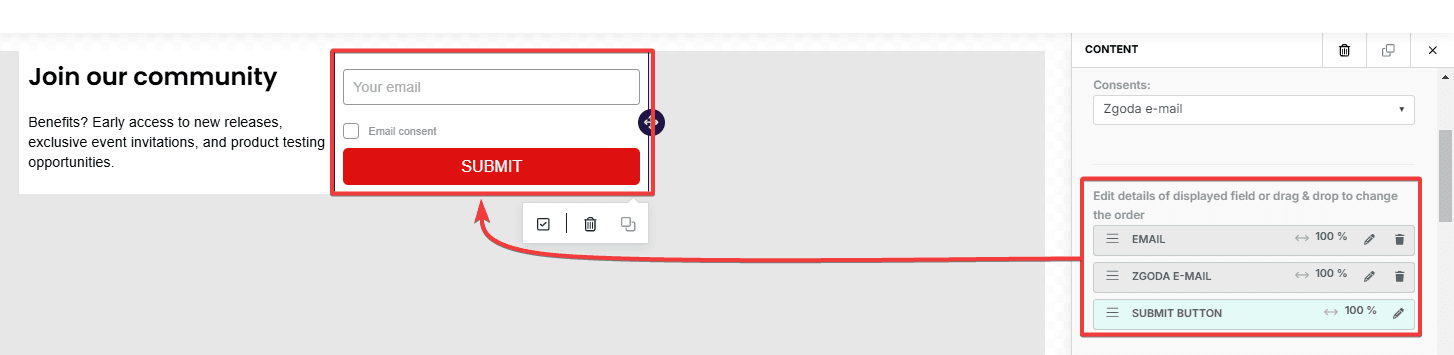
- In the same section, you’ll set the display order and appearance of fields with features, consents, and the submit button.
 What can you do?
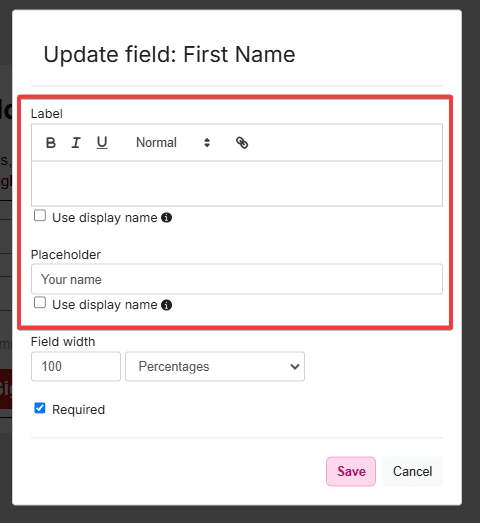
What can you do?- Give a label displayed above the field of a given feature, e.g., email address, name.
- Add helper text that will display in the selected field.

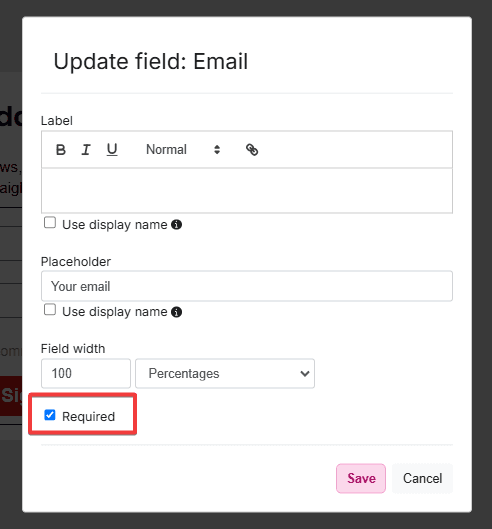
- Decide if filling in a given field is mandatory.

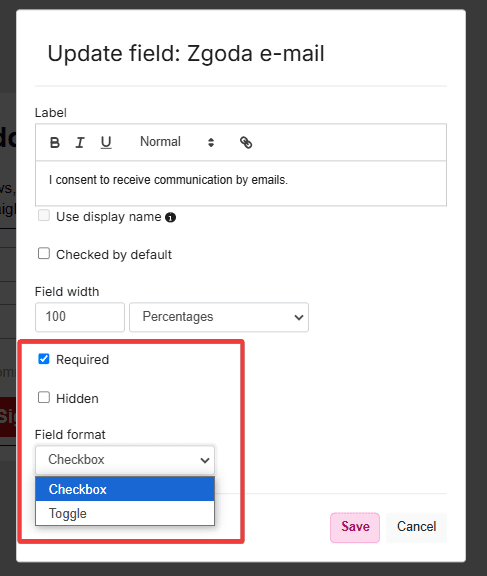
- Add consent name and decide if the consent should be hidden (the consent will be given along with submitting the form, no checkbox and consent statement will be visible int the form).

