Tworzenie próśb o zgodę na wysyłanie powiadomień web push
Zanim wyślesz pierwsze powiadomienie web push od swoich klientów, musisz uzyskać od nich zgodę na taką komunikację. Prośby te są wyświetlane są w przeglądarce.
Jakie rodzaje próśb o zgodę stworzysz w ECDP i czym się one różnią?
Spersonalizowana prośba o zgodę
Spersonalizowana prośba o zgodę działa podobnie do zgody double opt-in. Odbiorcy wyświetlane są po kolei dwa powiadomienia:
- Najpierw spersonalizowane powiadomienie w formie pop-upu. Jego treść i warunki wyświetlania ustawiasz samodzielnie. Gdy odbiorca zaakceptuje prośbę, przeglądarka wyświetli kolejną prośbę.
- Następnie powiadomienie systemowe z przeglądarki, które jest właściwą prośbą o zgodę.
Odbiorca musi wyrazić zgodę klikając na powiadomienia web push zaakceptować oba powiadomienia
Czym charakteryzuje się spersonalizowana prośba o zgodę?
- Kontrolą nad wyświetlaniem: to Ty decydujesz, kiedy i gdzie pojawi się pop-up. Możesz wskazać stronę, czas sesji lub liczbę odwiedzonych stron.
- Personalizacją: pop-up dostosowujesz do charakteru swojej marki, dodając logo, własną treść i unikalne przyciski.
- Zwiększoną jakością bazy odbiorców i reputacją domeny: użytkownicy chętniej udzielają zgody, gdy rozumieją jej cel. W treści prośby możesz wskazać korzyści, co zwiększa konwersję. Niektóre przeglądarki blokują powiadomienia, jeśli nie było wcześniejszej interakcji z witryną.
Stwórz spersonalizowaną prośbę o zgodę#
prośbę o zgodę
- W Ustawienia > Web push > Prośby o zgodę kliknij Stwórz prośbę o zgodę > Spersonalizowana.
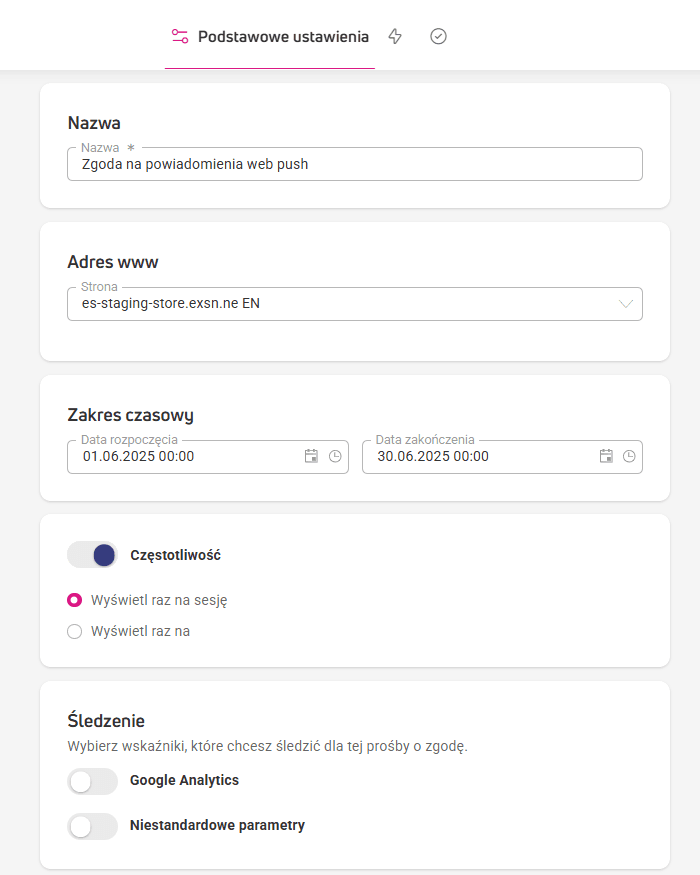
- W sekcji Podstawowe ustawienia:
- Nadaj nazwę tworzonej prośbie, żeby łatwiej odnaleźć ją wśród innych próśb.
- Wybierz stronę, na której chcesz wyświetlić prośbę o zgodę.
- Ustaw zakres czasowy, w którym chcesz wyświetlać prośbę.
- W sekcji częstotliwość ustaw, czy prośba ma wyświetlać się raz na sesję, czy może w wybranym odstępie czasu.
