Formularz pop-up
Formularze w pop-upach to skuteczny sposób na nawiązanie kontaktu z odwiedzającymi Twoją stronę. Wyświetlają się w odpowiednim momencie, zachęcając użytkowników do podjęcia konkretnego działania, na przykład zapisania się do newslettera. W odróżnieniu od nachalnych reklam nowoczesne pop-upy są starannie zaprojektowane, dopasowane do treści strony i wartościowe dla użytkownika.
Dlaczego są skuteczne? Bo pojawiają się dokładnie wtedy, gdy użytkownik może być zainteresowany skorzystaniem z dodatkowej oferty lub informacji. Ich siła tkwi w prostocie i trafności.
Ich siła tkwi w prostocie i trafności. Z pomocą formularzy:
- Zbierzesz informacje o preferencjach klientów, dzięki czemu lepiej dopasujesz ofertę i komunikację marketingową do ich potrzeb.
- Zbadasz opinię klientów o produktach, usługach czy doświadczeniach zakupowych. Wprowadzone zmiany pokażą, że zależy Ci na ich zdaniu.
W ECDP stworzysz też formularze osadzone na stronie, będące jej stałym elementem. Są widoczne w wybranym miejscu, np. w stopce lub na stronie kontaktowej.
Wymagania
Zanim przejdziesz do tworzenia formularzy, upewnij się, że:
- Kanał Web Tracking jest poprawnie skonfigurowany.
- Masz skonfigurowane w platformie zgody marketingowe. Wypełniając formularz, klient będzie musiał wyrazić zgodę na kontakt. Zgody dodasz w Ustawienia > Zgody > Utwórz nową zgodę.
- Na Twojej stronie jest wdrożony tzw. data layer. Jest to warstwa w kodzie strony, która przechowuje i porządkuje informacje o zachowaniu użytkowników Twojego sklepu, takie jak kliknięcia, interakcje z formularzami, złożone zamówienia. Informacje dostępne w data layer przesyłamy do platformy za pomocą wspomnianego kodu śledzącego.
Ustawienia formularza pop-up
Kliknij Stwórz formularz > Pop-up i przejdź do edytora. W kolejnych krokach dostosuj ustawienia formularza:
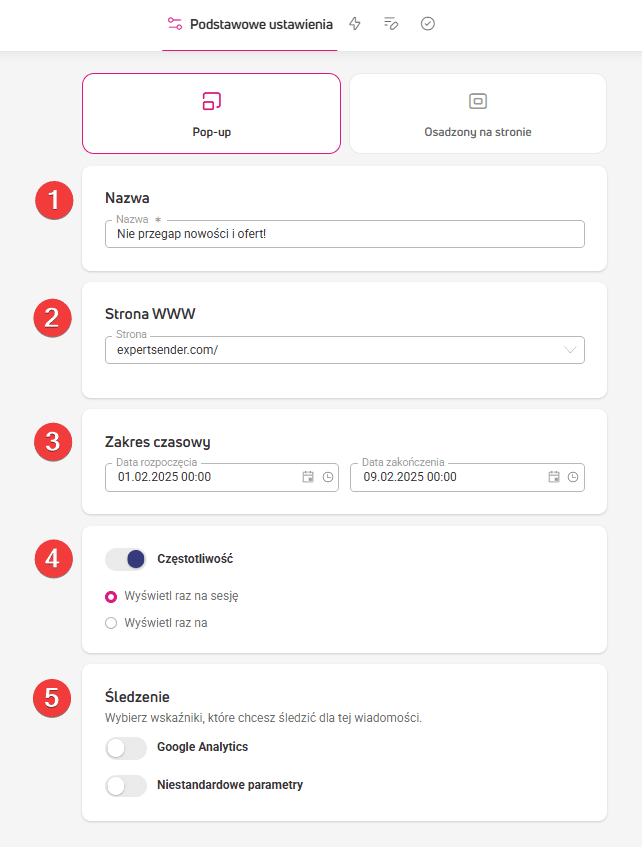
Podstawowe ustawienia
- Nadaj formularzowi nazwę. Będzie ona widoczna w tabeli i ułatwi odszukanie formularza.
- Wybierz stronę, na której formularz ma się wyświetlać.
- Ustaw zakres czasowy, w którym formularz ma się wyświetlać klientom Twojej strony.
- Wybierz częstotliwość wyświetlania formularza: raz na sesję lub według własnego harmonogramu.
- Wybierz wskaźniki, które chcesz śledzić dla tego formularza.

Zachowanie formularza, warunki wyświetlania i typ odbiorców
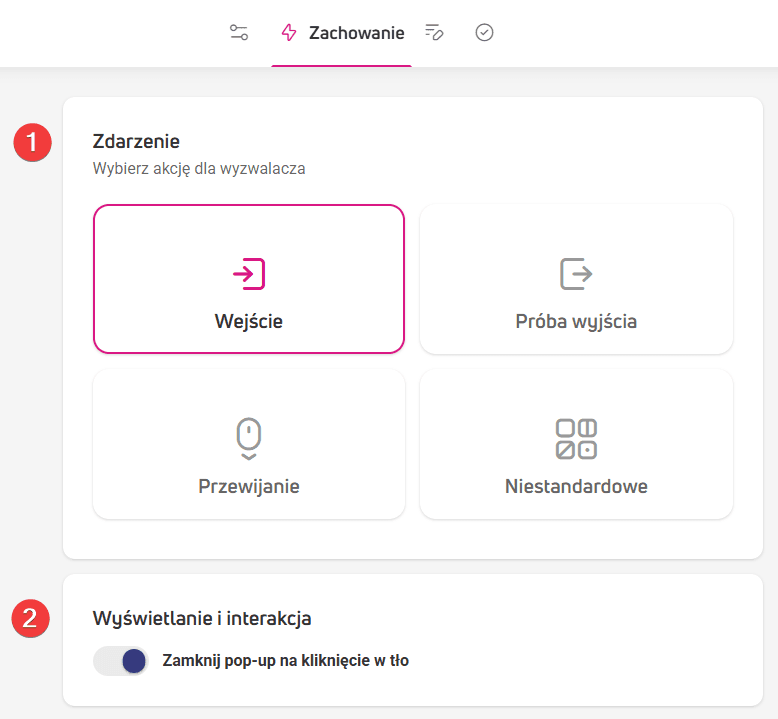
- Tutaj zadecydujesz, w jakiej sytuacji wyświetli się formularz. W polu Zdarzenie wybierz jedną z akcji:
- Wejście – formularz wyświetli się przy wejściu użytkownika na stronę.
- Próba wyjścia – formularz wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – formularz pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony w proc.), którego minięcie wywoła pop-up z formularzem.
- Zdarzenie niestandardowe – formularz wyświetli się w wyniku wykonania jakiejś akcji przez użytkownika w Twoim sklepie, np. kliknięcia przycisku lub linku, zamiast od razu po wejściu na stronę. Aby skorzystać ze zdarzenia niestandardowego, trzeba wykonać kilka dodatkowych kroków. Instrukcję znajdziesz w sekcji Jak skonfigurować zdarzenie niestandardowe.