- Choose what format the consent should display in: radio buttons or switch.
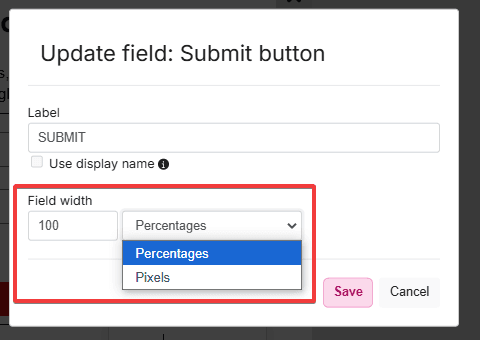
- Set the displayed field width.

In subsequent sections, you’ll set the appearance of the entire form, individual elements, and whether the form should be displayed in desktop or mobile view.

You can find a description of other editor functions in the article: How does the content editor work?
Design the thank you page
In the editor, you’ll also design the thank you page, which is the view that will appear to the customer after submitting the form.
By displaying a thank you page, you’ll confirm data submission to the customer and maintain a positive customer experience in their interaction with your store and brand.
The thank you page will also help you track conversion and campaign effectiveness through traffic analysis.
You can set thank you page display options in the section Conditions and audience > After form submission.
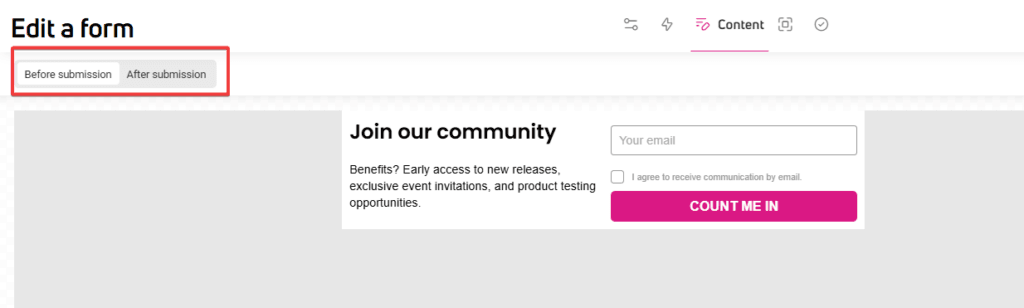
After selecting this option, go to the Content section. Above the workspace, on the left side, you’ll find a switch.

Set it to the After submission position. The thank you page is ready for editing.

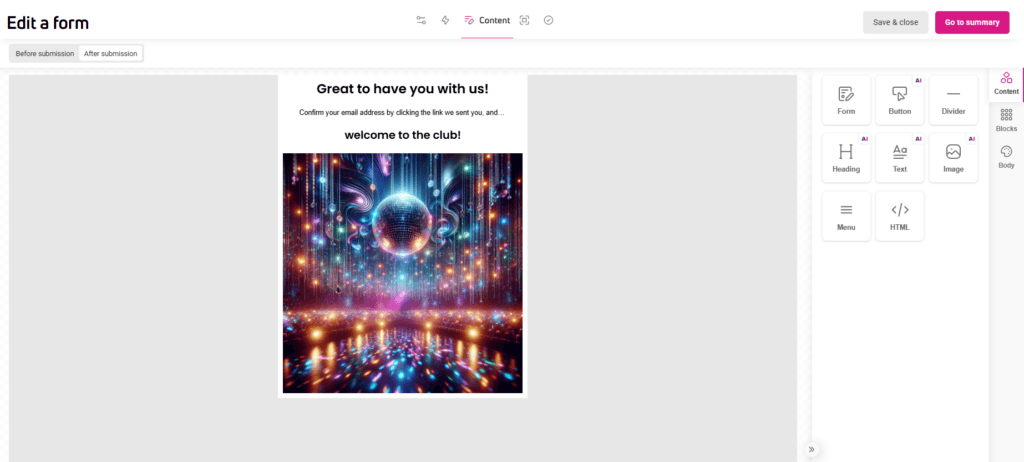
This is what a sample thank-you page looks like, consisting of the Heading, Text, and Image blocks.

Measuring the results of your form
We track form effectiveness using two metrics, available in the table in the Automation > Forms section.
- Views – shows the total number of form displays in your set time period, across all subpages of your store.
- Submitted – shows the number of forms filled out and submitted by customers.













 What can you do?
What can you do?