Pop-upy
Pop-up to okno z grafiką, która wyświetla się klientom odwiedzającym Twoją stronę. Z pomocą pop-upów możesz informować klientów o trwającej promocji, nowościach lub zachęcać do zapisu na newsletter. Na podstawie danych zebranych w platformie możesz personalizować treść pop-upów i wyświetlać je zdefiniowanym wcześniej segmentom klientów.
Wymagania
Oba rodzaje bannerów działają na podstawie danych pozyskanych ze strony Twojego sklepu. Żeby wyświetlały się prawidłowo, upewnij się, że kanał Web Tracking jest poprawnie skonfigurowany.
Pop-upy – statusy i metryki marketingowe
Statusy wszystkich utworzonych pop-upów oraz dane o ich skuteczności znajdziesz w tabeli w sekcji Automatyzacja > Pop-upy. Dzięki niej możesz śledzić wyniki każdego pop-upu i dostosowywać strategię sprzedaży.
Pop-upy mają następujące statusy
- Wszystkie – ta kategoria wyświetla wszystkie pop-upy zapisane w platformie,
- Aktywny – wyświetla uruchomione na Twojej stronie pop-upy. Z tego poziomu nie możesz edytować pop-upa, a jedynie podejrzeć jego projekt, dezaktywować lub usunąć.
- Nieaktywny – wyświetla pop-upy, które nie są używane. Lista ta nie zawiera szkiców. Z tego poziomu możesz aktywować dowolny pop-up klikając w ikonę Aktywuj.
- Szkic – wyświetla pop-upy trakcie projektowania. Możesz dokończyć projekt pop-upa klikając w ikonę Edytuj.
- Usunięty – wyświetla zbór wszystkich usuniętych pop-upów. Nie ma możliwości przywrócenia raz usuniętego pop-upa.
Metryki marketingowe dostępne w tabeli to:
- Wyświetlenia – pokazuje łączną liczbę wyświetleń pop-upa w ustawionym przez Ciebie czasie, na wszystkich podstronach Twojego sklepu.
- Kliknięcia – pokazuje łączną liczbę kliknięć w wyświetlanego pop-upa.
Tworzenie pop-upów