- Zdecyduj, czy użytkownik może zamknąć okno z formularzem klikając w tło znajdujące się za nim.
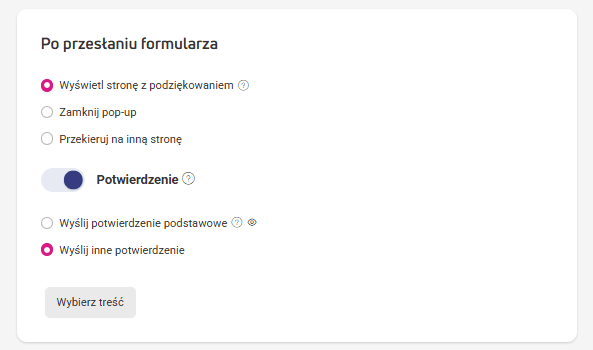
- Zdecyduj o tym, co stanie się po wysłaniu formularza.
- W tej samej sekcji zaznacz opcję Potwierdzenie, jeśli chcesz wysłać klientom automatyczną wiadomość potwierdzającą po przesłaniu formularza:
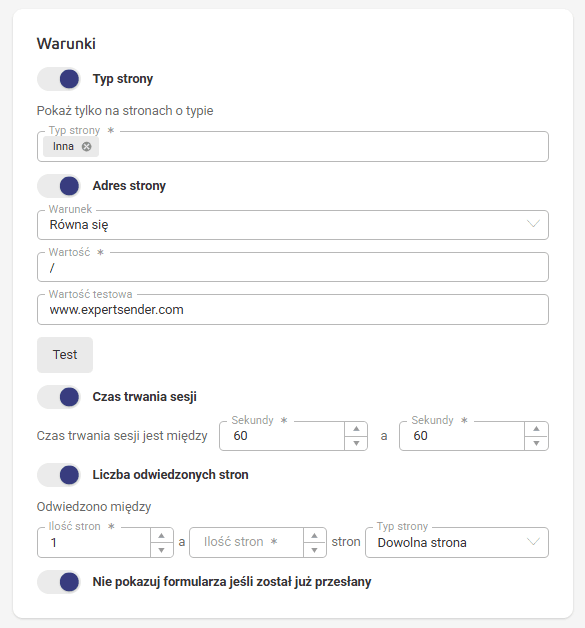
- Ustaw dodatkowe warunki wyświetlania formularza: typ i adres strony, czas trwania sesji, liczbę odwiedzonych stron lub rezygnację z ponownego wyświetlania formularza klientom, którzy już go przesłali.

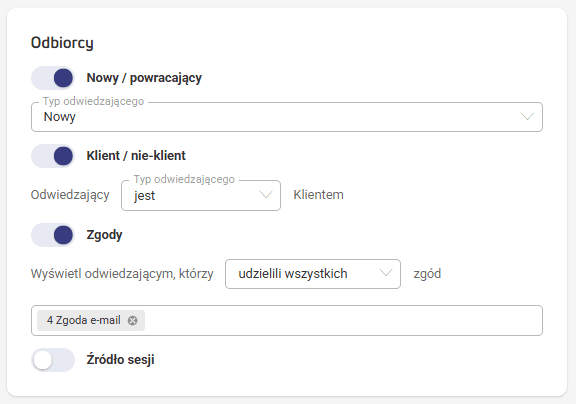
- Zdecyduj, kto będzie odbiorcą, jakie zgody są niezbędne do wyświetlania formularza i skąd mają przyjść klienci, którym wyświetlisz formularz.

