Jak działa edytor treści drag & drop?
Edytor umożliwia projektowanie treści oraz wyglądu wiadomości e-mail, pop-upów, bannerów rekomendacji i formularzy.
Z pomocą edytora stworzysz od podstaw każdy rodzaj treści. Możesz też dodać własny projekt za pomocą wbudowanego edytora kodu HTML.
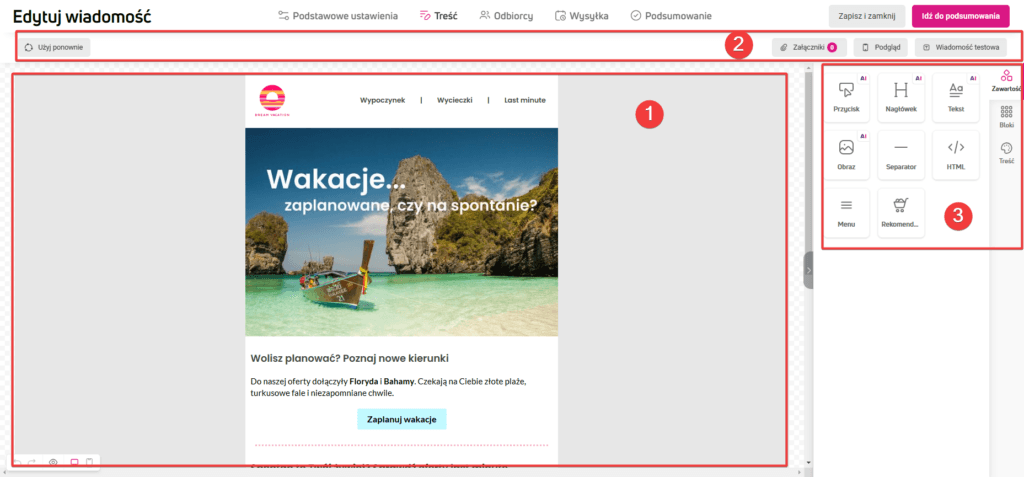
Interfejs edytora składa się z trzech części:
- przestrzeni roboczej,
- górnego paska narzędzi,
- panelu ustawień i wyglądu treści.

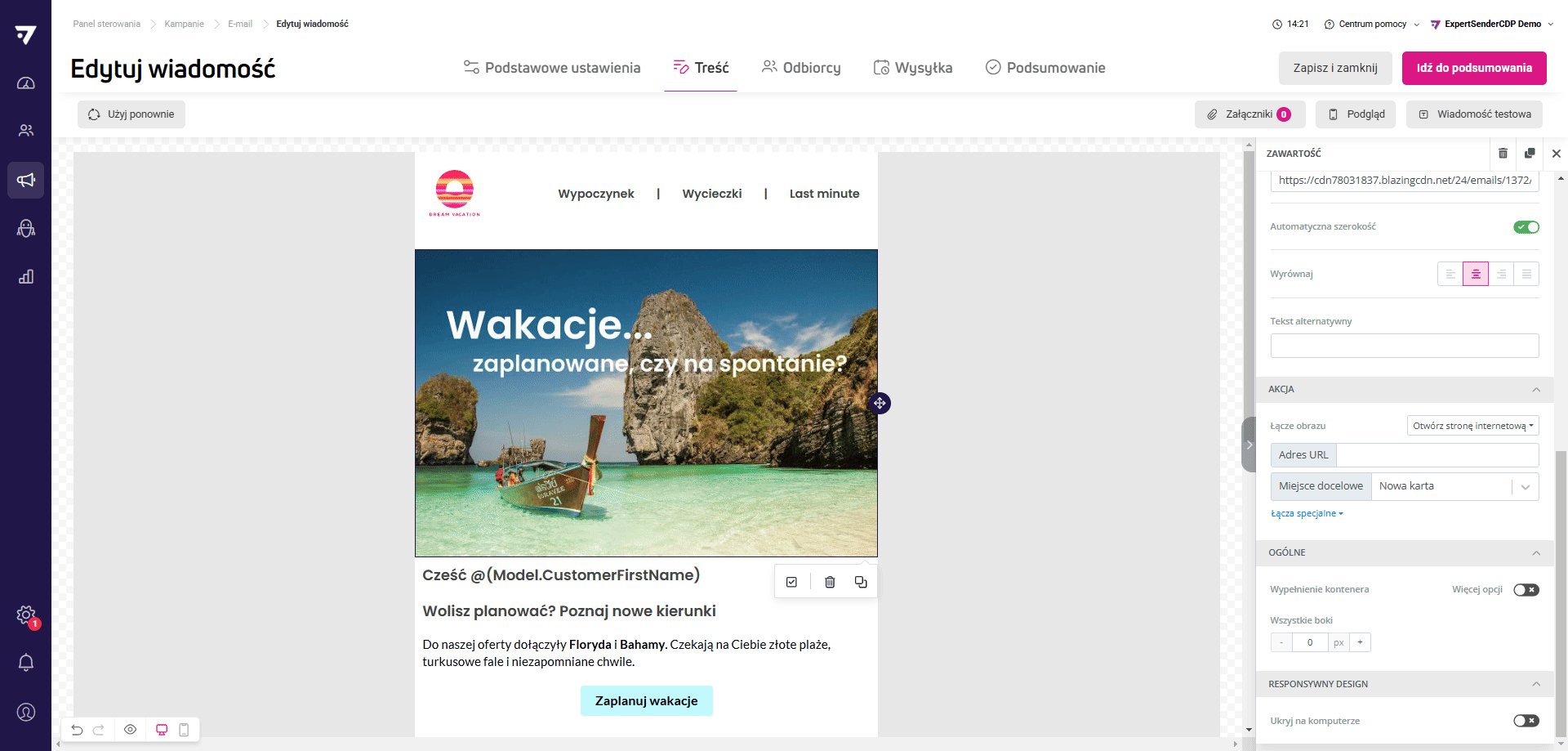
Przestrzeń robocza
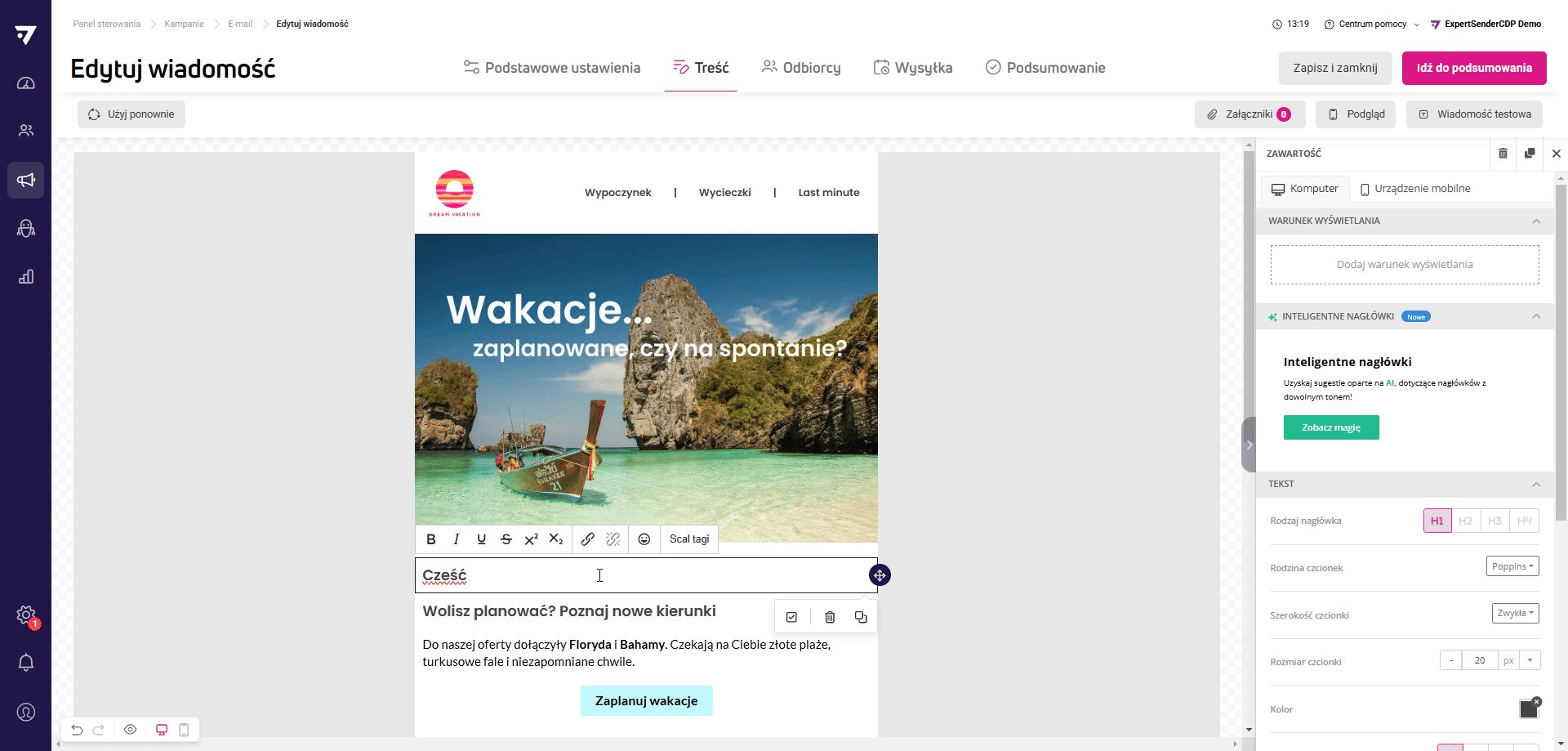
Przestrzeń robocza zajmuje większość ekranu. Tutaj na żywo tworzysz e-maile, bannery, formularze i pop-upy, dodając kolejne bloki treści i grupując je w wiersze metodą przeciągnij i upuść. Każdy element możesz edytować bezpośrednio w przestrzeni roboczej oraz w panelu ustawień z prawej strony.
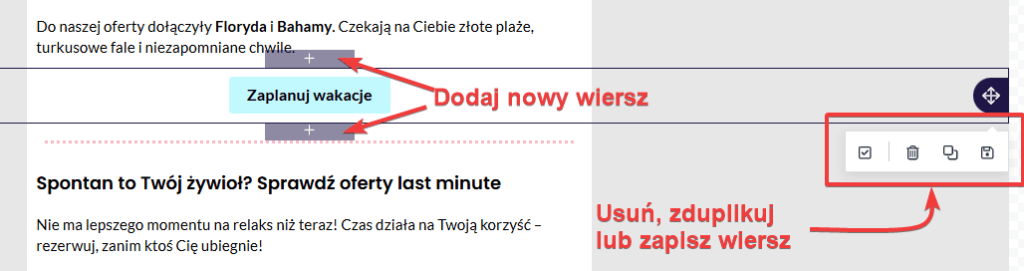
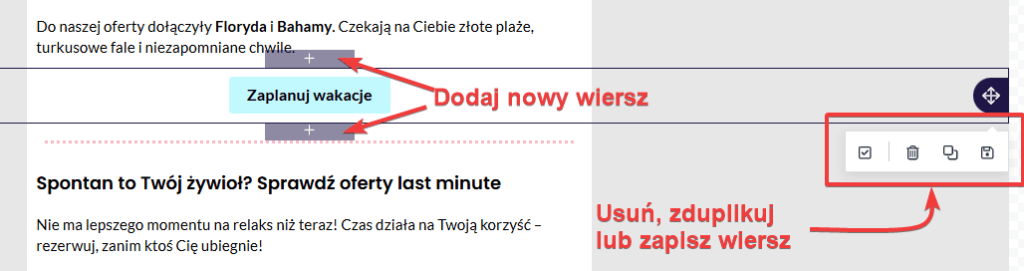
Jeśli chcesz usunąć lub zduplikować dany wiersz, kliknij go, co wywoła podręczne menu ze wspomnianymi funkcjami.
W taki sam sposób usuniesz i zduplikujesz wiersz. W tym samym menu masz też opcję zapisania wiersza. Zapisany wiersz pojawi się w zakładce Wiersze, dostępnej w panelu po prawej stronie.