Nad tabelą, po prawej stronie kliknij przycisk Stwórz nowy pop-up.
Na górze znajdziesz pasek postępu z etapami tworzenia pop-upów. Etap, na którym obecnie się znajdujesz podkreślony jest kolorową linią. Możesz dowolnie przechodzić między etapami klikając w nie.
Po przejściu do Podsumowania, przy wcześniejszych etapach może pojawić się kropka – oznacza to, że dany etap wymaga uzupełnienia.
Regularnie zapisuj swoje projekty, ponieważ funkcja automatycznego zapisu nie jest jeszcze dostępna.
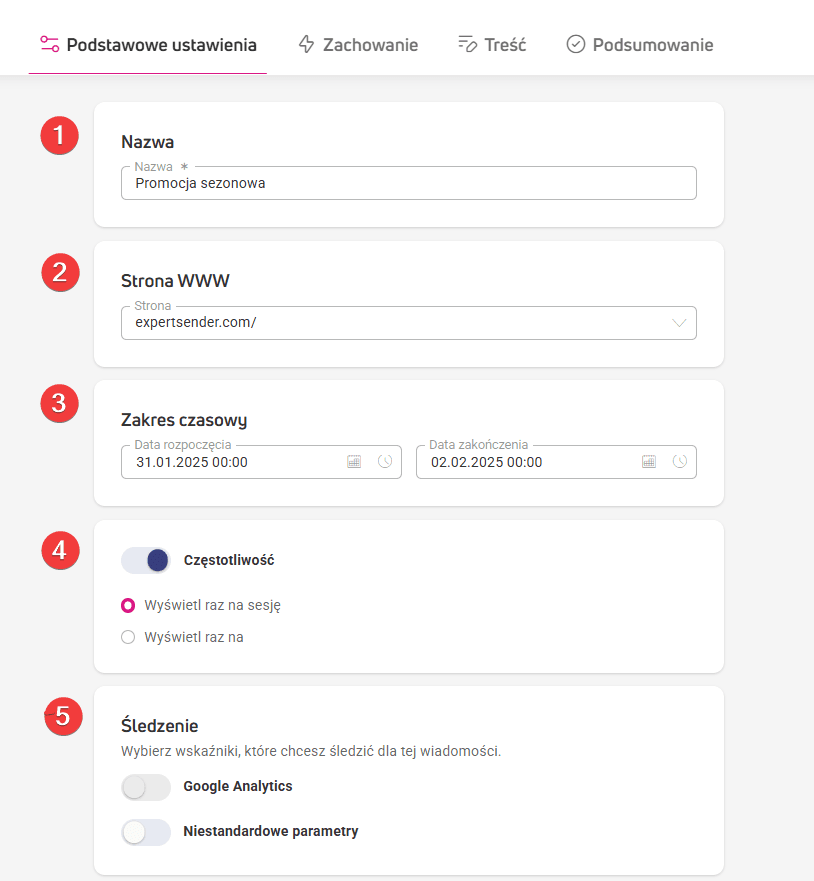
Etap 1: Podstawowe ustawienia
W tej sekcji wprowadzisz wstępne informacje o tym, w jaki sposób ma działać pop-up.
- Nadaj nazwę tworzonemu pop-upowi, będzie ona widoczna w panelu kontrolnym.
- W sekcji Strona WWW wybierz z rozwijanego menu adres strony, na której ma się wyświetlać pop-up.
- Wybierz Zakres czasowy, w jakim ma działać pop-up – ustaw datę rozpoczęcia i zakończenia wyświetlania się pop-upa.
- W sekcji Częstotliwość ustawisz częstotliwość wyświetlania się grafiki:
- Wyświetl raz na sesję – wyświetla pop-up raz na jedną wizytę klienta w Twoim sklepie. Jeśli klient opuści Twój sklep zamykając kartę lub okno przeglądarki, oznacza to koniec sesji. Jeśli ponownie odwiedzi sklep, pop-up zostanie wyświetlony.
- Wyświetl raz na + filtr – ustaw ile razy na daną jednostkę czasu ma być wyświetlony pop-up, np. raz na 2 dni, raz na 2 tygodnie.
- W sekcji Śledzenie włączysz śledzenie parametrów niestandardowych i Google Analytics.

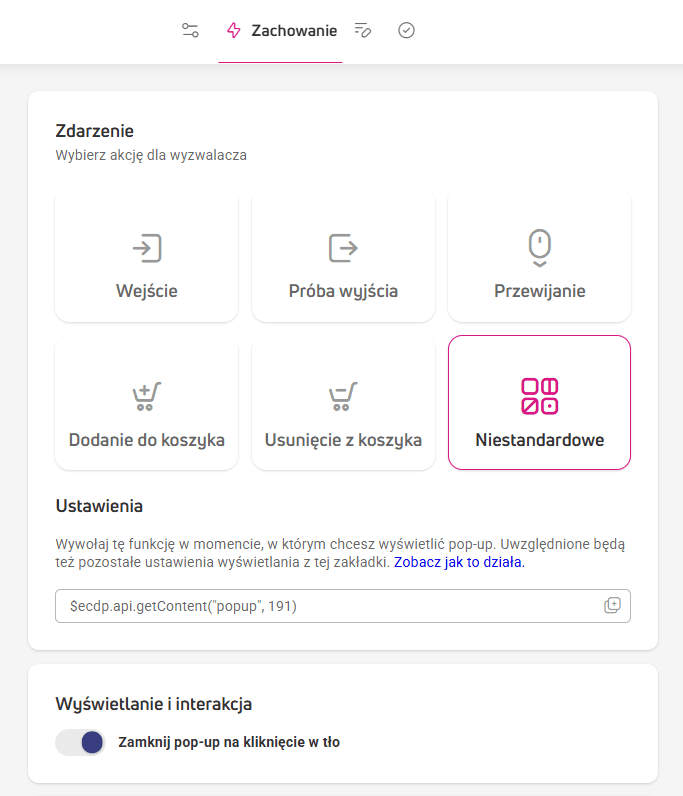
Etap 2: Zachowanie
Tutaj zdecydujesz, w jakiej sytuacji wyświetli się pop-up. W polu Zdarzenie wybierz jedną lub kilka z pięciu akcji:
- Wejście – pop-up wyświetli się przy wejściu użytkownika na stronę.