- Dla prośby natywnej możesz ustawić śledzenie, dodając własne parametry lub Google Analytics.

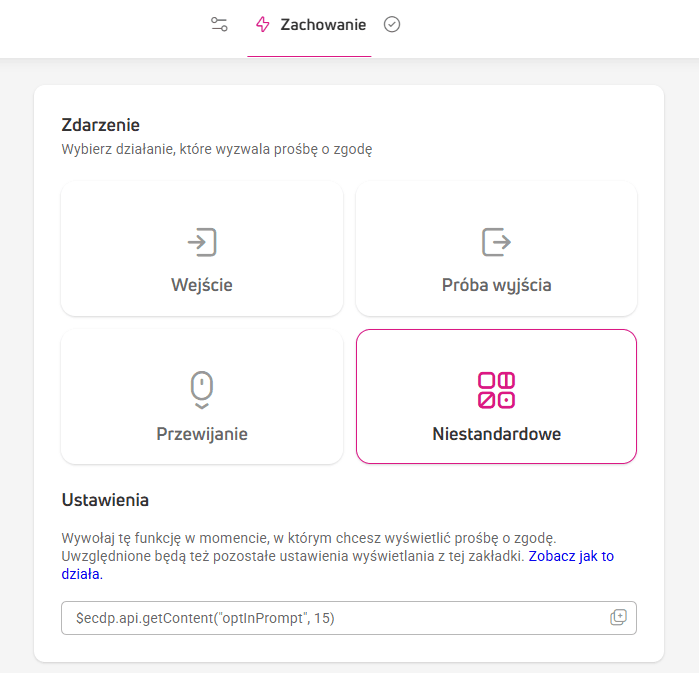
- W sekcji Zdarzenie zdecyduj, na jakie zdarzenie ma być wyświetlona prośba o zgodę:
- Wejście – prośba wyświetli się przy wejściu użytkownika na stronę.
- Próba wyjścia – prośba wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – prośba pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony w proc.), którego minięcie wywoła okno z prośba o zgodę.
- Zdarzenie niestandardowe – prośba wyświetli się w wyniku wykonania jakiejś akcji przez użytkownika w Twoim sklepie, np. kliknięcia przycisku lub linku, zamiast od razu po wejściu na stronę. Aby skorzystać ze zdarzenia niestandardowego, trzeba wykonać kilka dodatkowych kroków. Instrukcję znajdziesz w sekcji Jak skonfigurować zdarzenie niestandardowe.

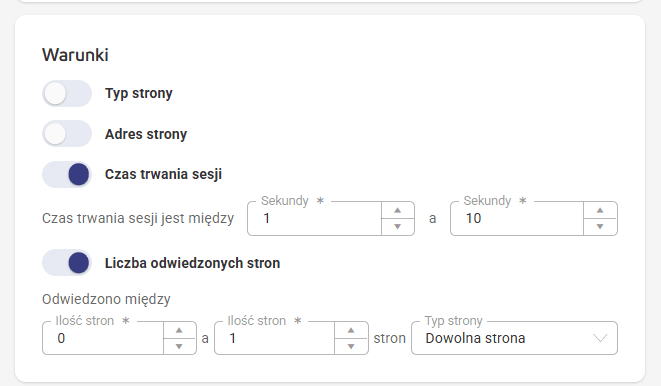
- Następnie wybierz dodatkowe warunki wyświetlania prośby, takie jak adres lub typ strony, na której chcesz wyświetlić prośbę lub czas trwania sesji.

- Na końcu zdecyduj, komu chcesz wyświetlić prośbę.