Przywracanie wersji i wybór widoku edycji
Na dole, po lewej stronie przestrzeni roboczej znajdziesz pasek z funkcjami:
- Cofnij i Przywróć – możesz cofnąć do pierwszej wprowadzonej zmiany w tworzonej lub edytowanej wiadomości.
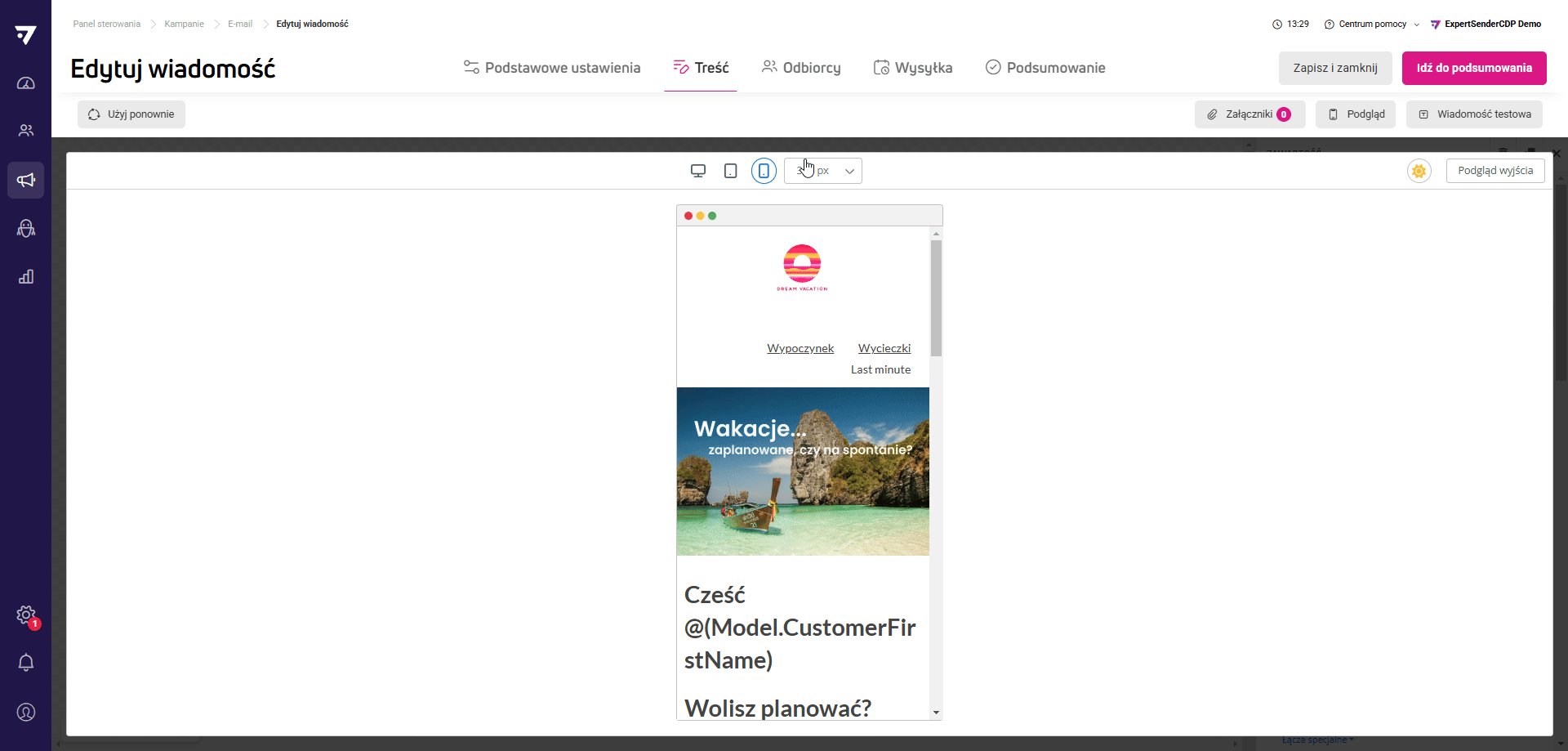
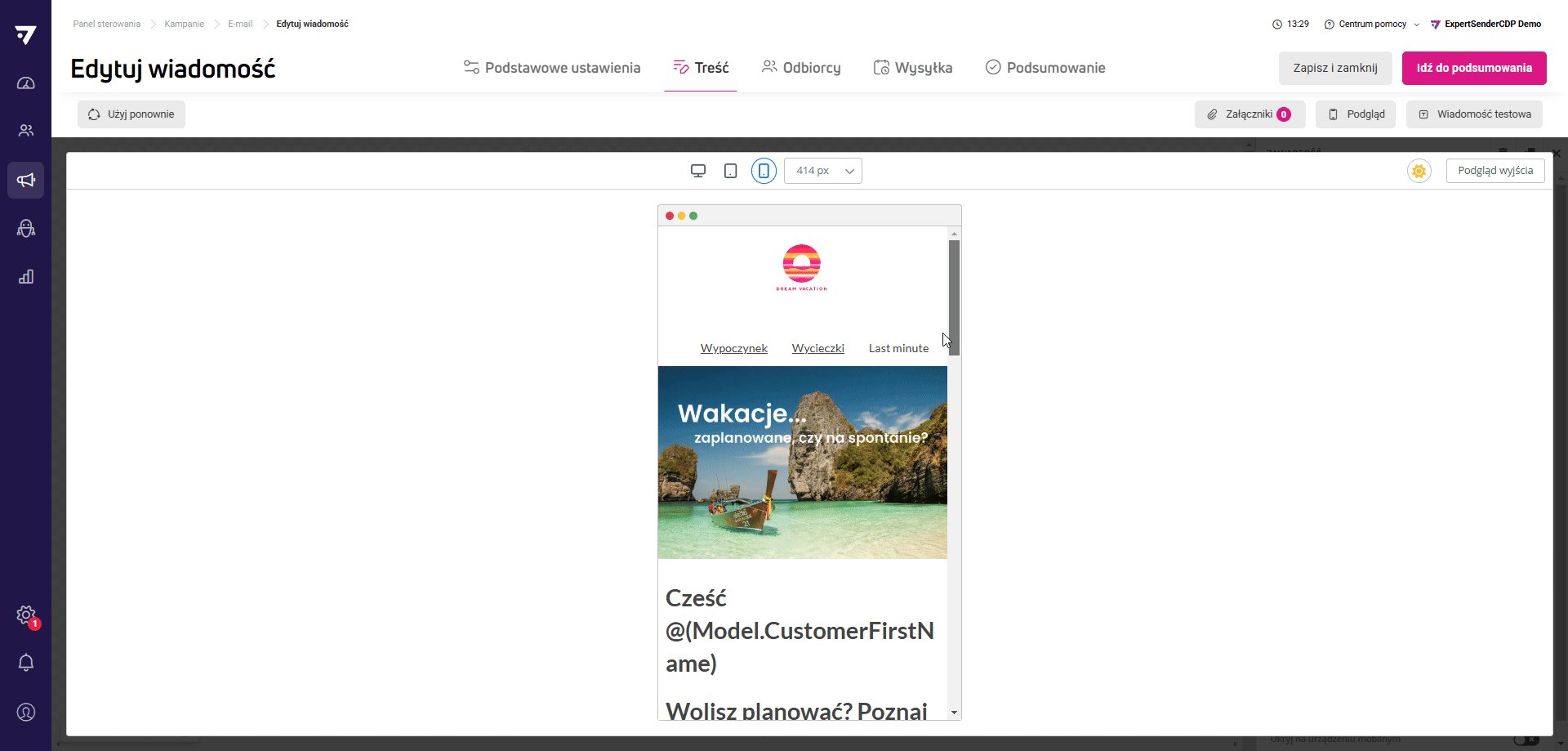
- Podgląd – otwiera zaawansowane okno podglądu, w którym sprawdzisz, jak Twój projekt wygląda na wybranym urządzeniu i rozdzielczości. Jeśli przy projektowaniu treści używasz opcji Ukryj na komputerze lub Ukryj na urządzeniach mobilnych, w podglądzie sprawdzisz, jak ostatecznie będzie ona wyglądać newsletter w danym widoku (z ukrytymi wybranymi blokami treści). W podglądzie sprawdzisz też, jak wyglądają Twoje treści w trybie ciemnym.

- Widoki Komputer i Urządzenia mobilne – pozwala na żywo przełączać wygląd pola roboczego między trybami wyświetleń.


Górny pasek narzędzi
Górny pasek narzędzi jest dostępny tylko dla wiadomości e-mail.
Gdy tworzysz wiadomość e-mail, nad przestrzenią roboczą i panelem edycji wyświetlą się dodatkowe funkcje:
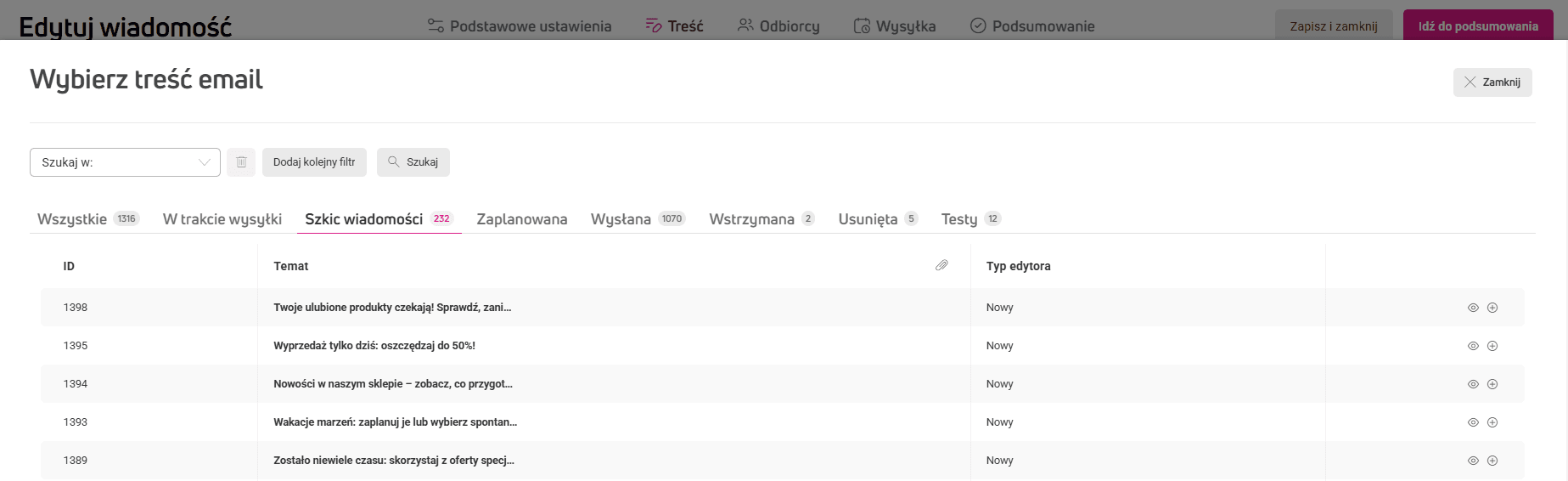
- Użyj ponownie – przycisk wywołuje okno z tabelą utworzonych wcześniej e-maili. Kliknij ikonę Wybierz w ostatniej kolumnie, żeby dodać e-maila do przestrzeni roboczej.

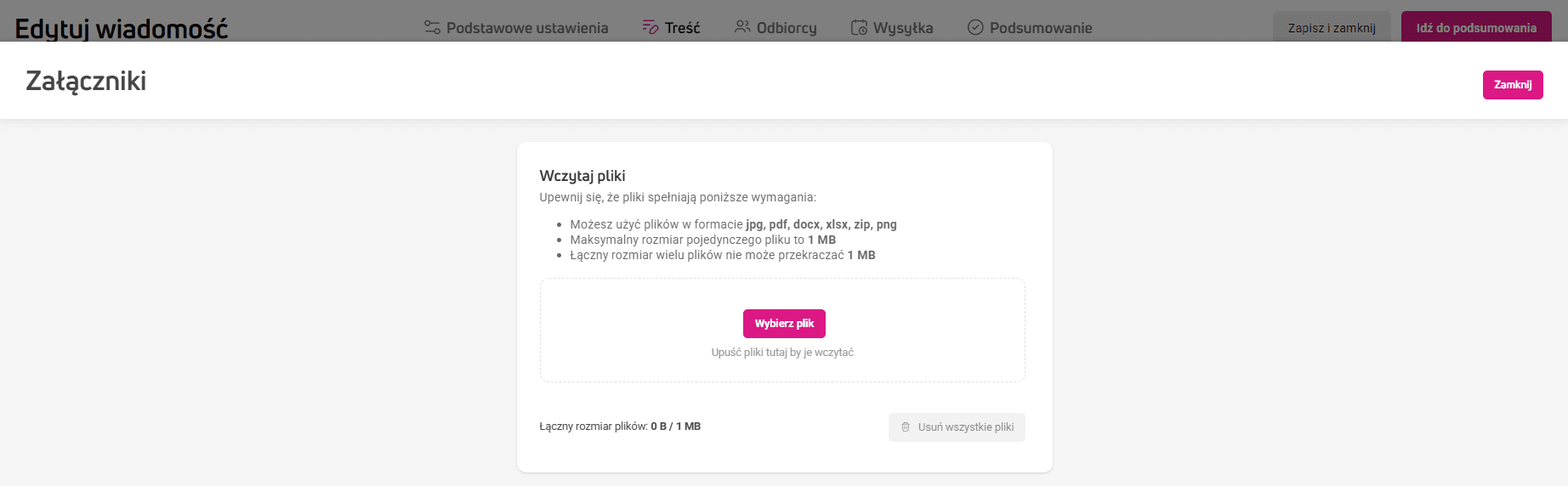
- Załączniki – umożliwia dołączenie jednego lub wielu plików w formacie jpg, pdf, docx, xlsx, zip, png, doc lub csv o łącznej wielkości do 1 MB.