Jak skonfigurować zdarzenie niestandardowe
Zdarzenie niestandardowe ma postać funkcji: $ecdp.api.getContent(type, id, maxWaitTime).
Zawiera ona trzy parametry odnoszące się do treści, którą chcesz wyświetlić. Są to:
- type –wymagany – oznacza typ treści. W przypadku formularza jest to form.
- id – wymagany – oznacza identyfikator konkretnej treści, którą chcesz wyświetli. ID znajdziesz w Automatyzacja > Formularze > kolumna ‘ID’.
- maxWaitTime – opcjonalny – określa przez jaki czas system będzie próbował wyświetlić formularz po wykonaniu akcji przez użytkownika. Zakres czasowy parametru to 0-10 000 milisekund (domyślnie jest to 0 ms).
Aby zdarzenie niestandardowe zadziałało poprawnie i formularz wyświetlił się na pożądaną akcję, poczekaj, aż nasz skrypt śledzący się załaduje.
Sprawdzisz to korzystając z funkcji: $ecdp.helpers.websiteIsReady
Dodaj zdarzenie niestandardowe w kodzie HTML strony
Możesz podpiąć funkcję do konkretnego elementu na stronie, np. przycisku lub linku. Dzięki temu formularz wyświetli się automatycznie po kliknięciu tego elementu.
Poniżej znajdziesz dwa przykłady. W obu przypadkach wykorzystywana jest metoda getContent, która uruchamia formularz o wskazanym ID.
Przykład 1: Przycisk
<button id="myButton">Wyświetl formularz</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
$ecdp.api.getContent("form", 586);
});
</script>Przykład 2: Link
<a href="#" id="formLink">Wyświetl formularz</a>
<script>
document.getElementById("formLink").addEventListener("click", function(event) {
event.preventDefault(); // Zapobiega domyślnej akcji linku
$ecdp.api.getContent("form", 586);
});
</script>W obu przypadkach funkcja:
- „nasłuchuje” kliknięcia,
- po kliknięciu uruchamia formularz o ID 586.
Upewnij się, że wybrany formularz ma status Aktywny, w przeciwnym razie nie zostanie wyświetlona.
Przykład 3: Sprawdzanie czy skrypt został załadowany przed uruchomieniem formularza
// Check if ECDP script is ready and trigger form
if ($ecdp.helpers.websiteIsReady) {
// Website is ready, trigger the form
$ecdp.api.getContent("form", 586);
} else {
// ECDP script not ready yet, wait and check periodically
const checkReady = setInterval(() => {
if ($ecdp.helpers.websiteIsReady) {
$ecdp.api.getContent("form", 586);
clearInterval(checkReady);
}
}, 100);
}Dodaj zdarzenie niestandardowe w edytorze drag&drop
Jeśli nie chcesz edytować kodu swojej strony bezpośrednio, możesz skorzystać z bloku treści HTML w edytorze drag&drop. Skorzystanie z tej metody wymaga użycia kodu JavaScript.
W edytorze drag&drop:
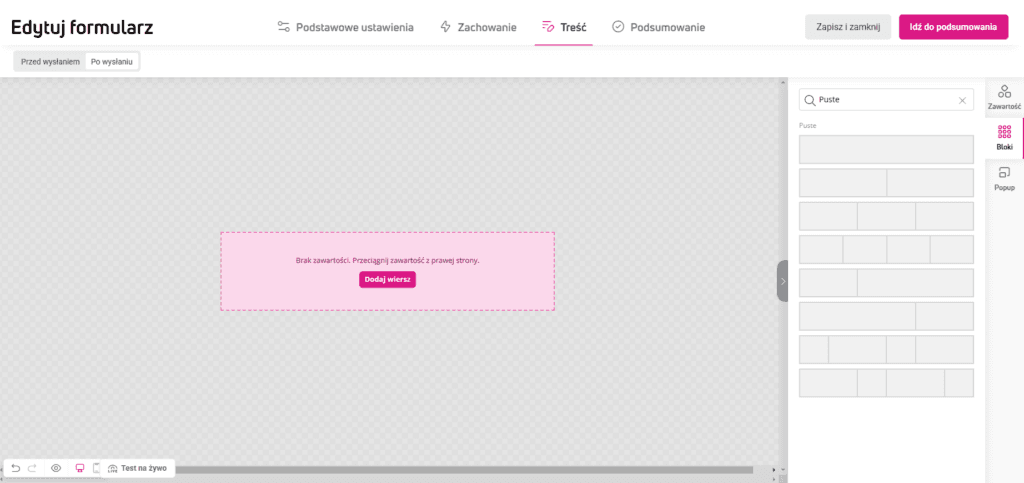
- Znajdź i dodaj blok HTML.
- Wstaw w nim kod JavaScript z przykładów powyżej.
- Dostosuj ID elementów i parametry formularza do swoich potrzeb.
Ważne informacje
- Formularz zostanie załadowany dopiero po wywołaniu funkcji.
- Zostanie wyświetlony tylko raz na odsłonę wybranej strony, dla tej samej kombinacji parametrów type i ID.
- Zdarzenie niestandardowe działa tylko dla formularzy o statusie Aktywny.
Dodaj zdarzenie niestandardowe za pomocą Google Tag Manager
Jeśli nie chcesz edytować kodu swojej strony ręcznie, możesz użyć Google Tag Managera, żeby dodać zdarzenie niestandardowe. To rozwiązanie sprawdzi się, jeśli korzystasz z GTM i chcesz użyć zdarzenia niestandardowego bez pomocy programisty.
Żeby skorzystać z tego sposobu, musisz mieć konto w Google Tag Manager połączone z Twoim sklepem.
Utwórz tag ze zdarzeniem niestandardowym wywołującym formularz
- Przejdź do narzędzia Google Tag Manager.
- Przejdź do kontenera, który jest połączony ze stroną, na której umieścisz kod.
- Przejdź do zakładki Tagi.
- Kliknij Nowy, żeby utworzyć nowy tag.
- Nadaj tagowi nazwę, np. ‘Zdarzenie niestandardowe – kliknięcie linku’ a następnie kliknij Konfiguracja tagu.
- Wybierz Niestandardowy kod HTML.
- W sekcji HTML wstaw funkcję ze zdefiniowanymi parametrami type i id, np.: $ecdp.api.getContent(„form”, 586); Parametry wskazują, którą treść stworzoną w ECDP wywoła kliknięcie linku.
Ustal, kiedy tag ma się uruchomić
- Przejdź do sekcji Reguły (triggers), w której konfigurujesz zasadę, według której zostanie wywołany tag.
- Wybierz z listy regułę Kliknięcie – Wszystkie elementy.
- W sekcji Reguła aktywuje się dla zaznacz opcję Niektóre kliknięcia.
- W sekcji Aktywuj tę regułę, gdy wystąpi zdarzenie i wszystkie z poniższych warunków będą spełnione:
- w pierwszym polu wybierz Click Text.
- w drugim polu ustaw warunek równa się.
- W ostatnim polu wpisz tekst, którego kliknięcie ma wyświetlić formularz.
- Zapisz wprowadzone zmiany.
Jeśli nie widzisz zmiennej Click Text w rozwijanym menu, upewnij się, że jest aktywna:
- Przejdź do zakładki Zmienne.
- Kliknij Skonfiguruj.
- W sekcji Kliknięcia zaznacz Click Text.
Sprawdź, czy tag działa
- Przetestuj, czy kod został dodany prawidłowo – kliknij Podgląd w prawym górnym rogu ekranu.
- Następnie przejdź na swoją stronę i kliknij tekst, pod który podpięta jest funkcja wywołująca formularz.
- Wróć do okna podglądu i sprawdź, czy utworzony tag został wywołany.
- Zamknij okno podglądu i kliknij Publikuj.
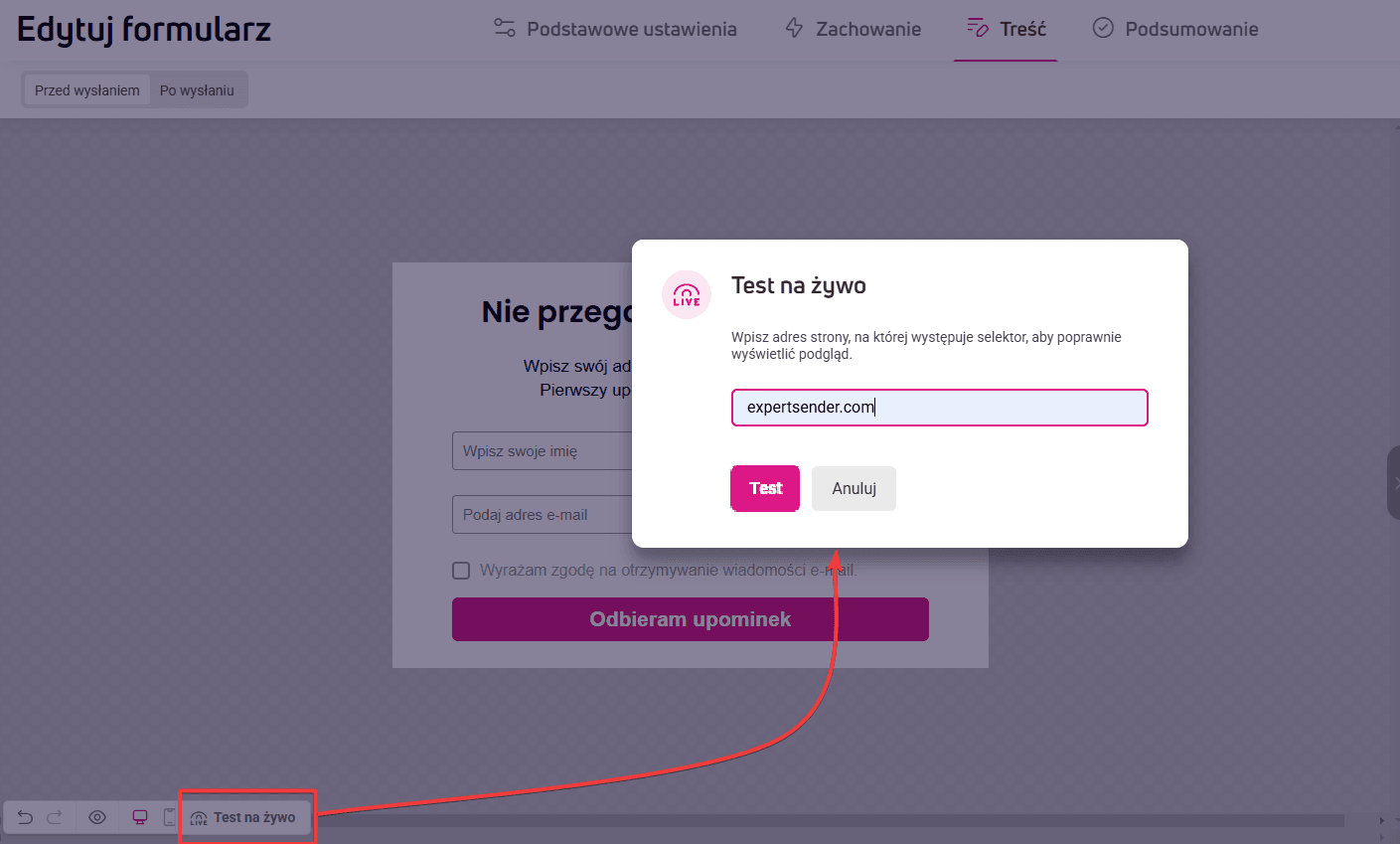
Jak przetestować na żywo prośbę o zgodę wywołaną przez zdarzenie niestandardowe?
Funkcja musi zostać wywołana w przeglądarce również wtedy, gdy chcesz przetestować prośbę ze zdarzeniem niestandardowym za pomocą opcji „Test na żywo”:
- Przejdź na stronę swojego sklepu i uruchom funkcję Zbadaj (Inspect):
- za pomocą klawiatury, wybierając F12,
- lub klikając prawym przyciskiem myszy wybierz ją z menu podręcznego.
- Wybierz zakładkę Console.
- Wpisz lub wklej skopiowaną funkcję z parametrami prośby.
- Naciśnij Enter, aby uruchomić skrypt.
Spowoduje to wywołanie prośby bezpośrednio z konsoli, co jest konieczne do aktywacji zdarzenia niestandardowego.
Położenie okna z formularzem na stronie
Sposób, w jaki formularz wyświetli się na ekranie komputera, telefonu bądź tabletu ustawisz na etapie projektowania treści formularza.
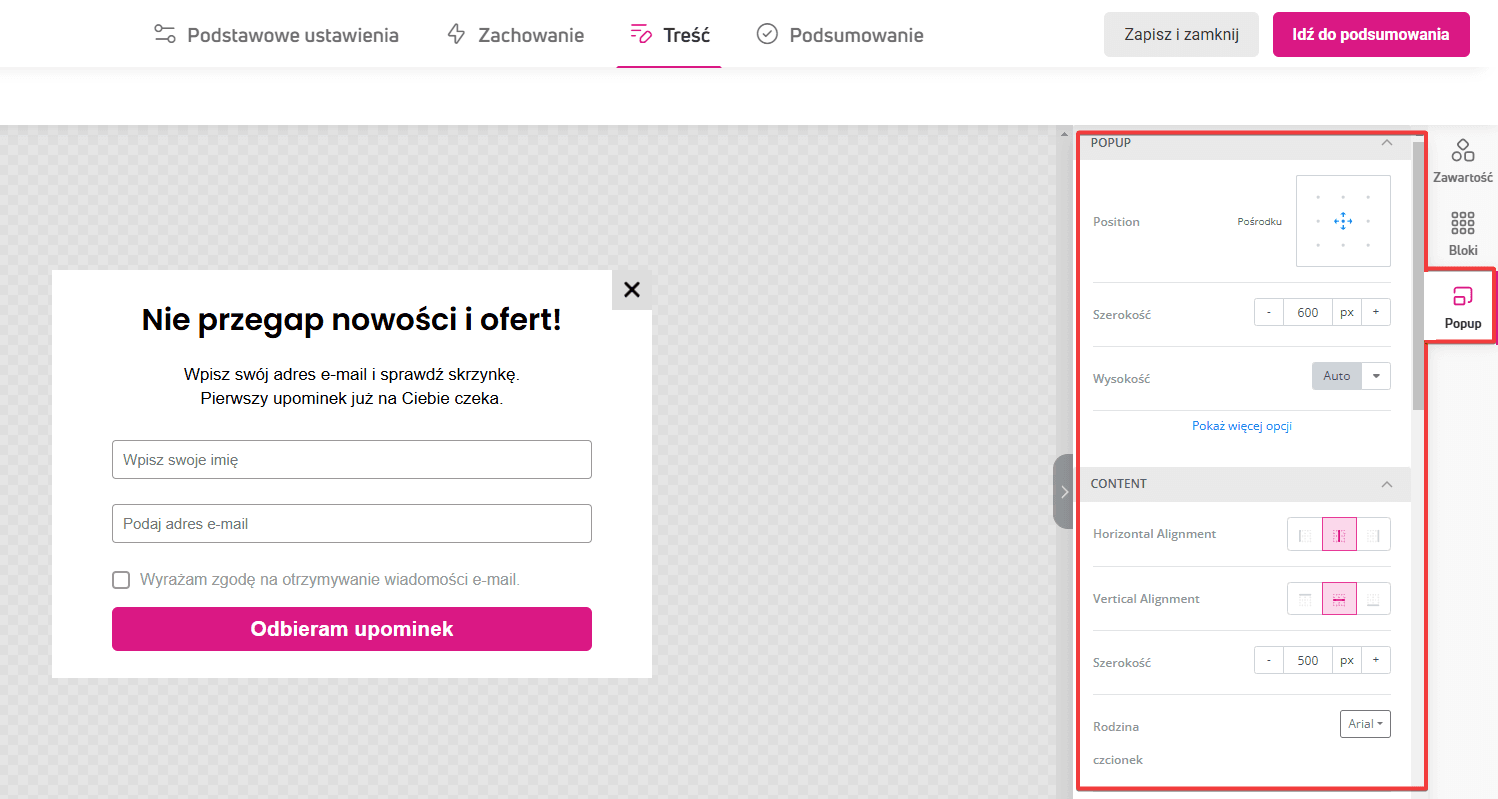
- Przejdź do etapu Treść.
- W panelu po prawej stronie wybierz zakładkę Pop-up.
- W zakładce ustawisz:
- W następnych sekcjach ustawisz:
- Content – wygląd i wyrównanie treści wyświetlanych w pop-upie, typ i kolor czcionki oraz kolor tła.
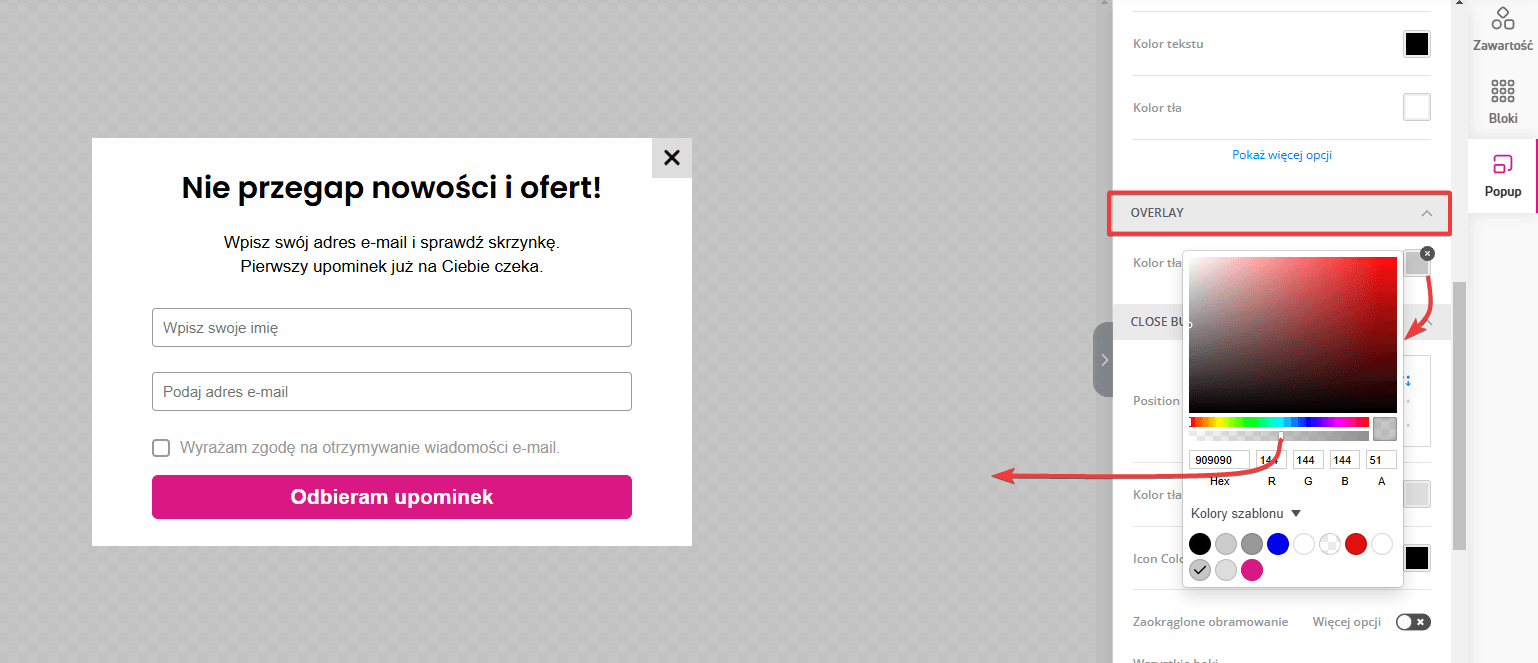
- Overlay – kolor i stopień krycia tła, które pojawi się pod pop-upem. Dzięki niemu okno z formularzem jest lepiej widoczne i użytkownik łatwiej skupi uwagę na formularzu.