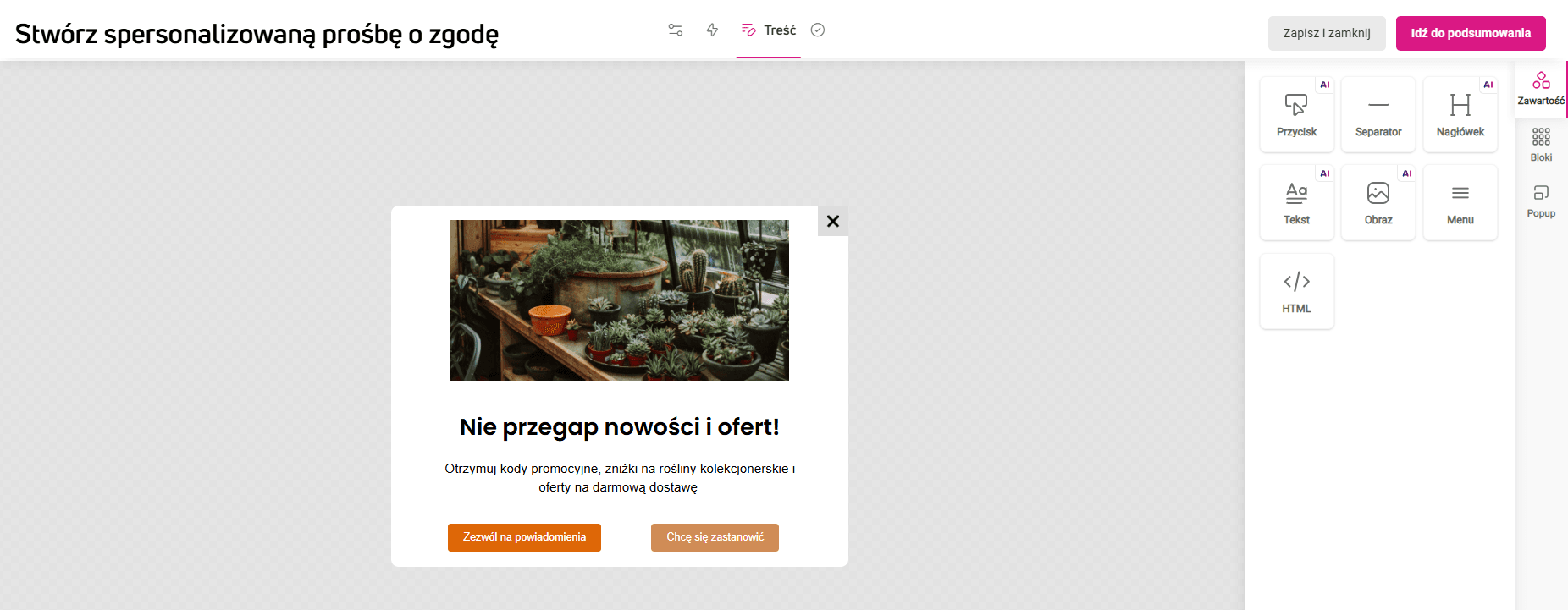
- W kroku Treść zaprojektuj pop-up z prośbą o zgodę, który jako pierwszy wyświetli się Twoim odbiorcom. Pop-up jest w pełni edytowalny, łatwo nadasz mu charakter zgodny ze stylem własnej marki.

- W sekcji Podsumowanie znajdziesz podgląd prośby o zgodę oraz listę wszystkich ustawień.
- Kliknij Aktywuj, żeby prośba zaczęła się wyświetlać odbiorcom.
Natywna prośba o zgodę
Natywna prośba o zgodę działa na zasadzie zgody single opt-in. Odbiorca otrzymuje tylko jedno systemowe powiadomienie z używanej przeglądarki, w którym potwierdza czy chce dostawać od Ciebie powiadomienia web push.
Czym wyróżnia się natywna prośba o zgodę?
- Wysoką konwersją: ten typ prośby charakteryzuje się wysoką skutecznością w uzyskiwaniu zgód od użytkowników.
- Brakiem możliwości modyfikacji: nie masz możliwości zmiany treści ani wyglądu prośby o zgodę.
- Zależnością od przeglądarki: Wyświetlenie prośby zależy od ustawień przeglądarki użytkownika.
Stwórz natywną prośbę o zgodę
- W Ustawienia > Web push > Prośby o zgodę kliknij Stwórz prośbę o zgodę > Natywna.
- W sekcji Podstawowe ustawienia:
- Nadaj nazwę tworzonej prośbie, żeby łatwiej odnaleźć ją wśród innych próśb.
- Wybierz stronę, na której chcesz wyświetlić prośbę o zgodę.
- Ustaw zakres czasowy, w którym chcesz wyświetlać prośbę.
- W sekcji częstotliwość ustaw, czy prośba ma wyświetlać się raz na sesję, czy może w wybranym odstępie czasu.
- Dla prośby natywnej możesz ustawić śledzenie, dodając własne parametry lub Google Analytics.

- W sekcji Zachowanie
- Zdecyduj, na jakie zdarzenie ma być wyświetlona prośba o zgodę: wejście na stronę, próba wyjścia ze strony czy przewijanie strony.