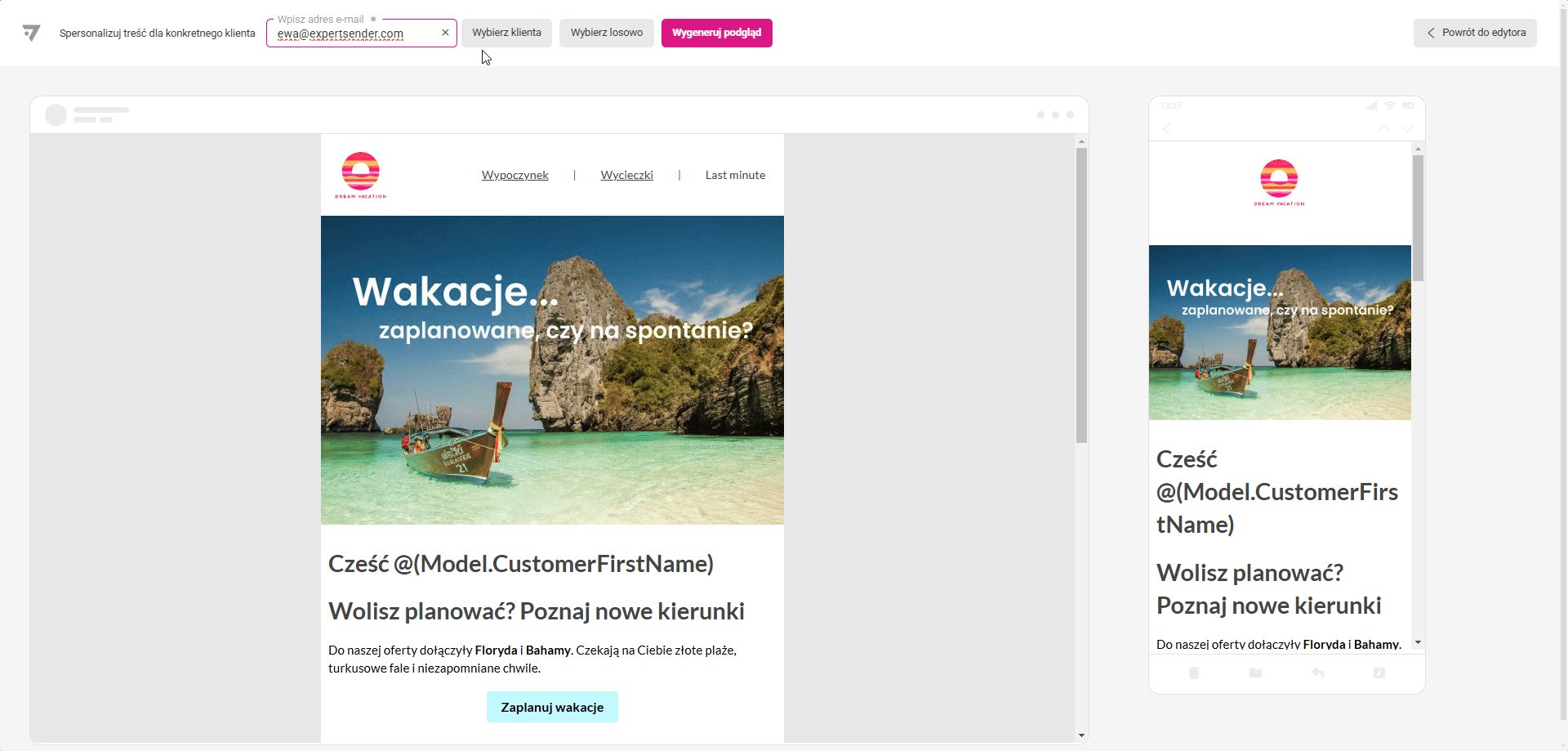
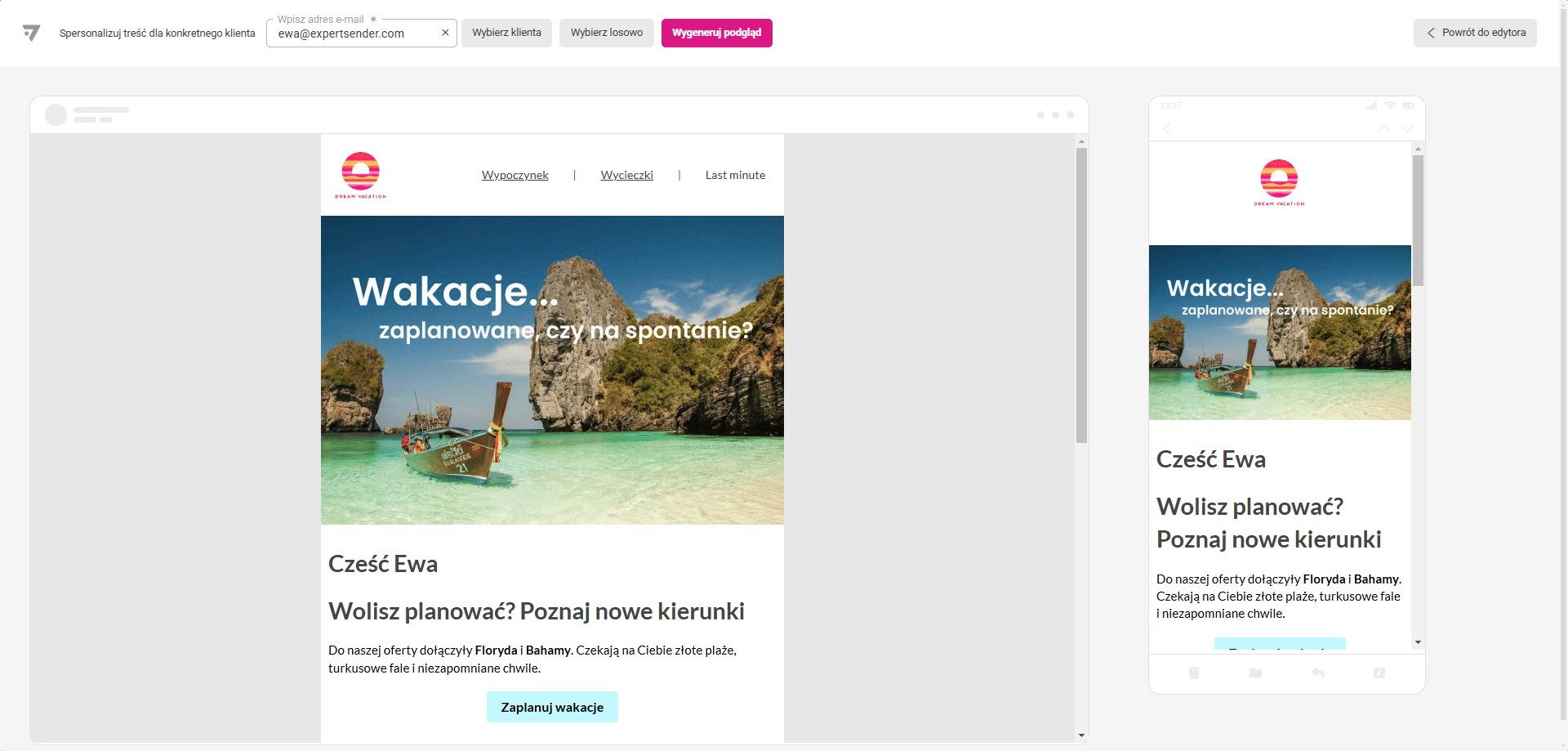
- Podgląd – uruchamia okno z podglądem wiadomości w dwóch widokach – desktop i mobile. Jeśli personalizujesz wiadomość np. używając treści dynamicznych, możesz podejrzeć jak będzie ona wyglądać używając losowych lub istniejących danych klienta.

- Wiadomość testowa – kliknięcie otwiera okno z tabelą list do wysyłki wiadomości. Z tego poziomu stworzysz też nową listę adresów do wysyłki wiadomości testowej.

Panel ustawień i wyglądu treści
Z prawej strony przestrzeni roboczej znajdziesz panel służący do projektowania treści z następującymi zakładkami:
- Zawartość
- Bloki
- Treść – zakładka widoczna podczas tworzenia wiadomosci e-mail, bannerów i formularzy
- Pop-up – zakładka dostępna tylko dla pop-upów.
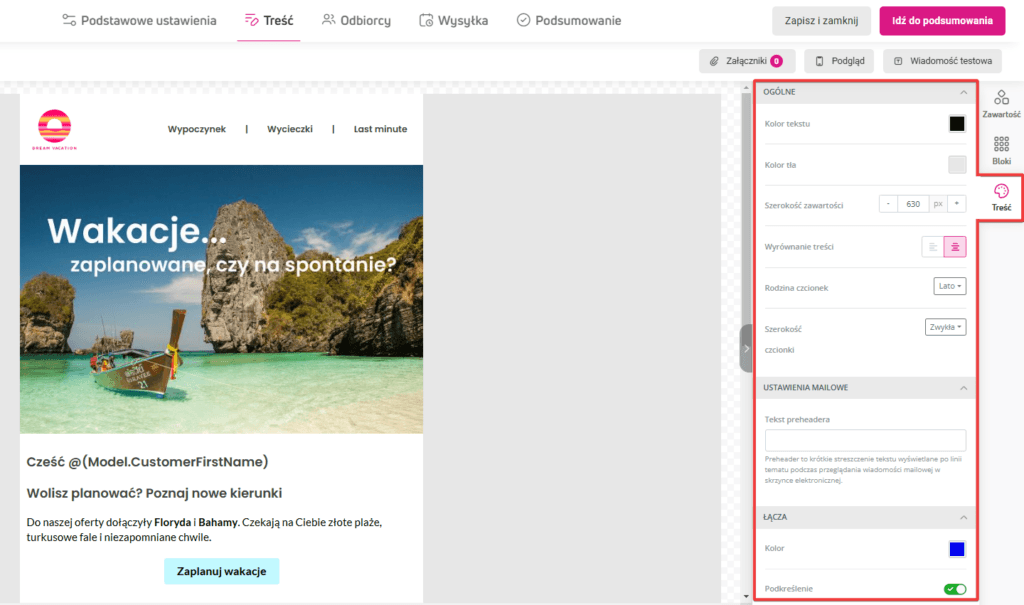
Treść i Pop-up: ustaw wygląd całego projektu#
W zakładce Treść wprowadzisz ustawienia dla wiadomości e-mail i bannerów.

W zakładce Pop-up ustawisz wygląd pop-upów, i formularzy wyświetlanych w pop-upach.
- Tło pola roboczego.
- Szerokość wybranego rodzaju treści w pikselach – np. 600 px dla wiadomości e-mail.
- Czcionkę, wyrównanie treści.
- Kolor i podkreślenie linków.
- Położenie pop-upu na stronie.
- Preheader wiadomości e-mail.
- Obraz w tle banneru lub formularza.
Ustawienia te będą stosowane dla wszystkich elementów, dlatego od tej zakładki warto zacząć projektowanie treści.
Jeśli planujesz zmienić wygląd wybranego elementu, zrobisz to edytując jego indywidualne ustawienia. Kliknij wybrany blok lub zawartość i przejdź do edycji jego ustawień w panelu po prawej stronie.
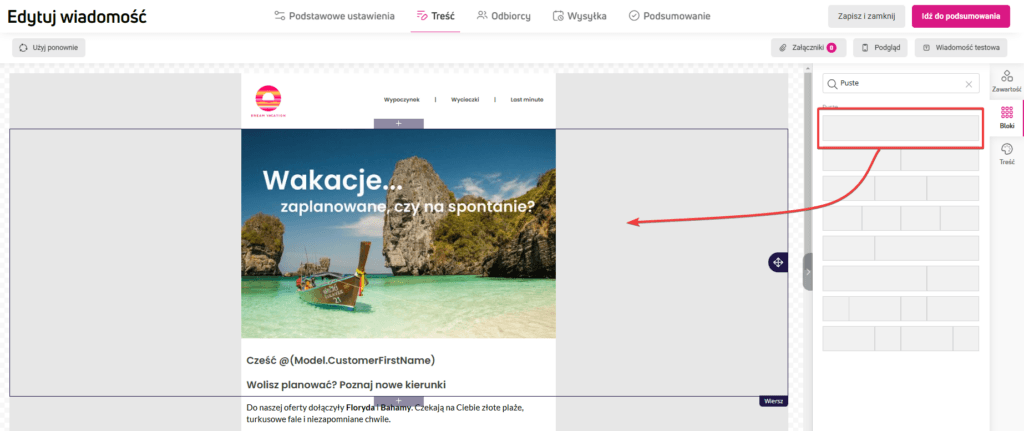
Bloki: pogrupuj treść
Wiersze to grupy elementów o takich samym ustawieniach. Wiersz może składać się z jednego rzędu kolumn. Kolumna może pomieścić dowolną ilość bloków treści ułożonych jeden pod drugim.

Nowy wiersz dodasz z zakładki Bloki z panelu po prawej lub bezpośrednio w obszarze roboczym. Najedź na obszar roboczy obok znajdującego się na nim elementu – wyświetli się ramka. Kliknij ikonę „+” umieszczoną na dole pośrodku ramki.
W taki sam sposób wywołasz pozostałe funkcje służące do zarządzania wierszem. Z tego miejsca usuniesz, skopiujesz, przeniesiesz i zapiszesz wiersz, a także dodasz warunki wyświetlania, czyli indywidualne wytyczne, kiedy i komu ma wyświetlić się wybrany wiersz.