- Próba wyjścia – pop-up wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – pop-up pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony w proc.), którego minięcie wywoła pop-up.
- Dodanie do koszyka – pop-up wyświetli się, gdy użytkownik doda rzecz do koszyka.
- Usunięcie z koszyka – pop-up wyświetli się po usunięciu dowolnego produktu z koszyka.
- Zdarzenie niestandardowe – pop-up wyświetli się w wyniku wykonania jakiejś akcji przez użytkownika w Twoim sklepie, np. kliknięcia przycisku lub linku, zamiast od razu po wejściu na stronę. Aby skorzystać ze zdarzenia niestandardowego, trzeba wykonać kilka dodatkowych kroków. Instrukcję znajdziesz w sekcji Jak skonfigurować zdarzenie niestandardowe.

W sekcji Wyświetlanie i interakcja włączysz opcję zamykania pop-upu na kliknięcie tła.
W polu Warunki ustawisz dodatkowe wymogi, które doprecyzują moment wyświetlania pop-upów:
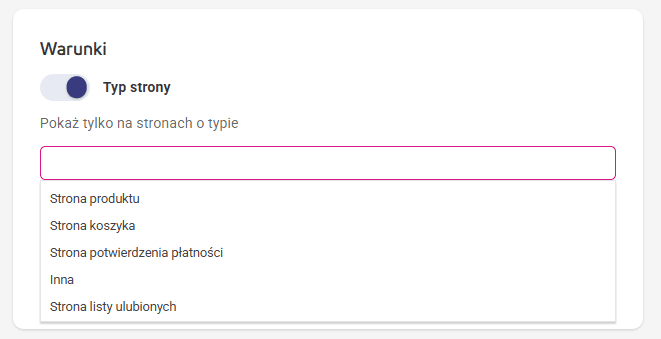
- Typ strony – kliknij wyświetlone okno i wybierz typ podstrony, na której ma się pojawić tworzony pop-up, np. strona produktu, koszyka lub potwierdzenia płatności.

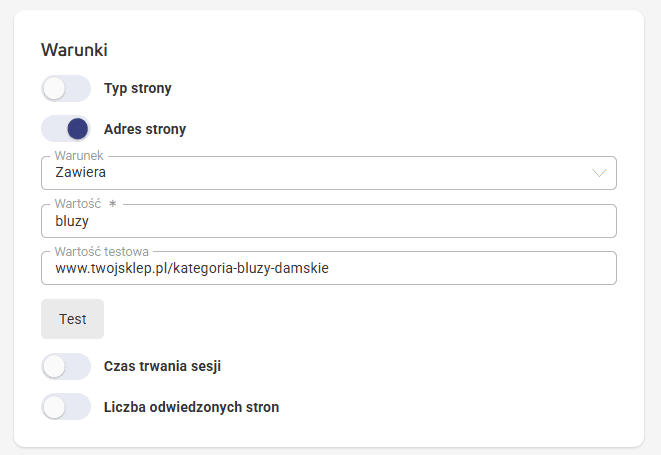
- Adres strony – pojawią się trzy filtry, z pomocą których ustawisz adres docelowej strony lub stron dla pop-upa:
- Warunek – wybierz opcję: równa się, rozpoczyna się, zawiera lub wyrażenie regularne. Opcja wyrażenie regularne otwiera okno na wprowadzenie maksymalnie 10 wyrażeń regularnych.