- Wejście – prośba wyświetli się przy wejściu użytkownika na stronę.
- Próba wyjścia – prośba wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – prośba pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony w proc.), którego minięcie wywoła okno z prośba o zgodę.
- Zdarzenie niestandardowe – prośba wyświetli się w wyniku wykonania jakiejś akcji przez użytkownika w Twoim sklepie, np. kliknięcia przycisku lub linku, zamiast od razu po wejściu na stronę. Aby skorzystać ze zdarzenia niestandardowego, trzeba wykonać kilka dodatkowych kroków. Instrukcję znajdziesz w sekcji Jak skonfigurować zdarzenie niestandardowe.

- Następnie wybierz dodatkowe warunki wyświetlania prośby, takie jak adres lub typ strony, na której chcesz wyświetlić prośbę lub czas trwania sesji.

- Na końcu zdecyduj, komu chcesz wyświetlić prośbę.
- Zdecyduj, na jakie zdarzenie ma być wyświetlona prośba o zgodę: wejście na stronę, próba wyjścia ze strony czy przewijanie strony.
- W sekcji Podsumowanie znajdziesz podgląd prośby o zgodę oraz listę wszystkich ustawień.
- Kliknij Aktywuj, żeby prośba zaczęła się wyświetlać.
Jak skonfigurować zdarzenie niestandardowe
Zdarzenie niestandardowe ma postać funkcji: $ecdp.api.getContent(type, id, maxWaitTime).
Zawiera ona trzy parametry odnoszące się do treści, którą chcesz wyświetlić. Są to:
- type – musi być zdefiniowany – oznacza typ treści. W przypadku prośby o zgodę jest to optInPrompt.
- id – musi być zdefiniowany – oznacza identyfikator konkretnej treści, którą chcesz wyświetlić. ID znajdziesz w Ustawienia > Web push > Prośby o zgodę > kolumna ‘ID’.
- maxWaitTime – parametr opcjonalny (w milisekundach) – określa przez jaki czas system będzie próbował wyświetlić prośbę po wykonaniu akcji przez użytkownika. Zakres czasowy to 0-10 000 milisekund (domyślnie jest to 0 ms). Nie musisz podawać parametru maxWaitTime.
Aby zdarzenie niestandardowe zadziałało poprawnie i prośba o zgodę wyświetliła się na pożądaną akcję, poczekaj, aż nasz skrypt śledzący się załaduje.
Sprawdzisz to korzystając z funkcji: $ecdp.helpers.websiteIsReady
Dodaj zdarzenie niestandardowe w kodzie HTML strony
Możesz podpiąć funkcję do konkretnego elementu na stronie, np. przycisku lub linku. Dzięki temu spersonalizowana prośba o zgodę wyświetli się automatycznie po kliknięciu tego elementu.
Poniżej znajdziesz dwa przykłady. W obu przypadkach wykorzystywana jest metoda getContent, która uruchamia prośbę o wskazanym ID.sku oraz linku. W obu przypadkach wykorzystywana jest metoda getContent, która uruchamia prośbę o wskazanym ID.
Przykład 1: Przycisk
<button id="myButton">Wyświetl pop-up</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
$ecdp.api.getContent("optInPrompt", 586);
});
</script>Przykład 2: Link
<a href="#" id="optInPrtomptLink">Wyświetl pop-up</a>
<script>
document.getElementById("optInPrtompLink").addEventListener("click", function(event) {
event.preventDefault(); // Zapobiega domyślnej akcji linku
$ecdp.api.getContent("optInPrtomp", 586);
});
</script>W obu przypadkach funkcja:
- „nasłuchuje” kliknięcia,
- po kliknięciu uruchamia spersonalizowaną prośbę o zgodę o ID 586.
Upewnij się, że wybrana prośba ma status Aktywna, w przeciwnym razie nie zostanie wyświetlona.
Przykład 3: Sprawdzanie, czy skrypt został załadowany przed uruchomieniem prośby o zgodę
// Check if ECDP script is ready and trigger opt-in prompt
if ($ecdp.helpers.websiteIsReady) {
// Website is ready, trigger the opt-in prompt
$ecdp.api.getContent("optInPrompt ", 586);
} else {
// ECDP script not ready yet, wait and check periodically
const checkReady = setInterval(() => {
if ($ecdp.helpers.websiteIsReady) {
$ecdp.api.getContent("optInPrompt", 586);
clearInterval(checkReady);
}
}, 100);
}Dodaj zdarzenie niestandardowe w edytorze drag&drop
Jeśli nie chcesz edytować kodu swojej strony bezpośrednio, możesz skorzystać z bloku treści HTML w edytorze drag&drop. Skorzystanie z tej metody wymaga użycia kodu JavaScript.