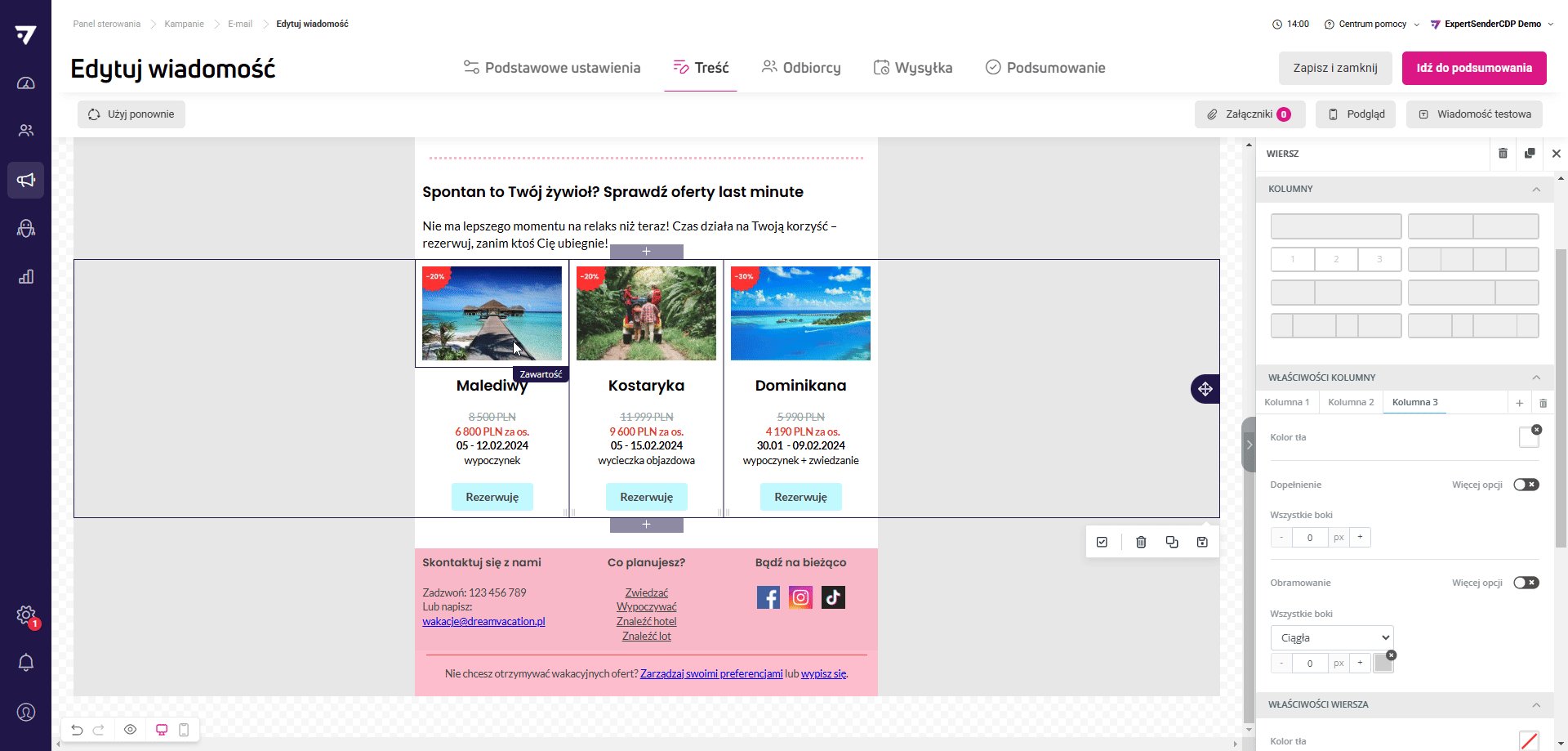
W zakładce wybierzesz ustawienia dla wybranego bloku oraz dla kolumn w tym bloku.
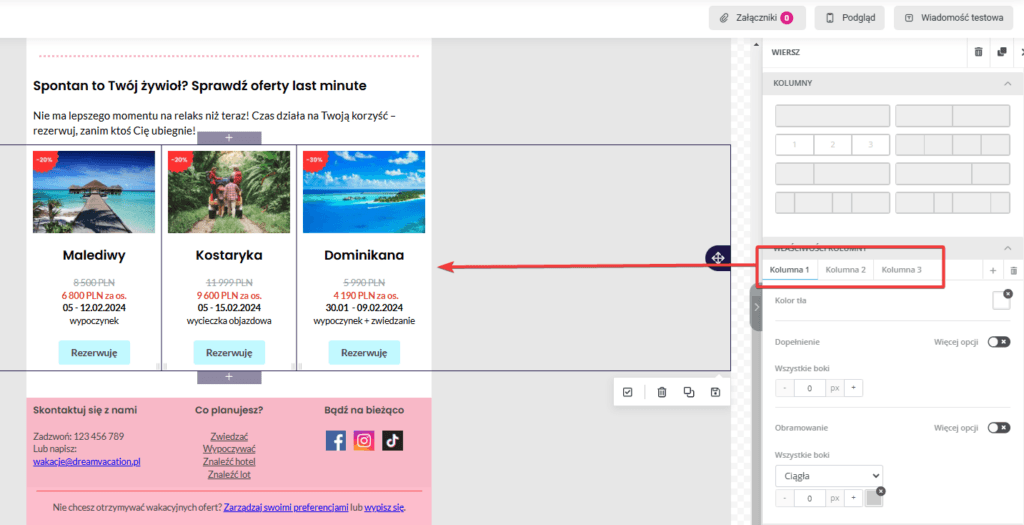
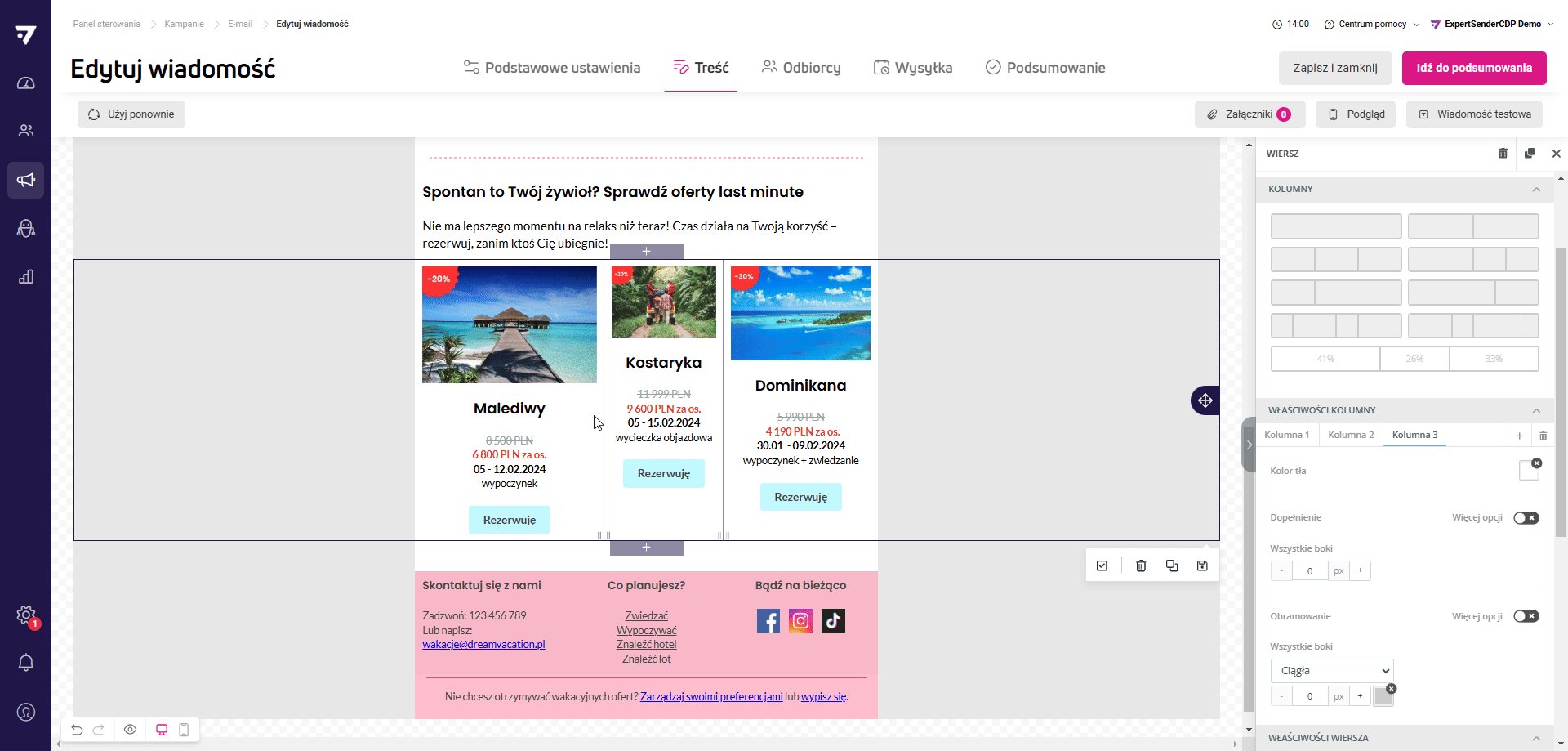
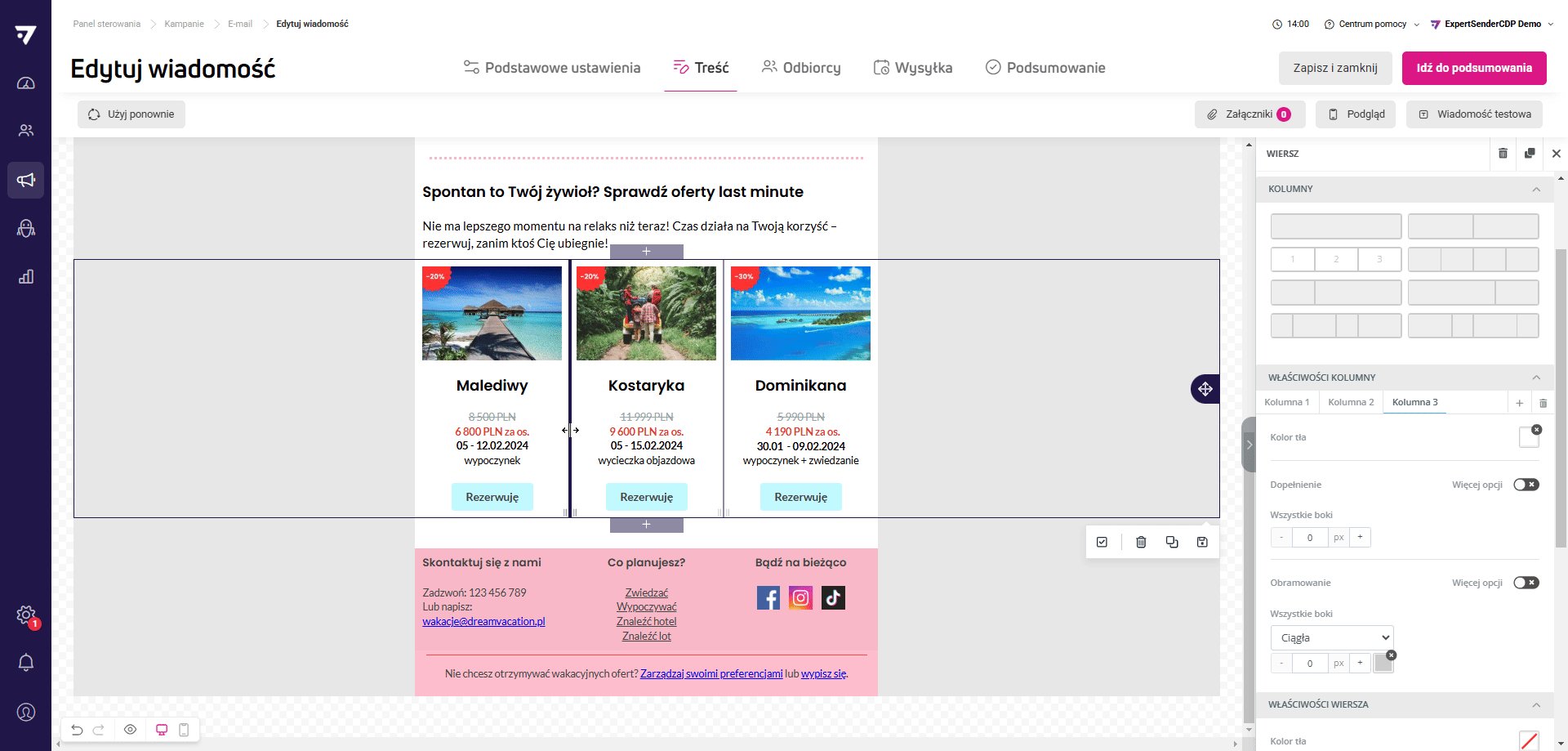
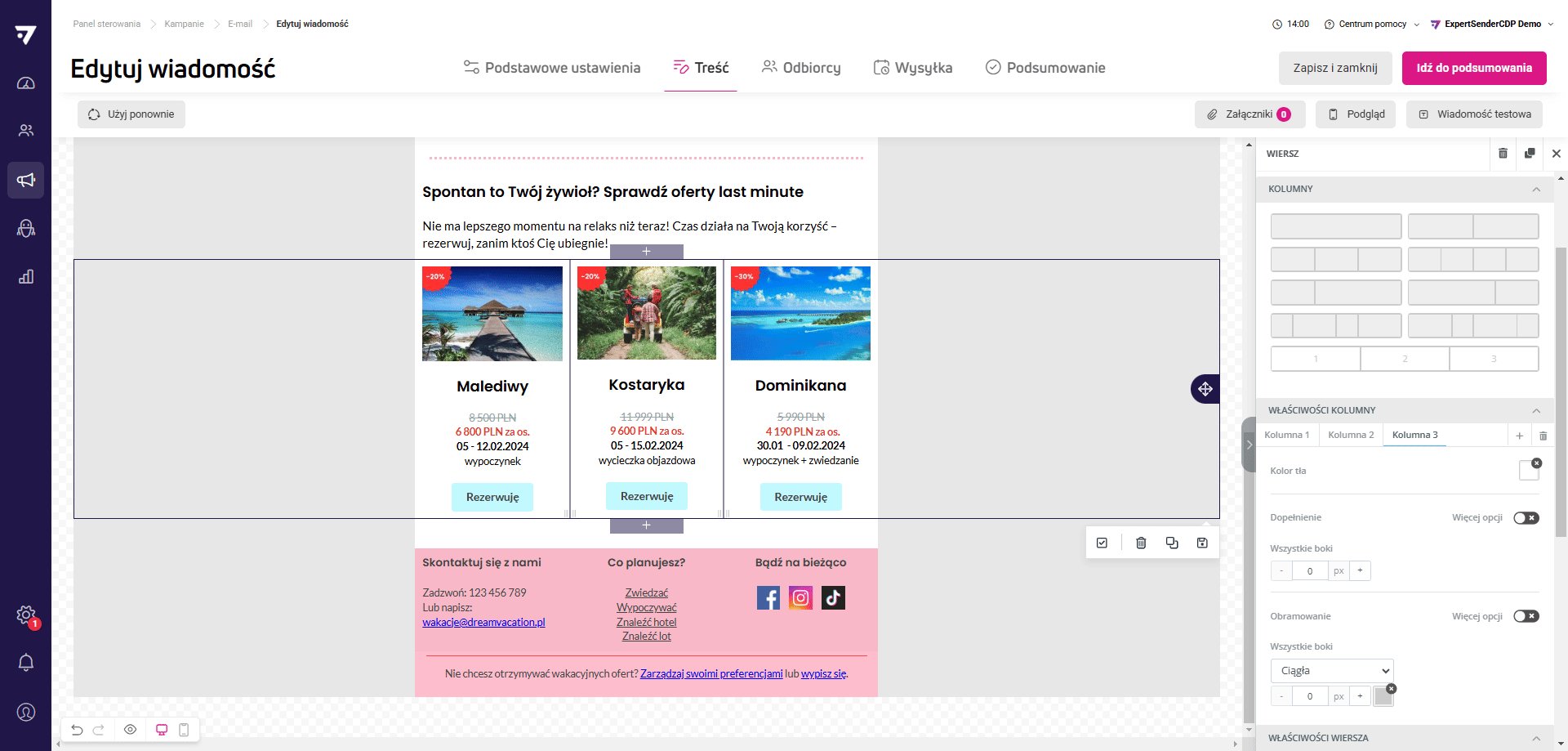
Ustawienia kolumn
W tej sekcji możesz zdecydować o układzie i liczbie kolumn w wierszu. Możesz też nadać im jednakowe lub różne ustawienia, takie jak kolor tła, marginesy lub typ obramowania.

Jeśli chcesz zmienić szerokość poszczególnych kolumn w wierszu, przeciągnij krawędź wybranej kolumny. W panelu po lewej wyświetli się dynamiczny podgląd szerokości wszystkich kolumn w wierszu. Szerokość każdej kolumny podawana jest w procentach.