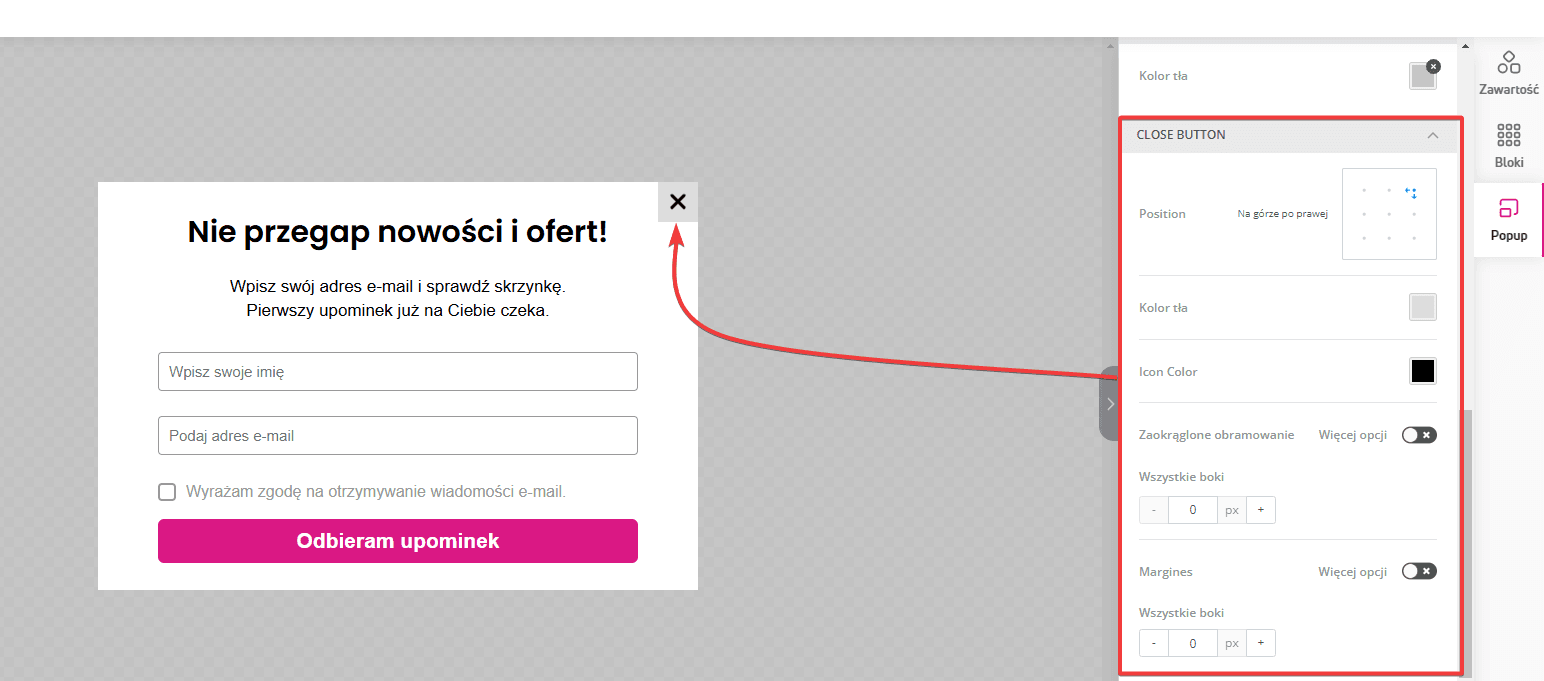
- Close buton – wygląd i umiejscowienie przycisku do zamykania okna z formularzem.