W edytorze drag&drop:
- Znajdź i dodaj blok Treści.
- Wstaw w nim kod JavaScript z przykładów powyżej.
- Dostosuj ID elementów i parametry prośby do swoich potrzeb.
Ważne informacje
- Prośba o zgodę zostanie załadowana dopiero po wywołaniu funkcji.
- Zostanie wyświetlona tylko raz na odsłonę wybranej strony, dla tej samej kombinacji parametrów type i ID.
- Zdarzenie niestandardowe działa tylko dla próśb o zgodę o statusie Aktywna.
Dodaj zdarzenie niestandardowe za pomocą Google Tag Manager
Jeśli nie chcesz edytować kodu swojej strony ręcznie, możesz użyć Google Tag Managera, żeby dodać zdarzenie niestandardowe. To rozwiązanie sprawdzi się, jeśli korzystasz z GTM i chcesz użyć zdarzenia niestandardowego bez pomocy programisty.
Żeby skorzystać z tego sposobu, musisz mieć konto w Google Tag Manager połączone z Twoim sklepem.
Utwórz tag ze zdarzeniem niestandardowym wywołującym prośbę o zgodę
- Przejdź do narzędzia Google Tag Manager.
- Przejdź do kontenera, który jest połączony ze stroną, na której umieścisz kod.
- Przejdź do zakładki Tagi.
- Kliknij Nowy, żeby utworzyć nowy tag.
- Nadaj tagowi nazwę, np. ‘Zdarzenie niestandardowe – kliknięcie linku’ a następnie kliknij Konfiguracja tagu.
- Wybierz Niestandardowy kod HTML.
- W sekcji HTML wstaw funkcję ze zdefiniowanymi parametrami type i id, np.: $ecdp.api.getContent(„optInPrompt”, 586); Parametry wskazują, którą treść stworzoną w ECDP wywoła kliknięcie linku.
Ustal, kiedy tag ma się uruchomić
- Przejdź do sekcji Reguły (triggers), w której konfigurujesz zasadę, według której zostanie wywołany tag.
- Wybierz z listy regułę Kliknięcie – Wszystkie elementy.
- W sekcji Reguła aktywuje się dla zaznacz opcję Niektóre kliknięcia.
- W sekcji Aktywuj tę regułę, gdy wystąpi zdarzenie i wszystkie z poniższych warunków będą spełnione:
- w pierwszym polu wybierz Click Text.
- w drugim polu ustaw warunek równa się.
- W ostatnim polu wpisz tekst, którego kliknięcie ma wyświetlić prośbę o zgodę.
- Zapisz wprowadzone zmiany.
Jeśli nie widzisz zmiennej Click Text w rozwijanym menu, upewnij się, że jest aktywna:
- Przejdź do zakładki Zmienne.
- Kliknij Skonfiguruj.
- W sekcji Kliknięcia zaznacz Click Text.
Sprawdź, czy tag działa
- Przetestuj, czy kod został dodany prawidłowo – kliknij Podgląd w prawym górnym rogu ekranu.
- Następnie przejdź na swoją stronę i kliknij tekst, pod który podpięta jest funkcja wywołująca prośbę o zgodę.
- Wróć do okna podglądu i sprawdź, czy utworzony tag został wywołany.
- Zamknij okno podglądu i kliknij Publikuj.
Jak przetestować na żywo prośbę o zgodę wywołaną przez zdarzenie niestandardowe?
Funkcja musi zostać wywołana w przeglądarce również wtedy, gdy chcesz przetestować prośbę ze zdarzeniem niestandardowym za pomocą opcji „Test na żywo”:
- Przejdź na stronę swojego sklepu i uruchom funkcję Zbadaj (Inspect):
- Za pomocą klawiatury, wybierając F12,
- lub klikając prawym przyciskiem myszy wybierz ją z menu podręcznego.
- Wybierz zakładkę Console.
- Wpisz lub wklej skopiowaną funkcję z parametrami prośby.
- Naciśnij Enter, aby uruchomić skrypt.
- Spowoduje to wywołanie prośby bezpośrednio z konsoli, co jest konieczne do aktywacji zdarzenia niestandardowego.