Ustawienia wiersza
Tutaj ustawisz wygląd wybranego wiersza. Upewnij się tylko, że na polu roboczym zaznaczony jest wiersz, który akurat chcesz edytować. Ustawienia, jakie możesz mu nadać, to m. in. kolor tła, wielkość marginesów
Zawartość: dodaj tekst, grafikę lub przycisk
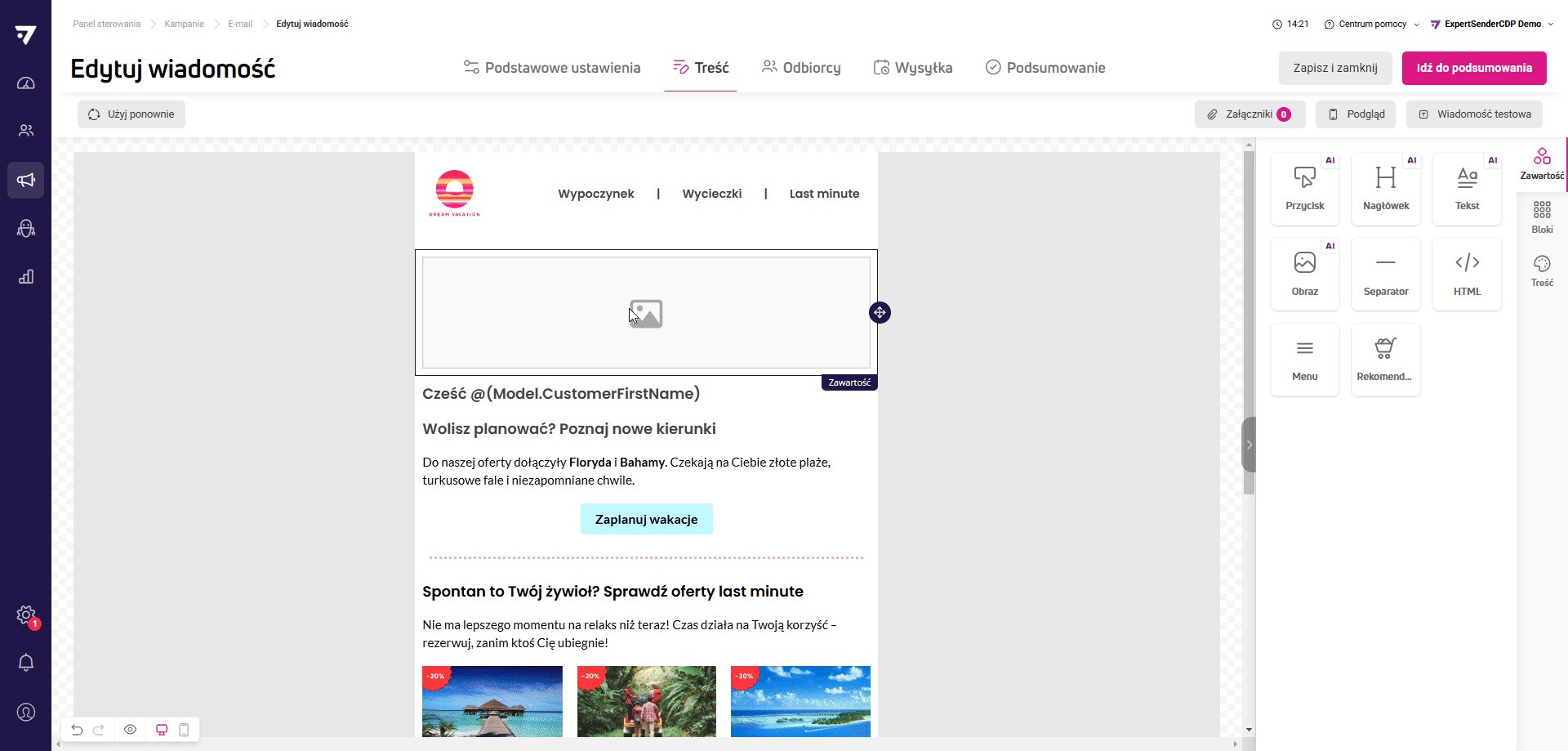
W tej zakładce znajdziesz treści niezbędne do zaprojektowania e-maila, po-upa i innych formatów. Masz do dyspozycji 9 podstawowych bloków treści oraz dodatkowe bloki, dostępne tylko w wybranych formatach, np. rekomendacje lub formularz.
Jakie treści możesz dodać do swoich projektów?
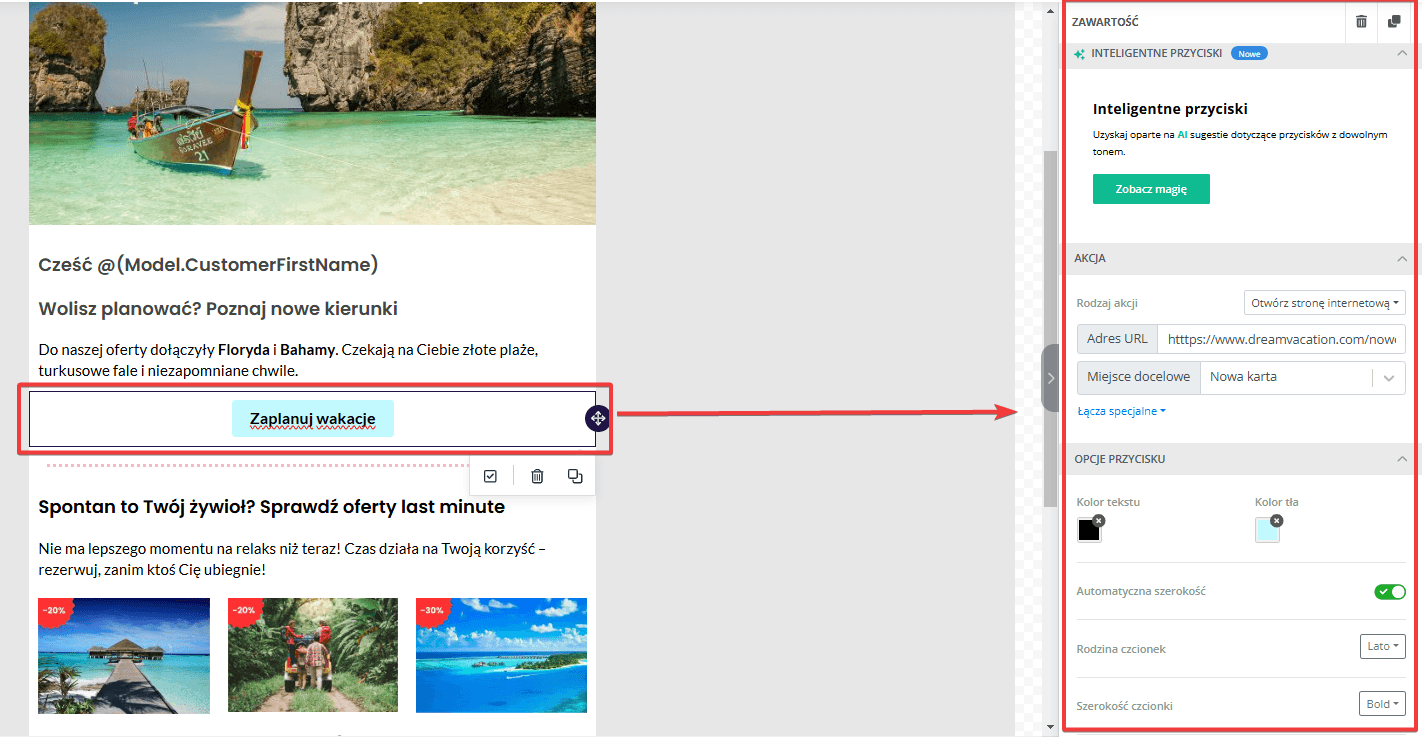
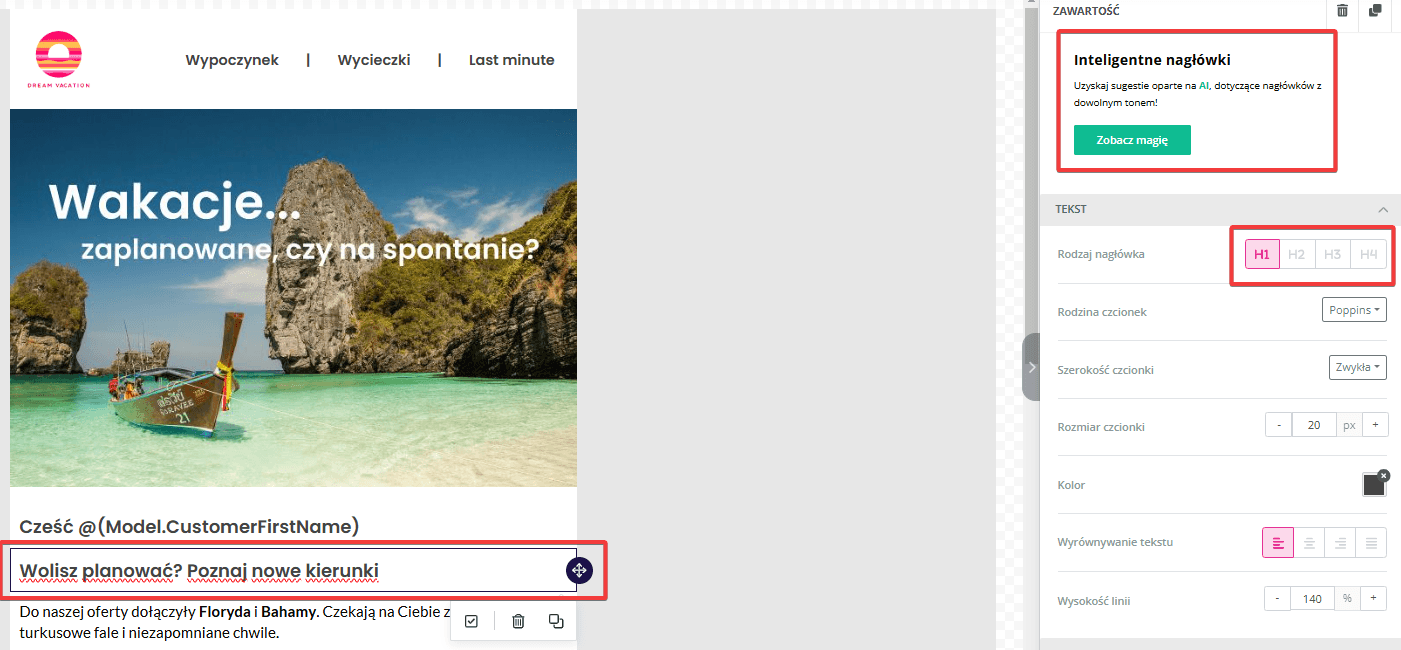
- Przycisk – umożliwia dodanie bloku graficzno-tekstowego w roli przycisku. Napis na przycisku, tzw. wezwanie do działania (call-to-action, CTA) możesz dodać samodzielnie lub skorzystać z sugestii AI, dostępnych w panelu ustawień przycisku.

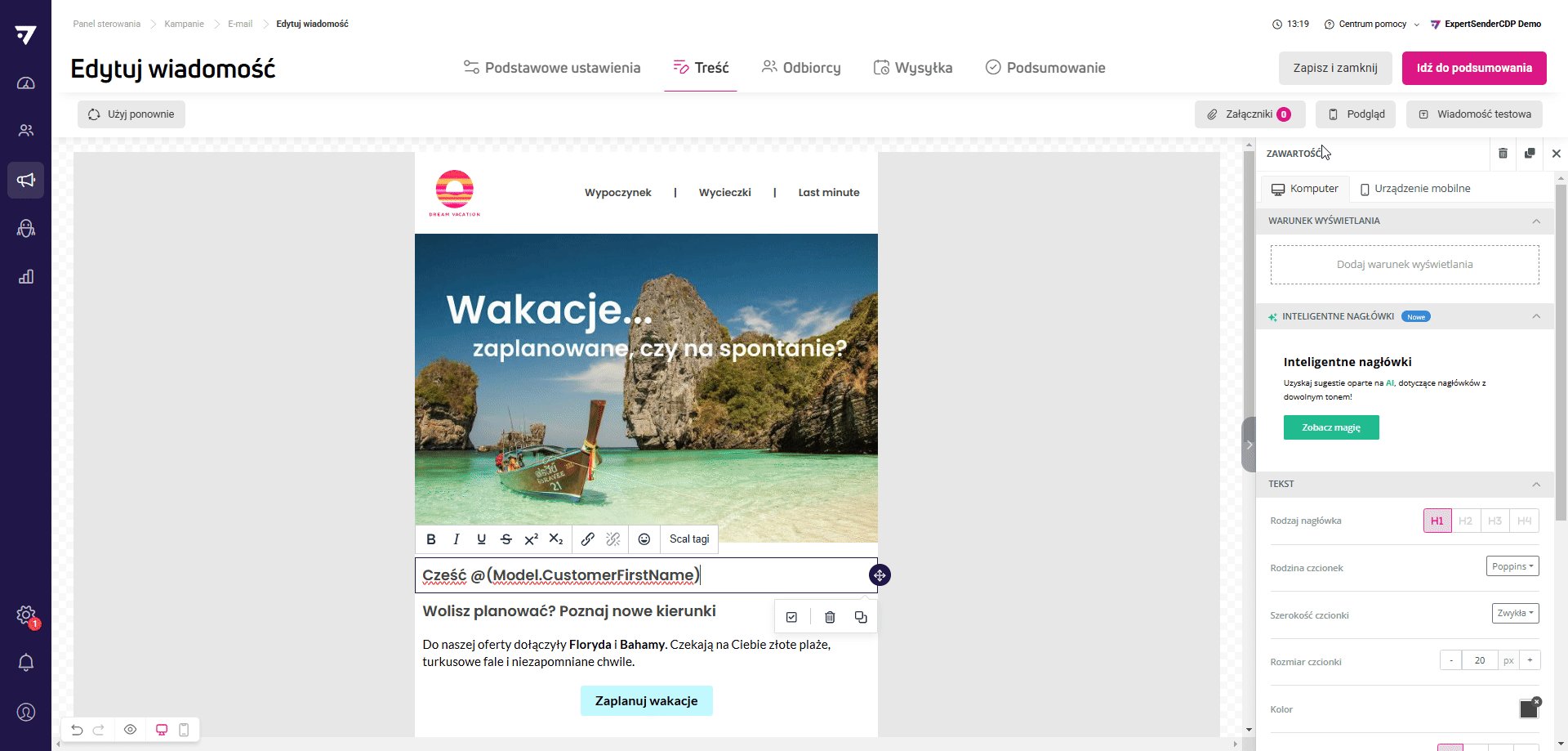
- Nagłówek – przydatny do nadawaniu struktury treści. Jeśli nie masz weny możesz skorzystać pomocy AI i stworzyć pasujący nagłówek.