- Łącza – kolor, podkreślenie i zmiana wyglądu linków po najechaniu kursorem.
Zaprojektuj treść formularza
W sekcji Treść edytora zaprojektujesz zawartość i wygląd formularza.
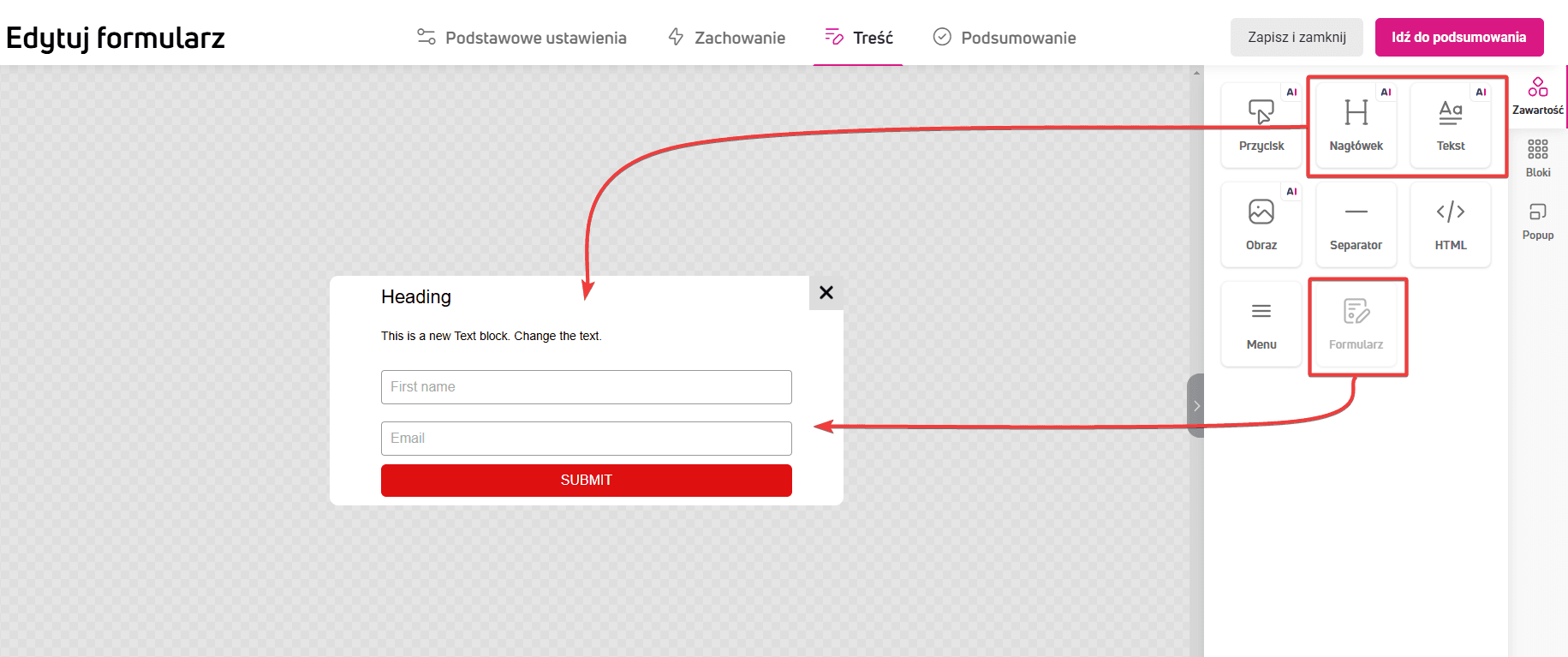
- W panelu po prawej stronie kliknij sekcję Zawartość.
- Na pole robocze przeciągnij bloki Nagłówek i Tekst.
- Pod nimi umieść blok Formularz.

- Dodaj nagłówek i treść zachęcającą odbiorców do zapisu.