- Wartość – wprowadź wyrażenie, liczbę, słowo kluczowe, które jest zawarte w adresie strony
- Wartość testowa – wprowadź adres strony lub podstrony, na której chcesz przetestować pop-up. Po wprowadzeniu kliknij Test i sprawdź, czy pop-up pojawił się na stronie.

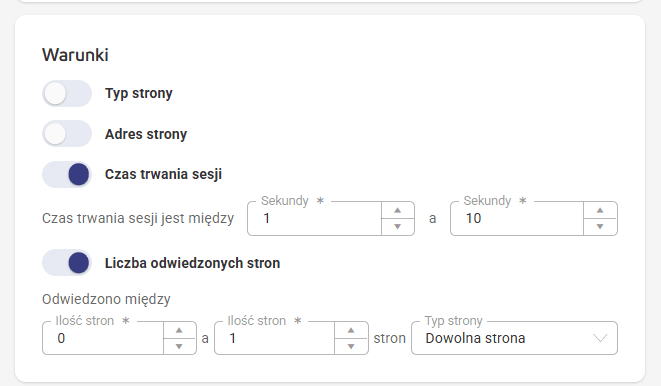
- Czas trwania sesji – ustaw przedział czasowy, po którym wyświetli się pop-up, gdy użytkownik wejdzie na stronę, np. między 3 a 5 sekund.
- Liczba odwiedzonych stron – ustaw liczbę stron, po których ma się wyświetlić pop-up. Wskaż również typ strony, jakie musiał odwiedzić użytkownik, aby pop-up został wyświetlony: dowolna strona, strona produktu, strona koszyka, strona potwierdzenia płatności.

W polu Odbiorcy zawęzisz liczbę odbiorców, którym zostanie wyświetlony pop-up.
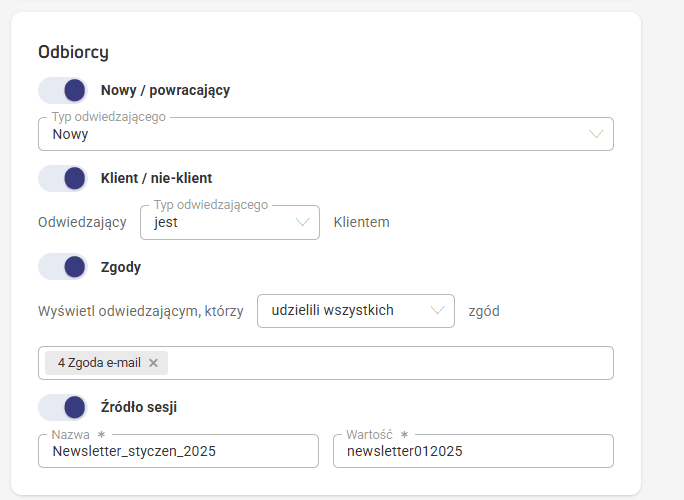
- Nowy / powracający – wybierz typ użytkownika z rozwijanej listy.
- Klient / nie-klient – wybierz, czy pop-up ma być wyświetlony aktualnym klientom Twojego sklepu, czy wyłącznie osobom, które nie są jeszcze Twoimi klientami.
- Zgody – zdecyduj, ile i jakich zgód muszą udzielić odbiorcy, żeby można było im wyświetlać pop-up. Możesz wybrać jedną lub wiele zgód:
- Wyświetl odwiedzającym, którzy udzielili wszystkich zgód – pop-up zobaczą odwiedzający, którzy udzielili wszystkich wybranych przez Ciebie zgód.
- Wyświetl odwiedzającym, którzy nie udzielili zgód – pop-up zobaczą odwiedzający, którzy nie udzielili żadnej z wybranych przez Ciebie zgód.
- Wyświetl odwiedzającym, którzy udzielili dowolnych zgód – pop-up zobaczą odwiedzający, którzy udzielili jednej z wybranych przez Ciebie zgód.
- Źródło sesji – wskaż, skąd mają przyjść klienci, którym wyświetli się pop-up, np. konkretny kanał społecznościowy, wyszukiwarka, artykuł linkujący na stronę z pop-upem. Możesz też podać znacznik UTM konkretnej kampanii marketingowej.