- Tekst – umożliwia dodanie pola tekstowego. Tekst wprowadzisz ręcznie, wpisując go bezpośrednio w polu tekstowym lub wklejając wcześniej przygotowany akapit.
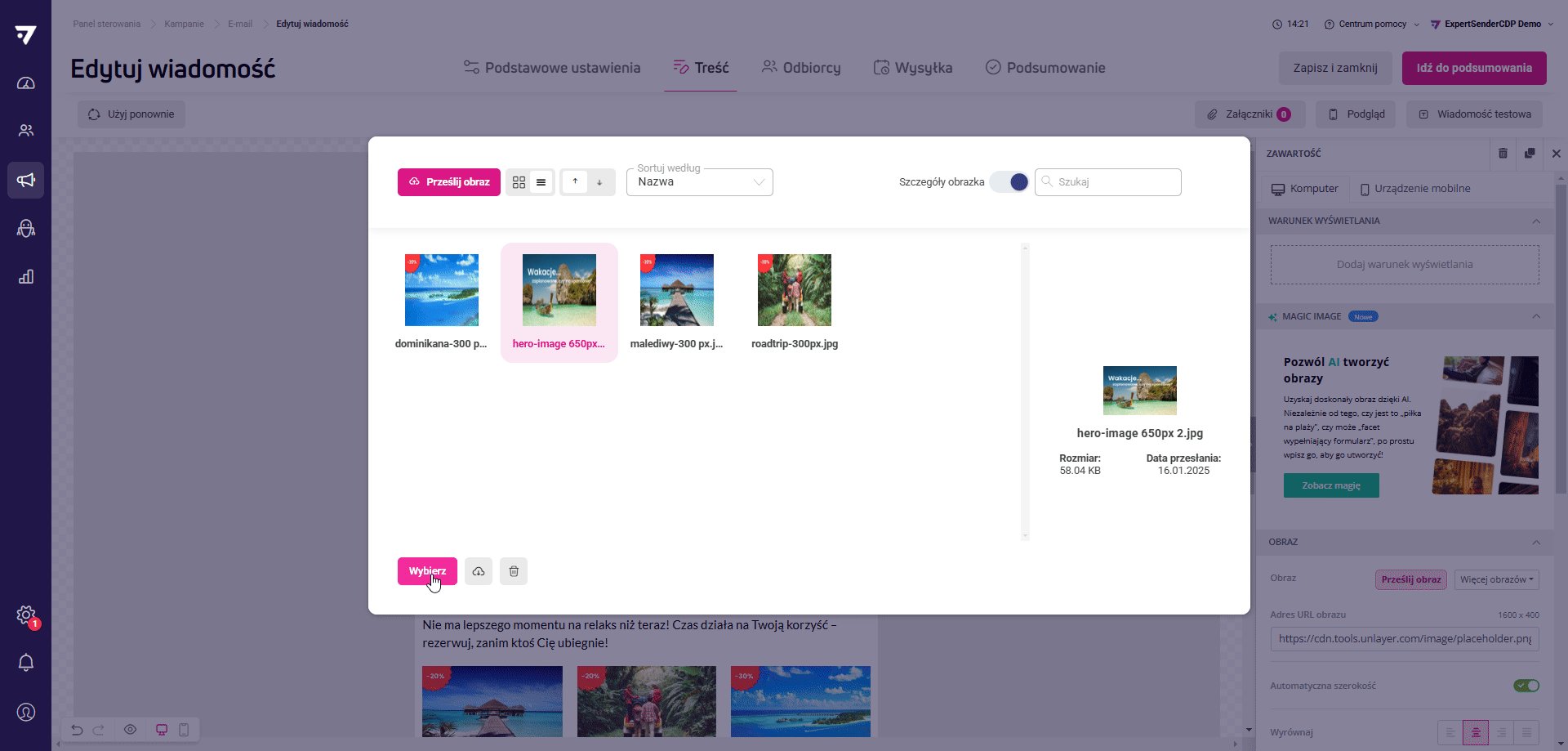
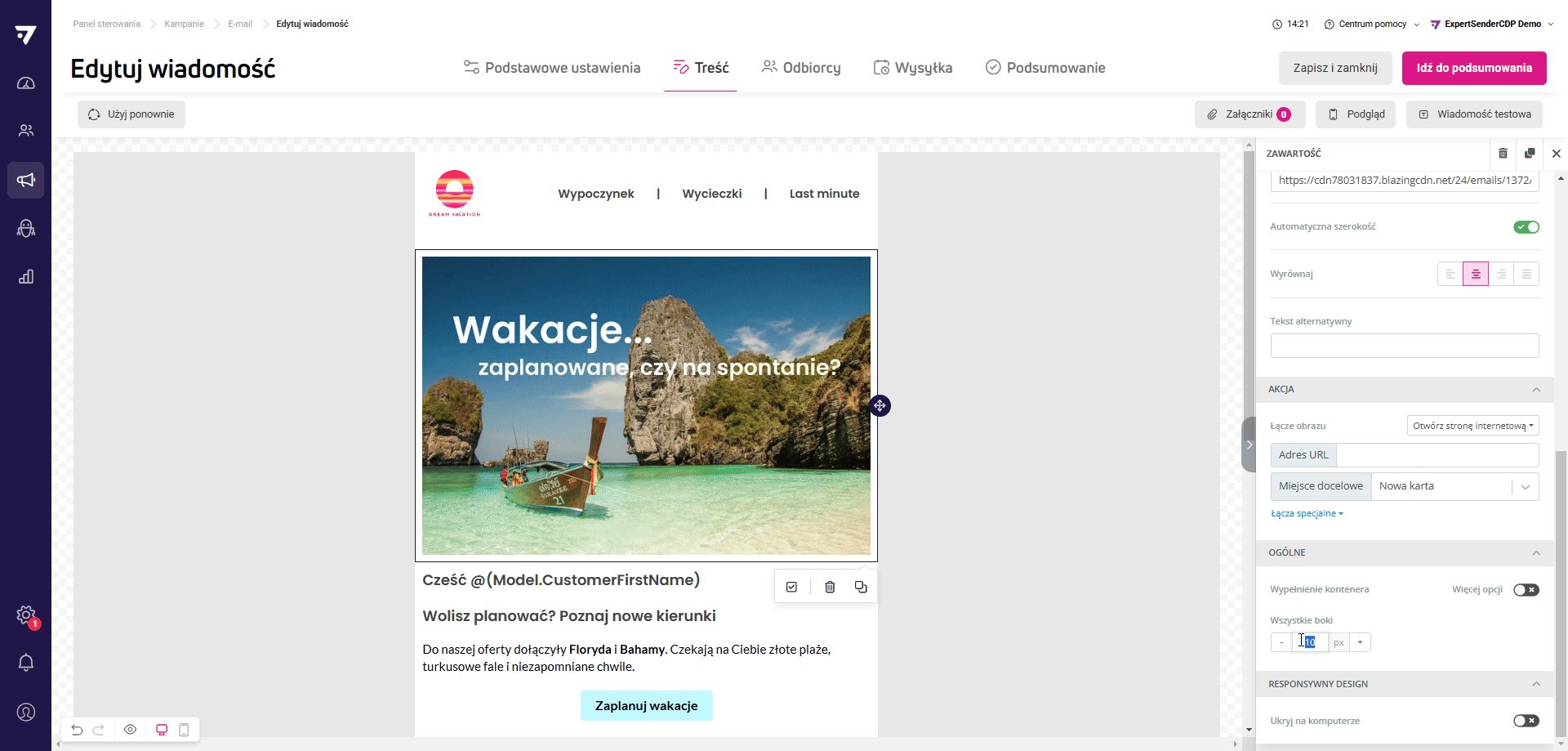
- Obraz – umożliwia dodanie obrazu z dysku, z biblioteki mediów lub przez link zewnętrzny. Możesz wstawiać obrazy w formatach PNG, JPG, JPEG i GIF, o maksymalnej wielkości 2 MB.

- Separator – służy do oddzielania pozostałych bloków treści. Stosuj je zamiast ‘enterów’ w bloku tekstowym dla lepszego wyglądu wiadomości.
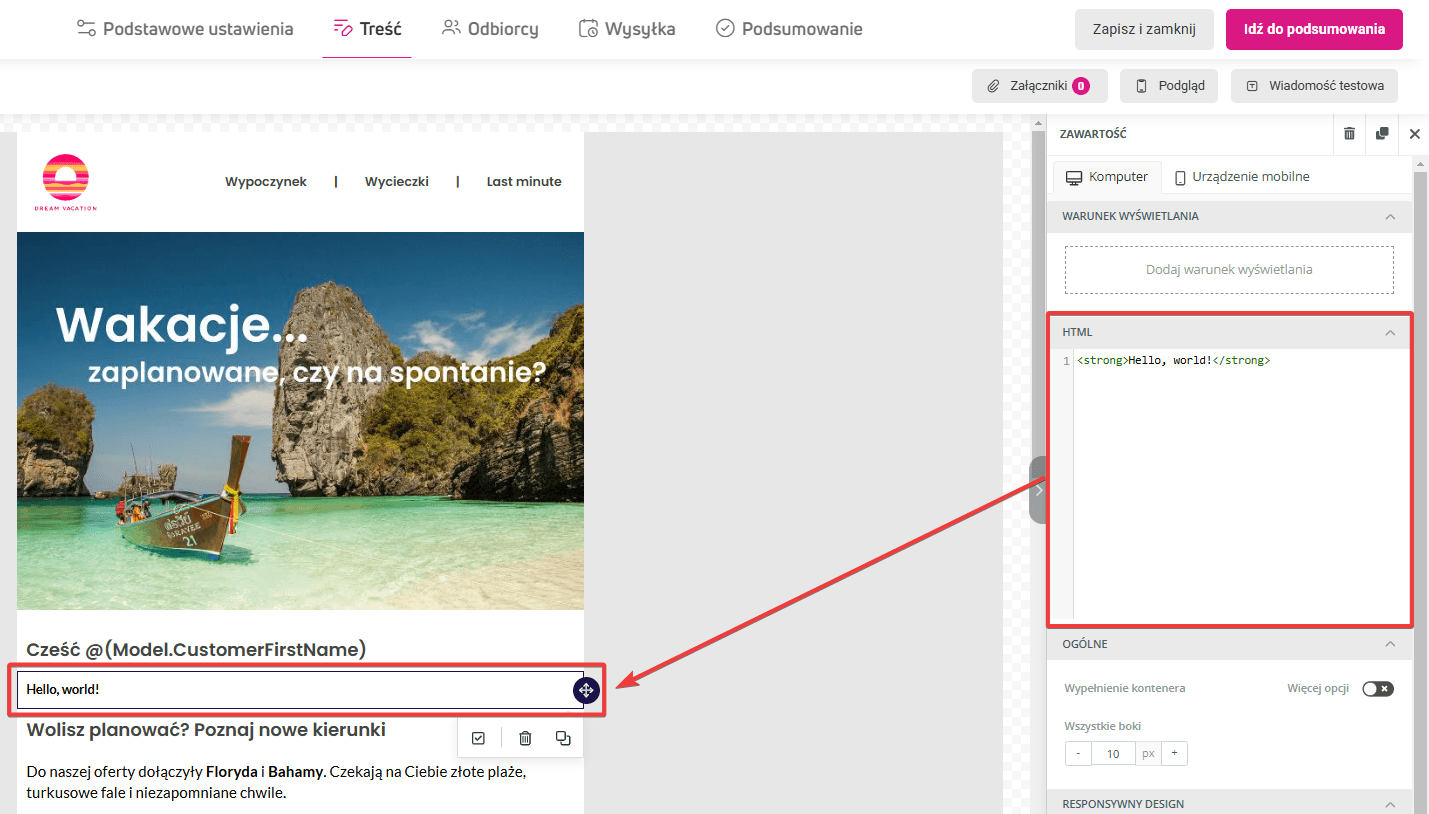
- HTML – blok umożliwia dodanie fragmentu bądź całej wiadomości w postaci kodu HTML i CSS. Własny kod umieścisz w oknie edytora, wyświetlanym w panelu po prawej stronie. Upewnij się, że wprowadzony kod jest poprawny i spełnia wymagania dotyczące układu wiadomości lub formularza.