- Kliknij blok Formularz, żeby uruchomić menu edycji w panelu po prawej stronie.
- W sekcji Warunki wyświetlania ustawisz dodatkowe zasady, według jakich ma wyświetlać się formularz. Jeśli opcje dostępne na etapach Zachowanie, Warunki i odbiorcy oraz Położenie są niewystarczające, w tym miejscu doprecyzujesz sposób wyświetlania i zachowanie formularza.
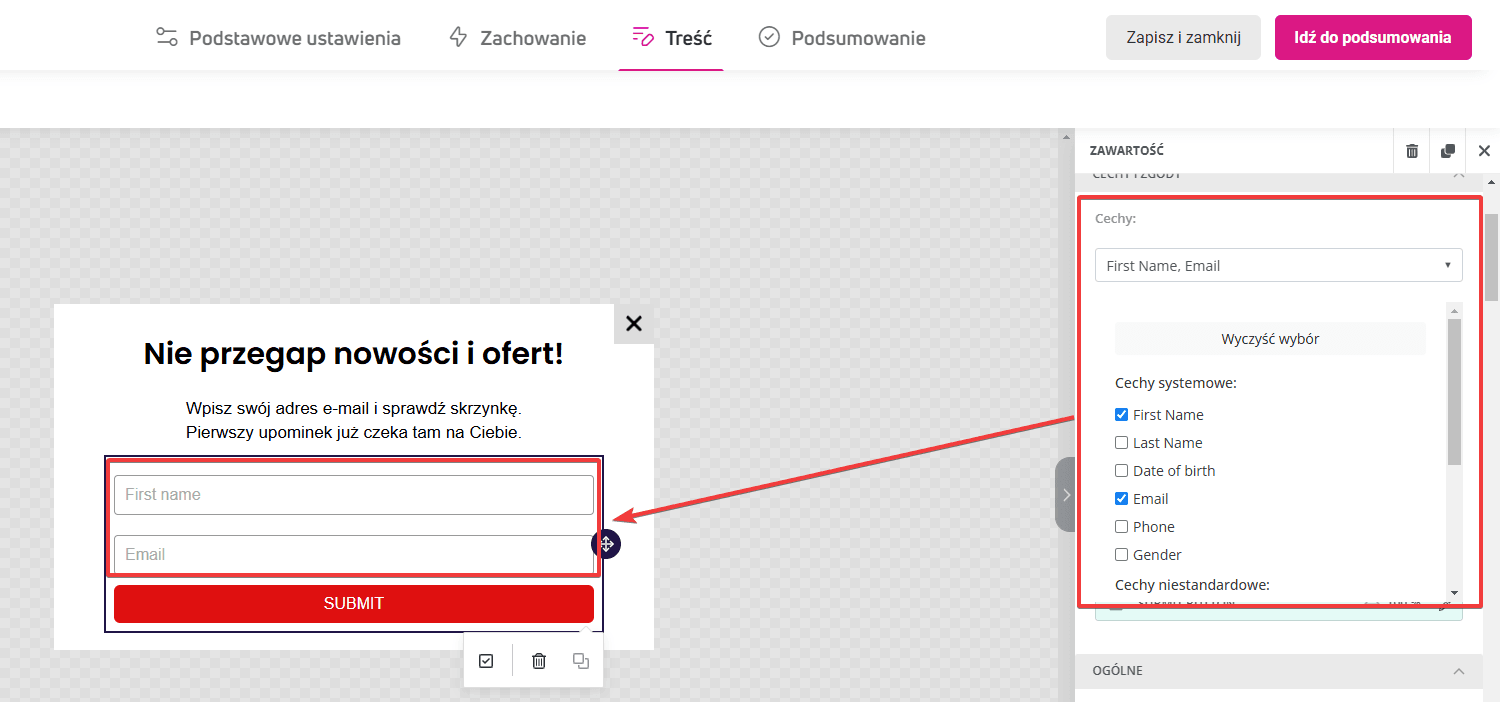
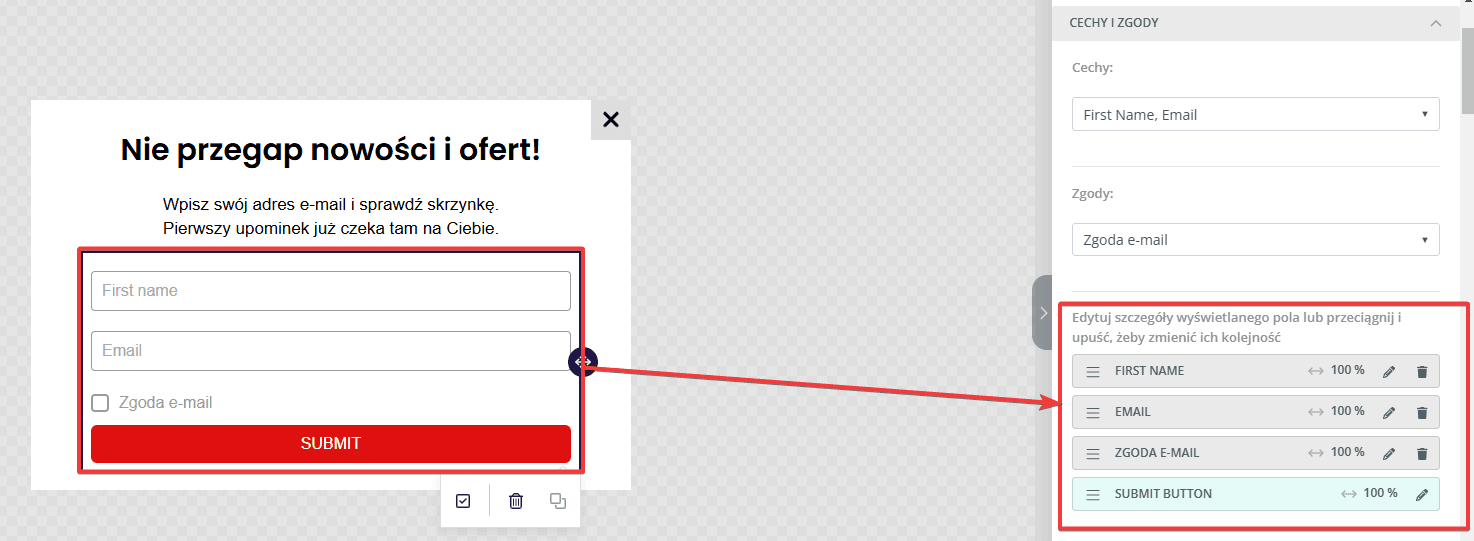
- W sekcji Cechy i zgody wybierz:
- Cechy (dane) klientów, które chcesz zebrać za pomocą formularza, np. imię, adres e-mailowy. Jeśli na liście nie ma cechy, która Cię interesuje, dodasz ją tutaj: Ustawienia > Klienci > Cechy klientów.

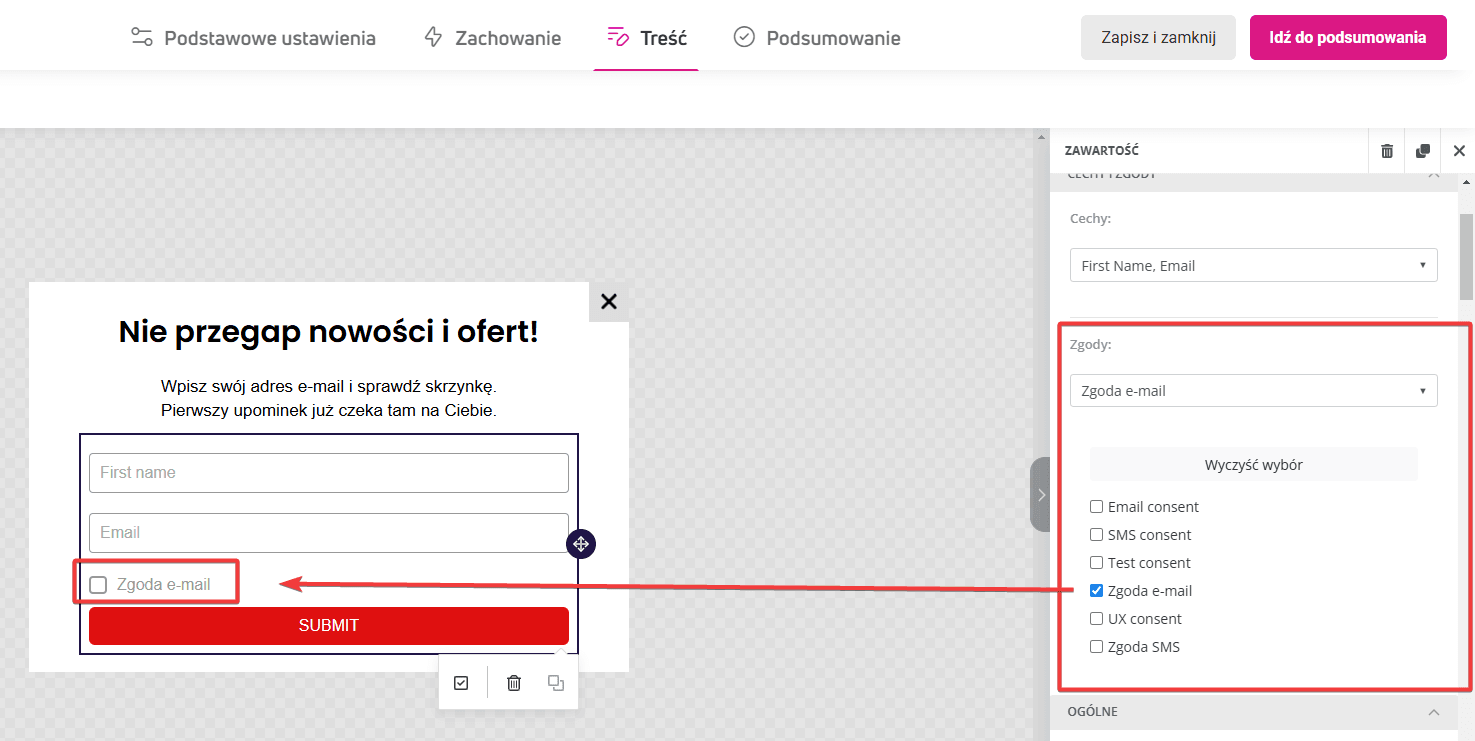
- Zgody, których klient musi udzielić wysyłając formularz. Zgody dostępne w formularzu dodasz tutaj: Ustawienia > Zgody.

- Cechy (dane) klientów, które chcesz zebrać za pomocą formularza, np. imię, adres e-mailowy. Jeśli na liście nie ma cechy, która Cię interesuje, dodasz ją tutaj: Ustawienia > Klienci > Cechy klientów.
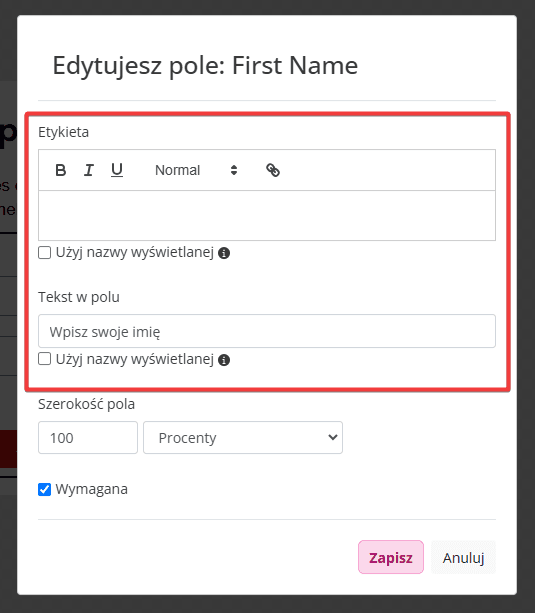
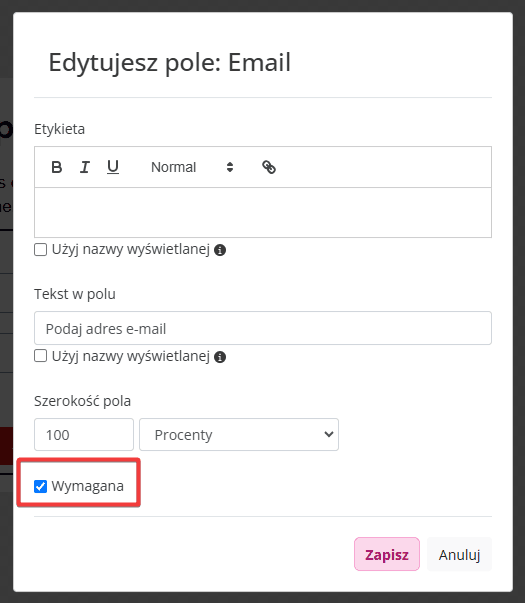
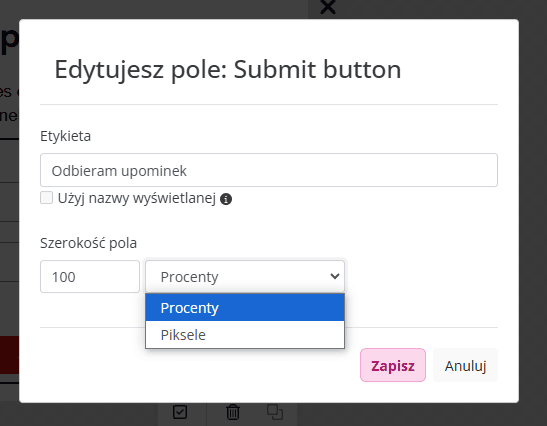
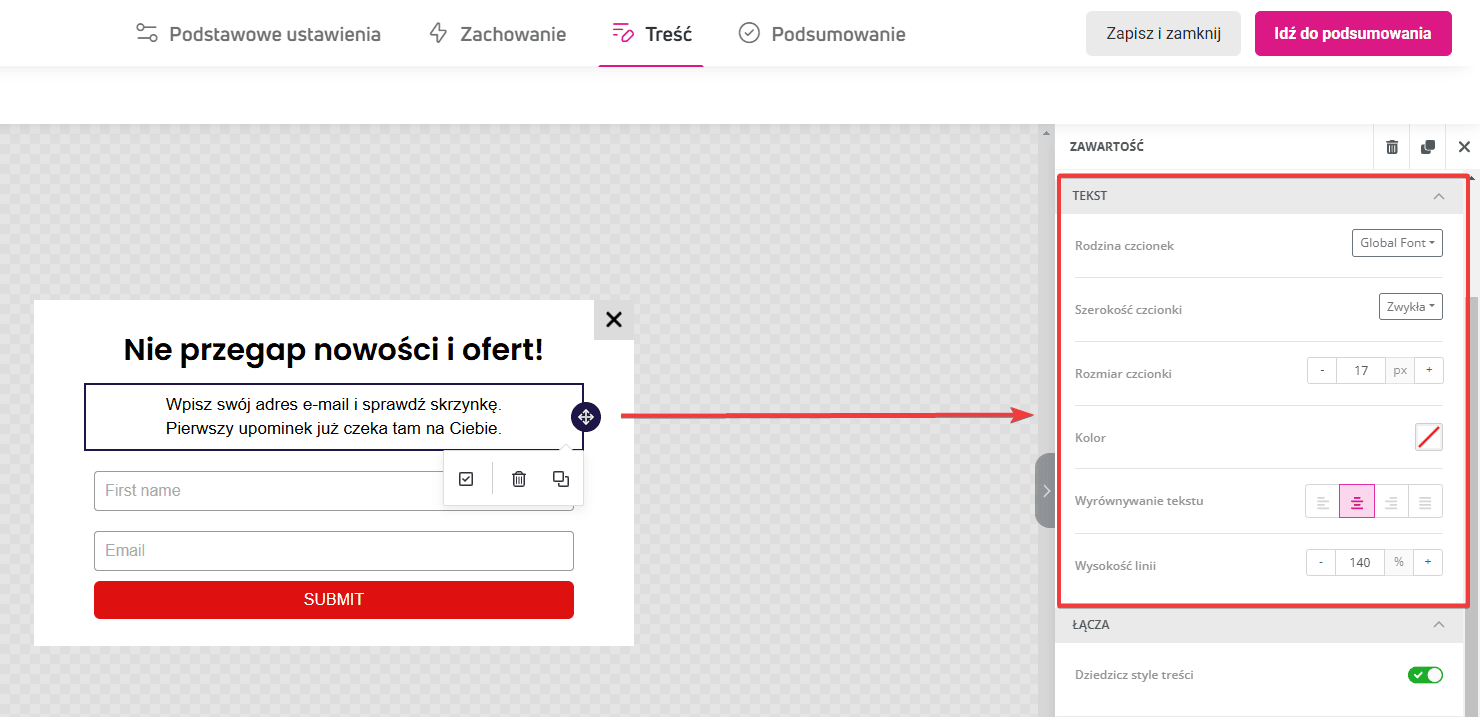
- W tej samej sekcji ustawisz kolejność wyświetlania oraz wygląd pól z cechami, zgodami oraz przycisku przesłania formularza.
 Co możesz zrobić?
Co możesz zrobić?- Nadać etykietę wyświetlaną nad polem danej cechy, np. adres e-mail, imię.
- Dodać tekst pomocniczy, który wyświetli się w wybranym polu.

- Zdecydować, czy wypełnienie danego pola jest obowiązkowe.