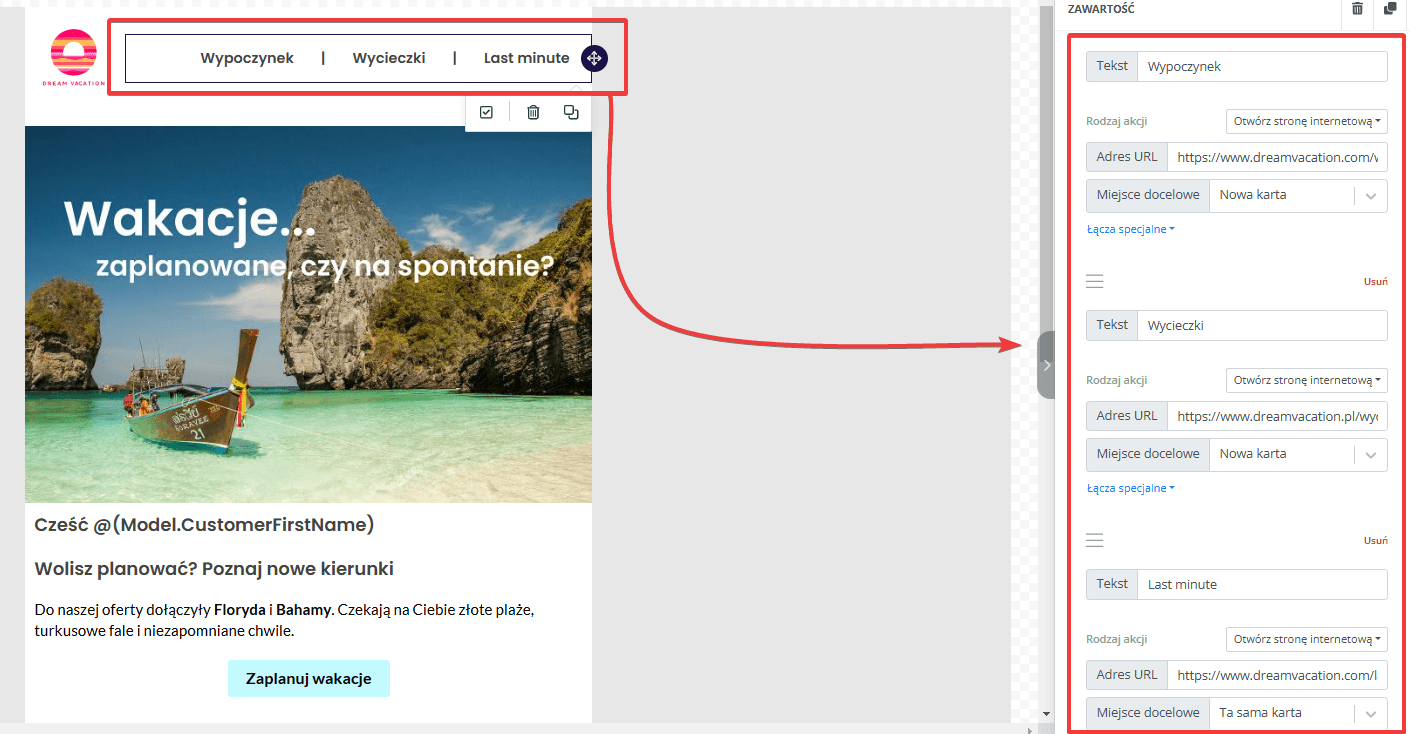
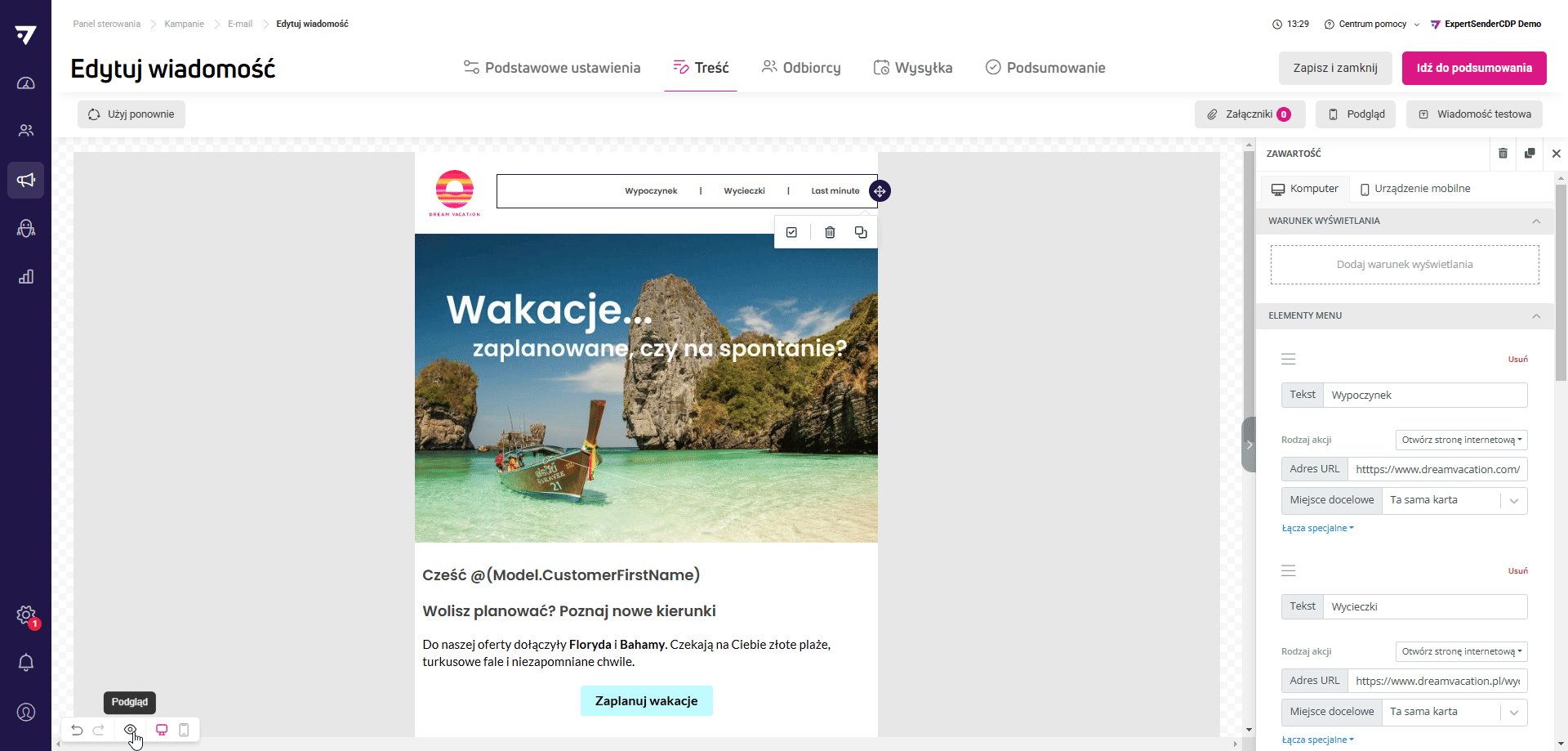
- Menu – wyświetla poziomą listę złożoną z linków. Możesz ich umieścić dowolną liczbę. Rekomendujemy dodanie maksymalnie 4 pozycje dla zachowania czytelności treści.

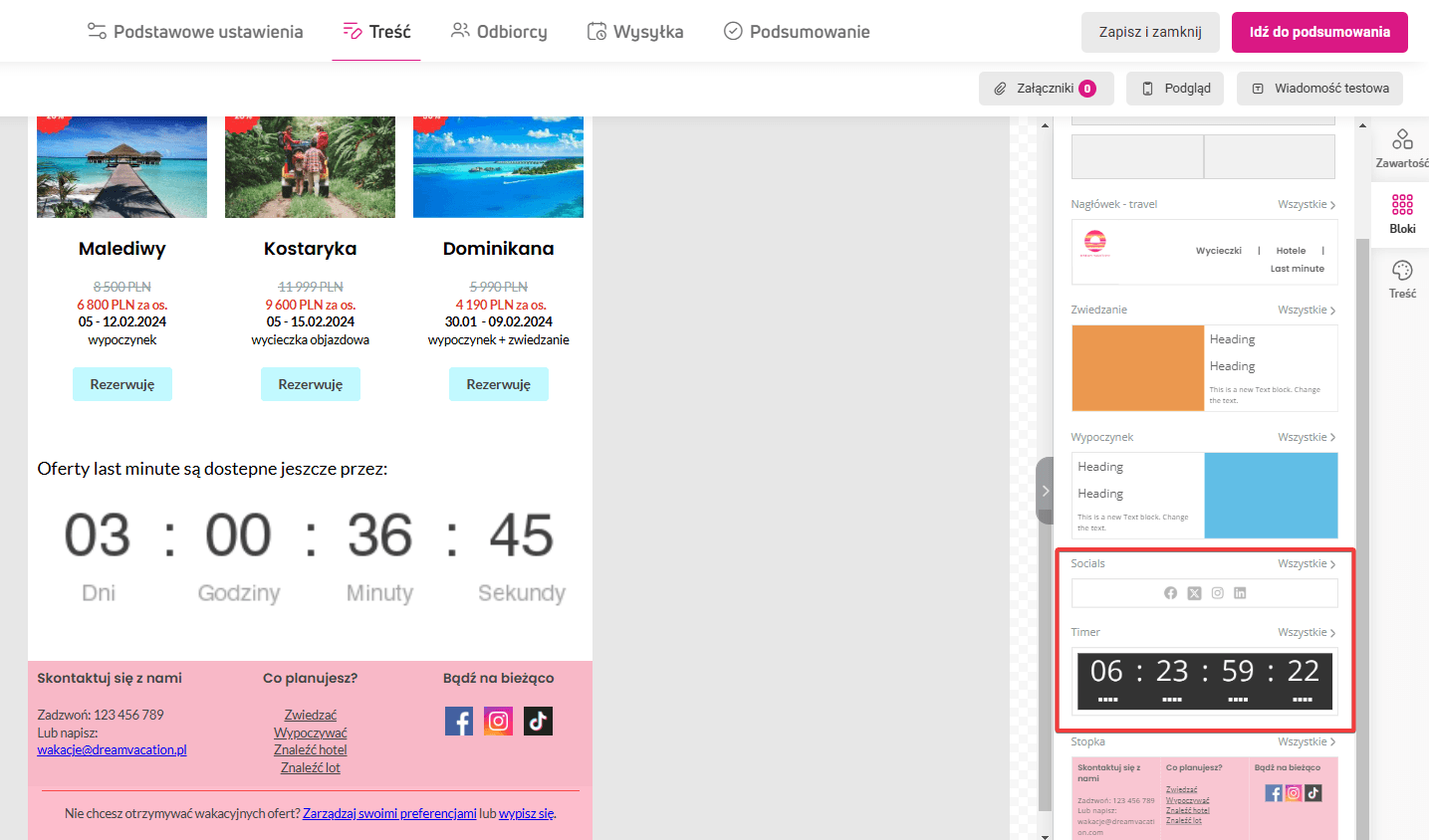
- Licznik czasu (timer) – dostepny w zakładce Bloki – pozwala na umieszczenie licznika z datą i godziną. Możesz dostosować licznik do wybranej strefy czasowej.
- Socials– dostepny w zakładce Bloki – umożliwia dodanie linków do platform społecznościowych.