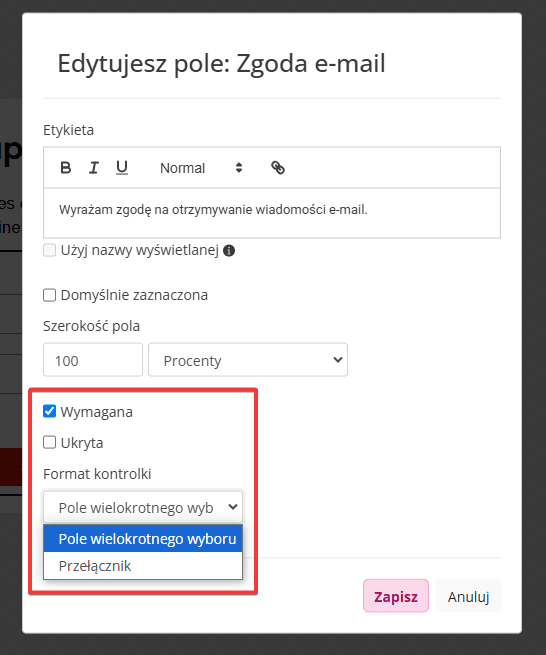
- Dodać nazwę zgody i zdecydować, czy zgoda ma być ukryta (wtedy zgoda zostanie udzielona wraz z wysłaniem formularza, żadne pole wyboru i oświadczenie o zgodzie nie będą widoczne w formularzu).
- Wybrać, w jakim formacie ma wyświetlić się zgoda: pola jednokrotnego wyboru czy przełącznika (switch).

- Ustawić szerokość wyświetlanego pola.

- Nadać etykietę wyświetlaną nad polem danej cechy, np. adres e-mail, imię.
- Dodać tekst pomocniczy, który wyświetli się w wybranym polu.

- Zdecydować, czy wypełnienie danego pola jest obowiązkowe.

- Dodać nazwę zgody i zdecydować, czy zgoda ma być ukryta (wtedy zgoda zostanie udzielona wraz z wysłaniem formularza, żadne pole wyboru i oświadczenie o zgodzie nie będą widoczne w formularzu).
- Wybrać, w jakim formacie ma wyświetlić się zgoda: pola jednokrotnego wyboru czy przełącznika (switch).

- Ustawić szerokość wyświetlanego pola.

- Nadać etykietę wyświetlaną nad polem danej cechy, np. adres e-mail, imię.
- Dodać tekst pomocniczy, który wyświetli się w wybranym polu.

- Zdecydować, czy wypełnienie danego pola jest obowiązkowe.

- Dodać nazwę zgody i zdecydować, czy zgoda ma być ukryta (wtedy zgoda zostanie udzielona wraz z wysłaniem formularza, żadne pole wyboru i oświadczenie o zgodzie nie będą widoczne w formularzu).
- Wybrać, w jakim formacie ma wyświetlić się zgoda: pola jednokrotnego wyboru czy przełącznika (switch).

- Ustawić szerokość wyświetlanego pola.

W kolejnych sekcjach ustawisz wygląd całego formularza, poszczególnych oraz czy formularz ma być wyświetlany w widoku na komputer lub na urządzenia mobilne. Gotowy formularz możesz przetestować korzystając z opcji Test na żywo.

Opis pozostałych funkcji edytora znajdziesz w artykule: Jak działa edytor treści?
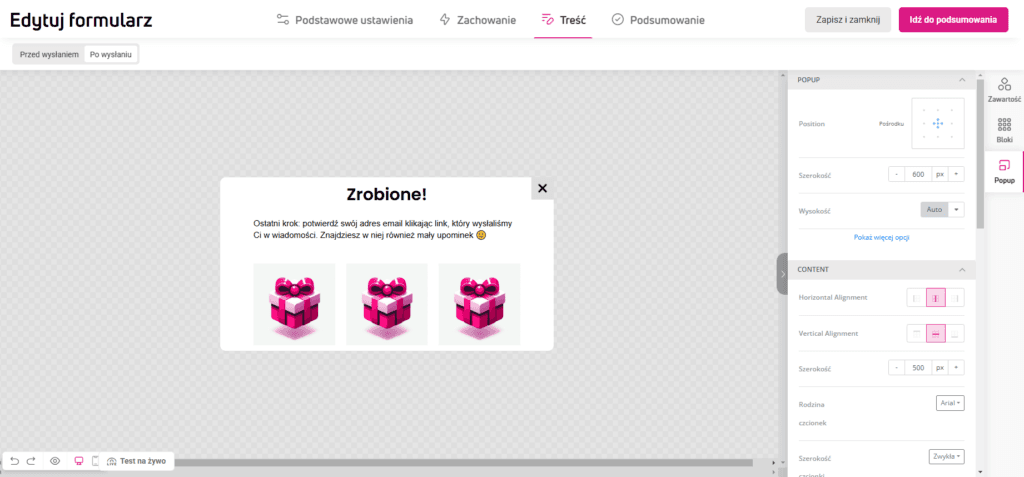
Zaprojektuj stronę z podziękowaniem
W edytorze zaprojektujesz też stronę z podziękowaniem, czyli widok, który ukaże się klientowi po przesłaniu formularza.
Wyświetlając stronę z podziękowaniem potwierdzisz klientowi przesłanie danych i podtrzymasz pozytywne doświadczenie klienta w interakcji z Twoim sklepem i marką.
Strona z podziękowaniem ułatwi Ci również śledzenie konwersji i skuteczności kampanii poprzez analizę ruchu.
Opcje wyświetlenia strony z podziękowaniem ustawisz w sekcji Zachowanie > Po przesłaniu formularza.
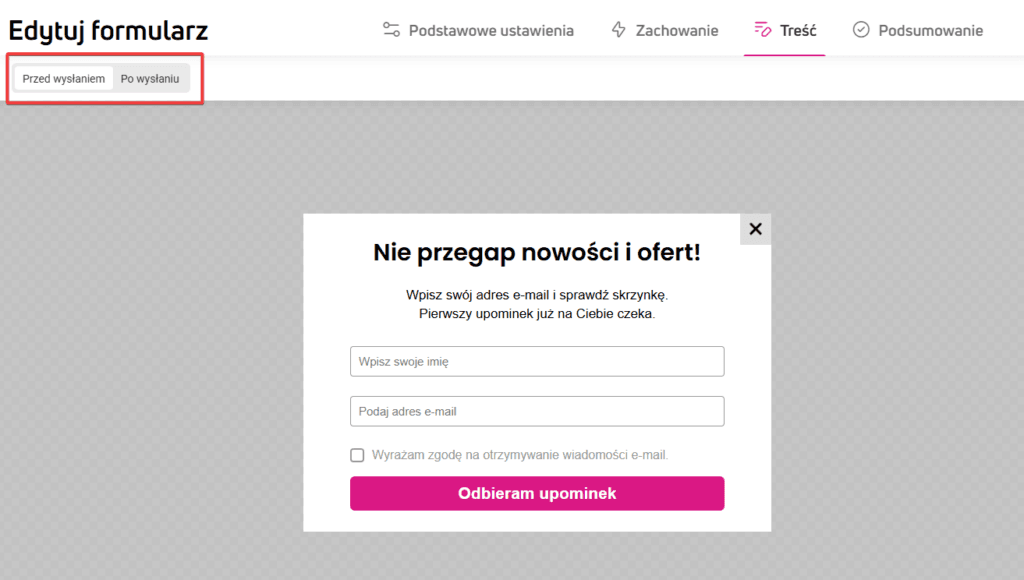
Po wybraniu tej opcji przejdź do sekcji Treść. Nad obszarem roboczym, po lewej stronie znajdziesz przełącznik.

Ustaw go w pozycji Po przesłaniu. Strona z podziękowaniem jest gotowa do edycji.

Tak wygląda gotowa strona z podziękowaniem złożona z bloków: Nagłówek, Tekst i Obraz.

Mierzenie skuteczności formularza
Skuteczność formularzy prześledzisz za pomocą dwóch metryk:
- Wyświetlenia – pokazuje łączną liczbę wyświetleń formularza w ustawionym przez Ciebie czasie, na wszystkich podstronach Twojego sklepu.
- Przesłane – pokazuje liczbę formularzy wypełnionych i przesłanych przez klientów.
Metryki znajdziesz w tabeli dostępnej w Automatyzacja > Formularze.











 Co możesz zrobić?
Co możesz zrobić?