Bloki treści, które znajdziesz w wybranych formatach, to:
- Rekomendacje – dostępne w e-mailach – blok wyświetlający użytkownikowi polecane produkty lub ofertę bazującą na jego historii zakupów w Twoim sklepie. Żeby skorzystać z rekomendacji, musisz mieć aktywny kanał web tracking oraz uruchomione rekomendacje.
- Produkty – dostępne w bannerach i pop-upach – blok wyświetlający zawartość koszyka lub rekomendacje produktów w wybranym trybie (spersonalizowane, uzupełniające, popularne lub bestsellery).
- Formularz – dostępny tylko w formularzach pop-up i osadzonych na stronie – umożliwia zaprojektowanie formularza, który wyświetli się na Twojej stronie w wybranym miejscu lub w pop-upie.
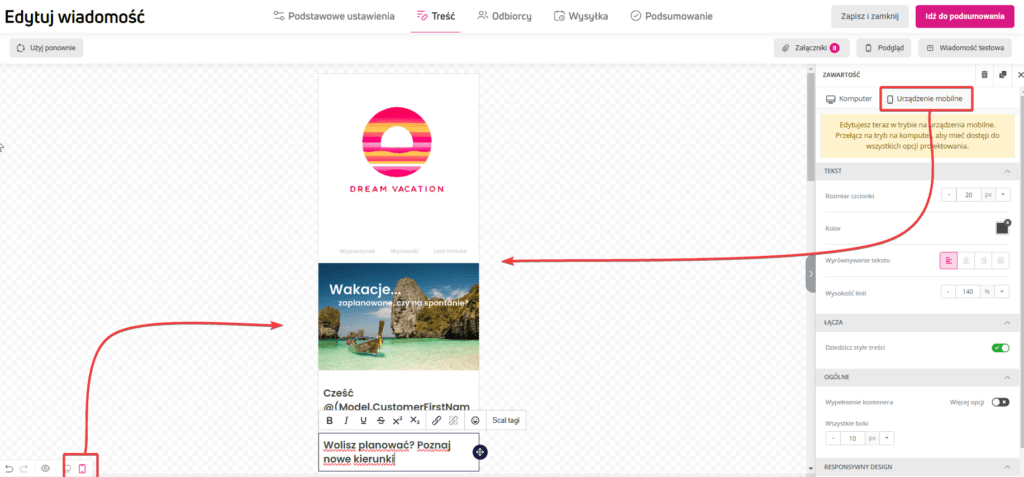
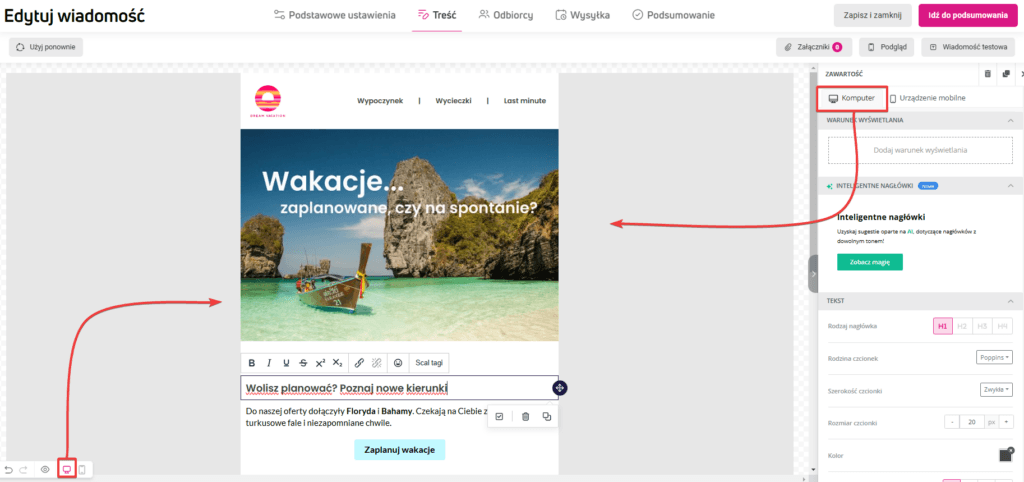
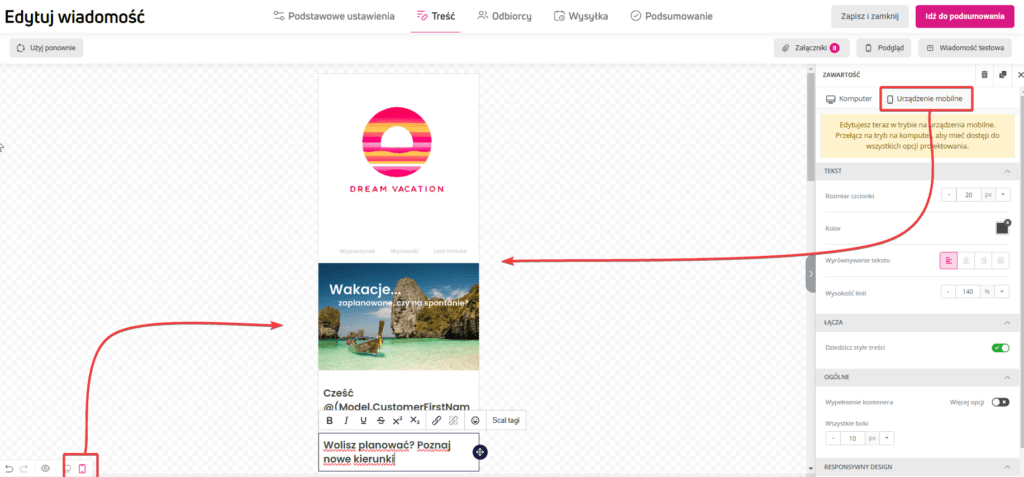
Projektowanie responsywnych treści: widoki na komputer i urządzenia mobilne
Edytor umożliwia na projektowanie dowolnej treści w dwóch widokach: na komputer i na urządzenia mobilne.
Widok na komputerze pozwala na prezentację bardziej rozbudowanych układów i treści, podczas gdy na urządzeniach mobilnych kluczowe są uproszczenie nawigacji oraz czytelność.
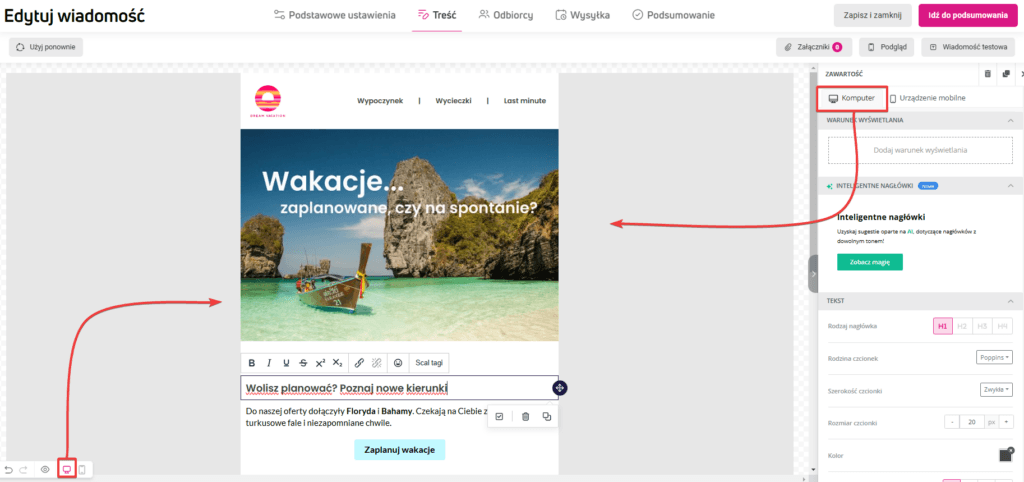
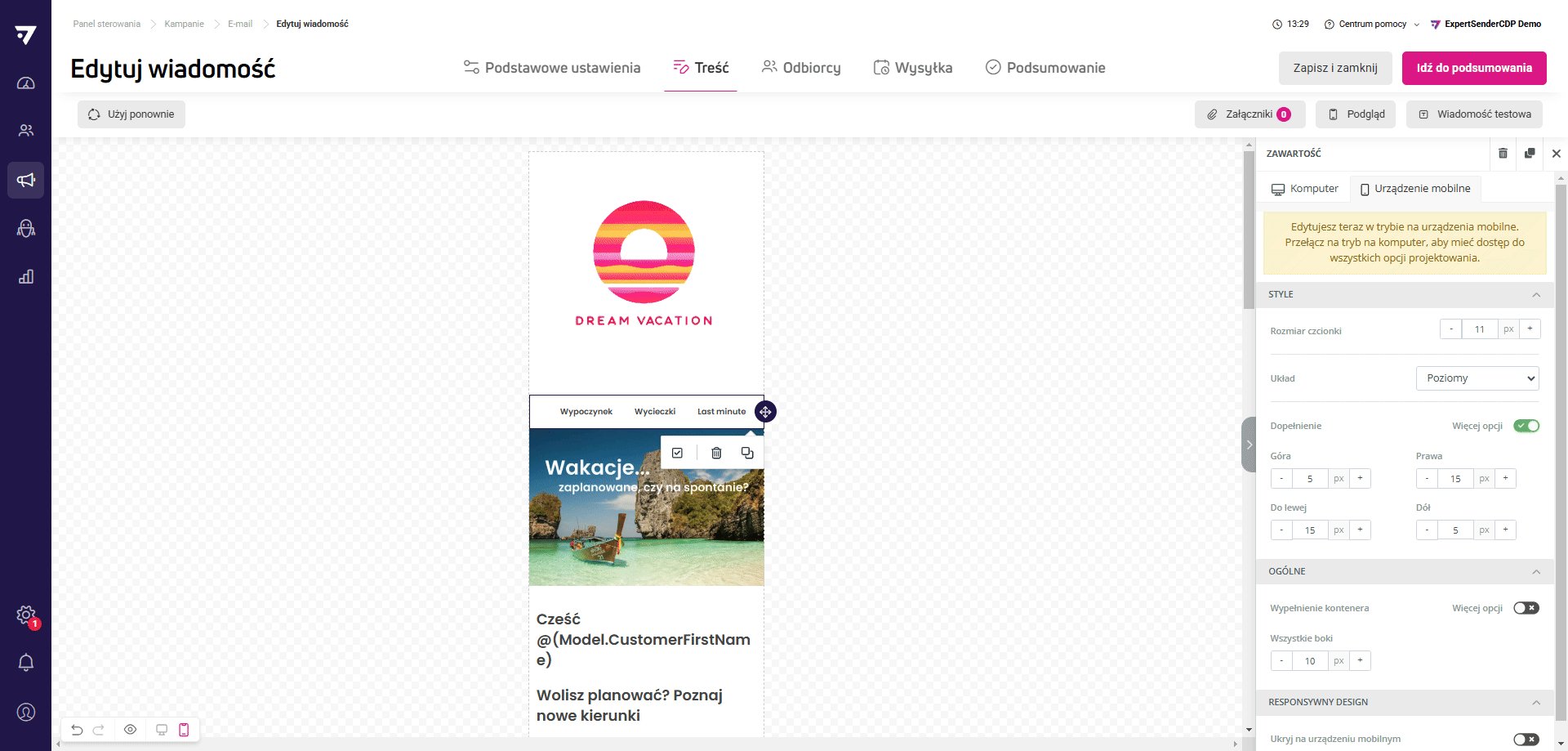
Możesz dowolnie przełączać między widokami z dwóch miejsc:
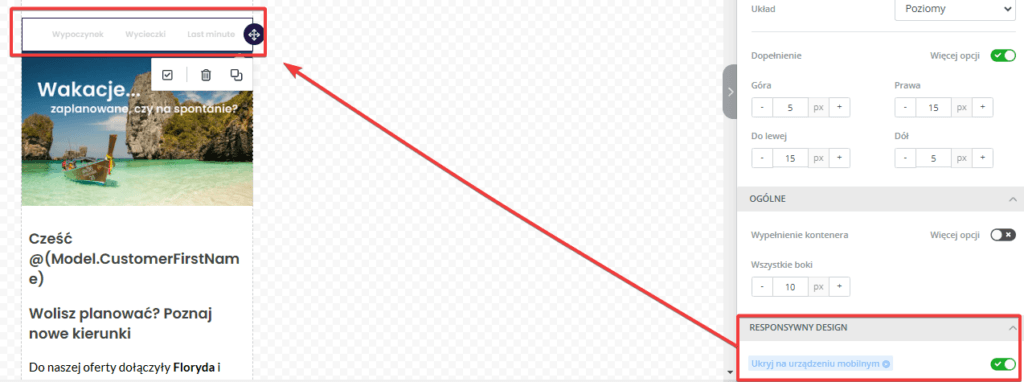
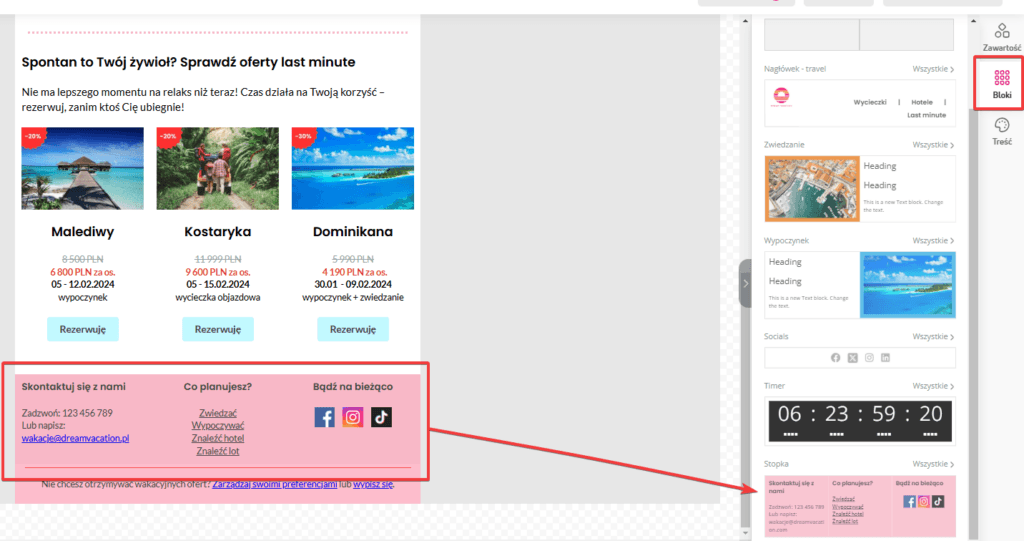
Z menu po prawej stronie, widocznego przy zaznaczonym wierszu lub bloku treści:


Z paska na dole przestrzeni roboczej:

Niektóre ustawienia bloków treści oraz wierszy różnią się w widoku dla urządzeń mobilnych, co ułatwia dostosowanie treści do mniejszych ekranów. Dlatego sugerujemy rozpoczęcie projektowania od widoku dla komputerów, aby stworzyć ogólną strukturę, a następnie dostosować układ i parametry wyświetlania dla urządzeń mobilnych.
W obu widokach, w sekcji Responsywny design, możesz zdecydować, które elementy mają być widoczne, a które ukryte, co daje Ci pełną kontrolę nad dopasowaniem treści do potrzeb użytkowników.

Jak zapisać stworzone treści do ponownego użycia?
Regularnie zapisuj swoje projekty, ponieważ funkcja automatycznego zapisu nie jest jeszcze dostępna.
Możesz zapisać zaprojektowane przez siebie treści na dwa sposoby:
- Cały projekt – za pomocą funkcji Zapisz i zamknij. Spowoduje to zapisanie całej tworzonej treści, razem z ustawieniami w pozostałych zakładkach (odbiorcy, ustawienia początkowe, wysyłka).

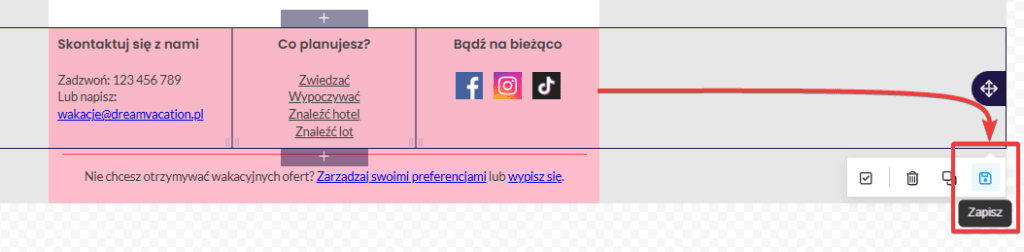
- Pojedynczy wiersz – kliknij na obszar roboczy obok znajdującego się na nim elementu – na dole wyświetli się ramka wiersza z akcjami. Kliknij Zapisz. Wprowadź nazwę zapisywanego wiersza, możesz też dodać tagi, które ułatwią odszukanie zapisanych treści.

Możesz edytować zapisany już wiersz. Jeśli chcesz zachować wprowadzone zmiany, zostanie utworzony nowa wersja wiersza. Zapisane wiersze znajdziesz w zakładce Bloki w panelu po lewej stronie.

Testowanie – tylko wiadomości e-mail
Ta opcja dostępna jest tylko dla wiadomości e-mail.
Pozostałe rodzaje treści możesz sprawdzić korzystając z funkcji Podgląd, którą znajdziesz w lewym dolnym roku pola roboczego.
Za pomocą tej opcji przetestujesz, jak treść zachowuje się w różnych programach pocztowych.
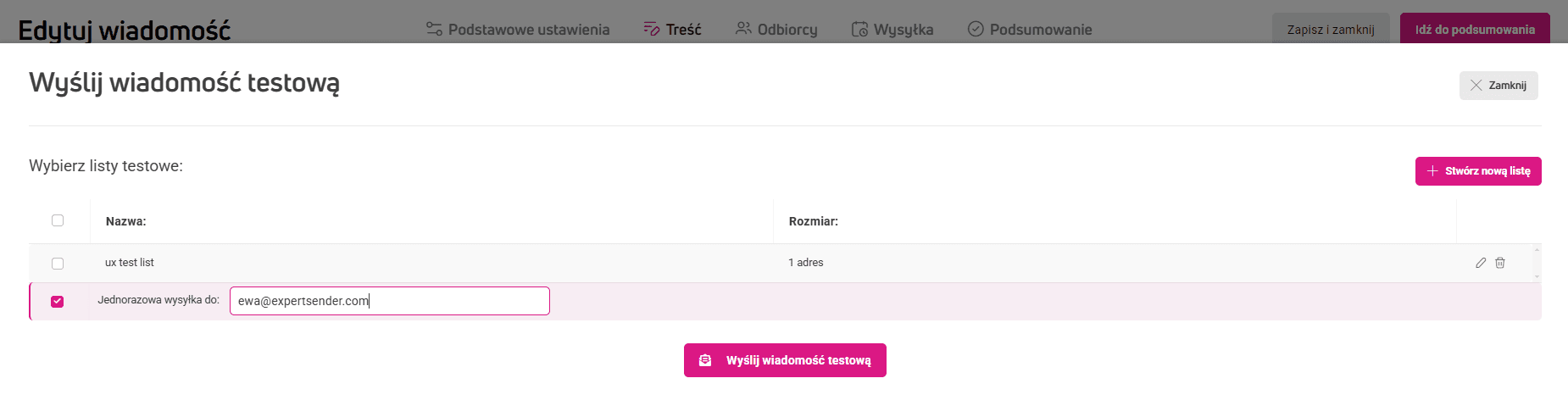
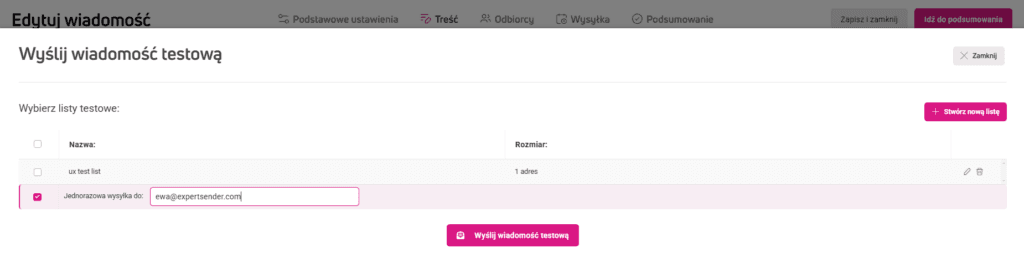
- W górnym pasku narzędzi kliknij Wiadomość testowa.
- Podaj adres lub adresy, na które chcesz wysłać wiadomość:
- Dla wysyłki jednorazowej – wpisz adresy ręcznie.
- Jeśli regularnie testujesz swoje wiadomości, stwórz listę testową.
- Kliknij Wyślij wiadomość testową.

Wysłane testy znajdziesz w tabeli, w zakładkach Wszystkie oraz Testy.