Etap 3: Treść
Do projektowania bannerów służy edytor. Takiego samego edytora używasz w ECDP do tworzenia e-maili, formularzy i bannerów.
Jeśli to Twoja pierwsza styczność z edytorem w platformie ExpertSender, dokładny opis jego funkcji oraz bloków treści znajdziesz w artykule: Jak działa edytor treści?
W edytorze stworzysz również pop-up z zawartością koszyka lub z rekomendacjami. Szczegółowy opis znajdziesz w tym artykule: Koszyk i rekomendacje w treściach – konfiguracja krok po kroku.
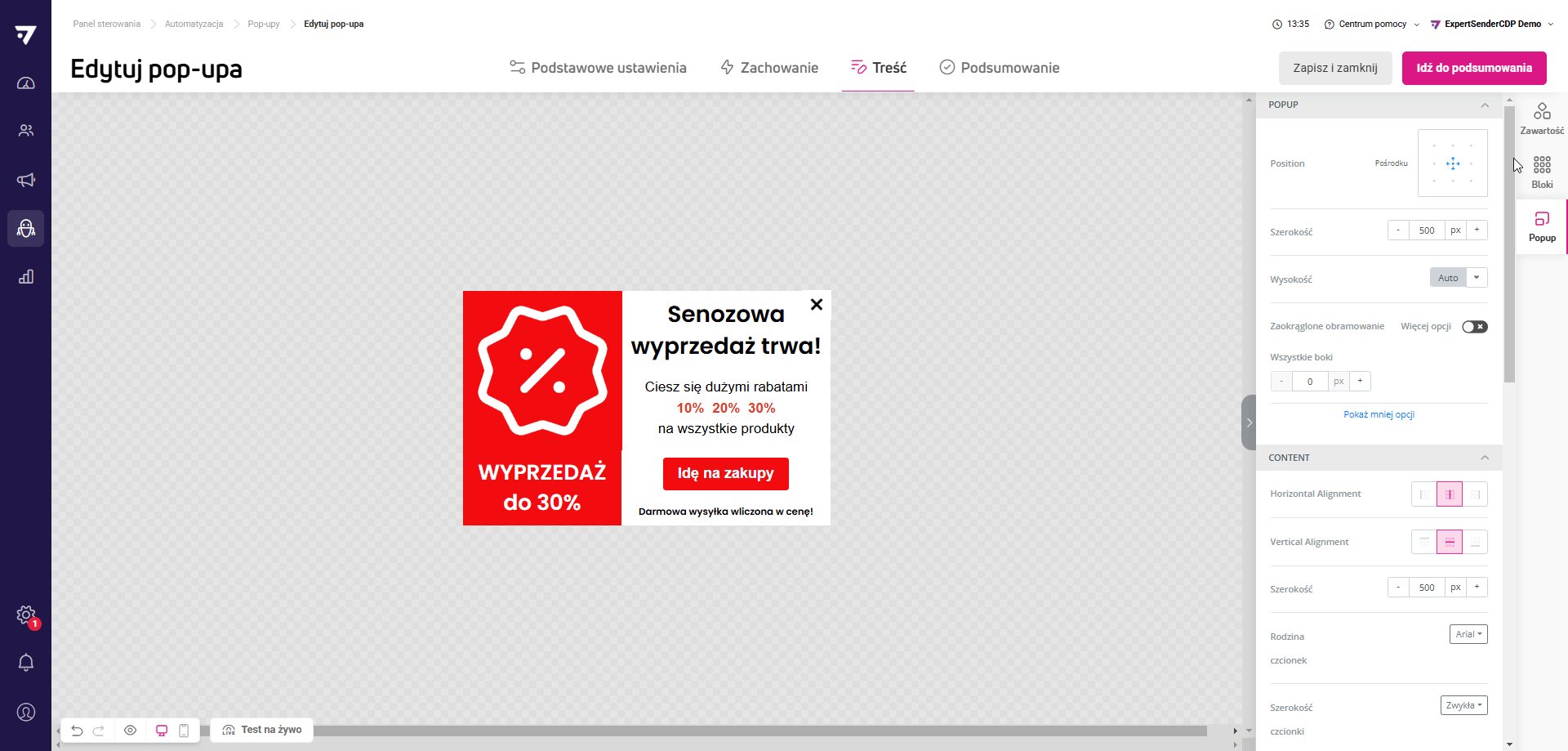
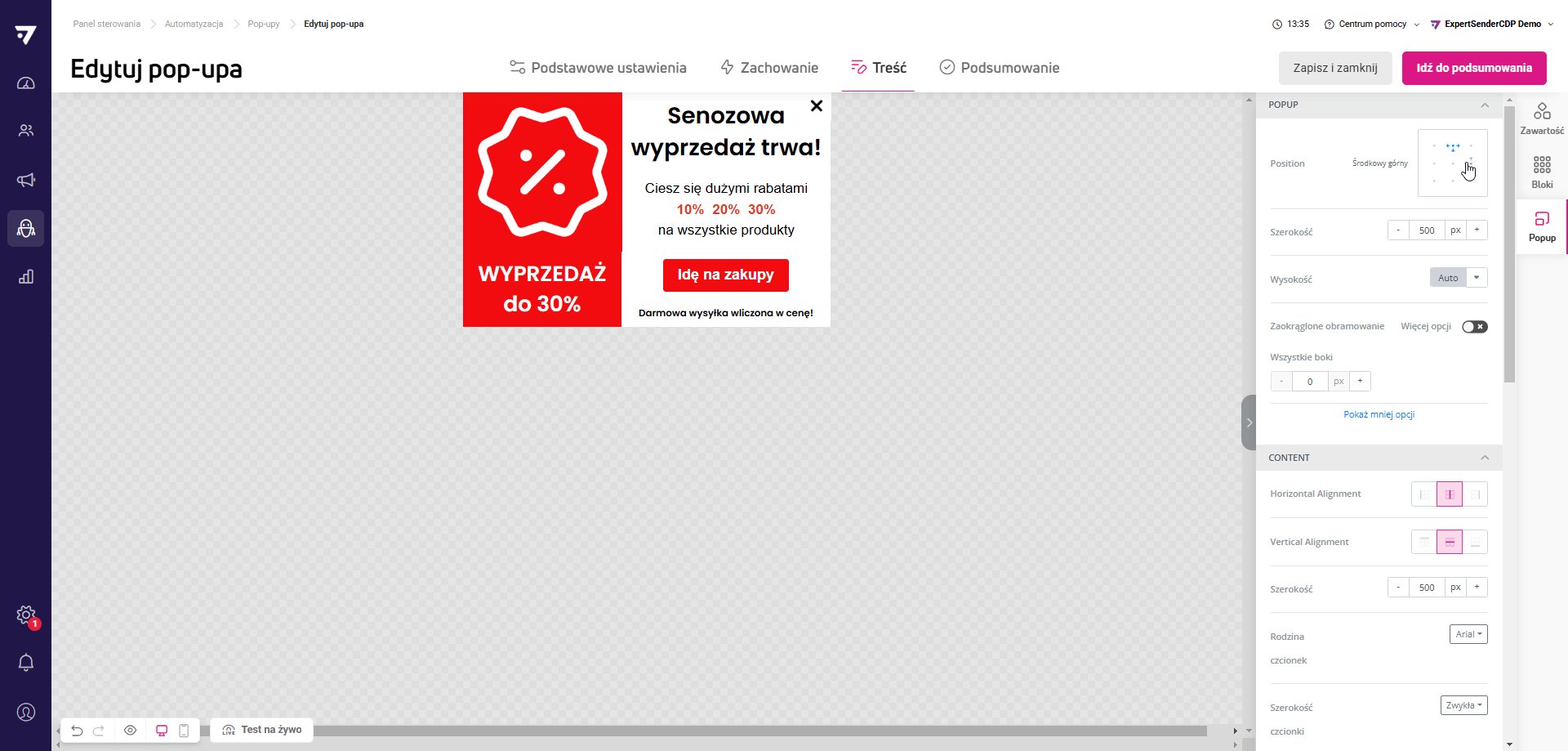
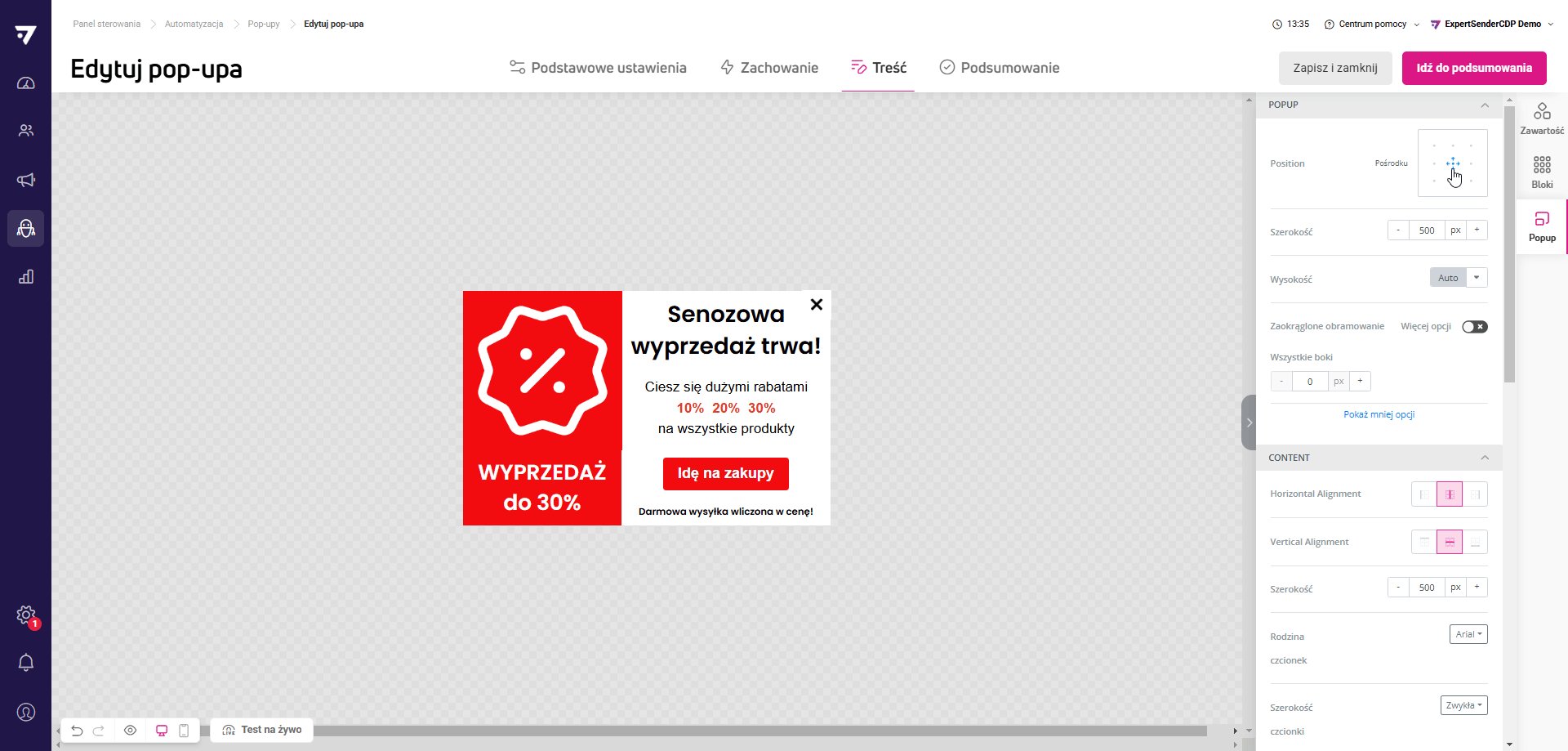
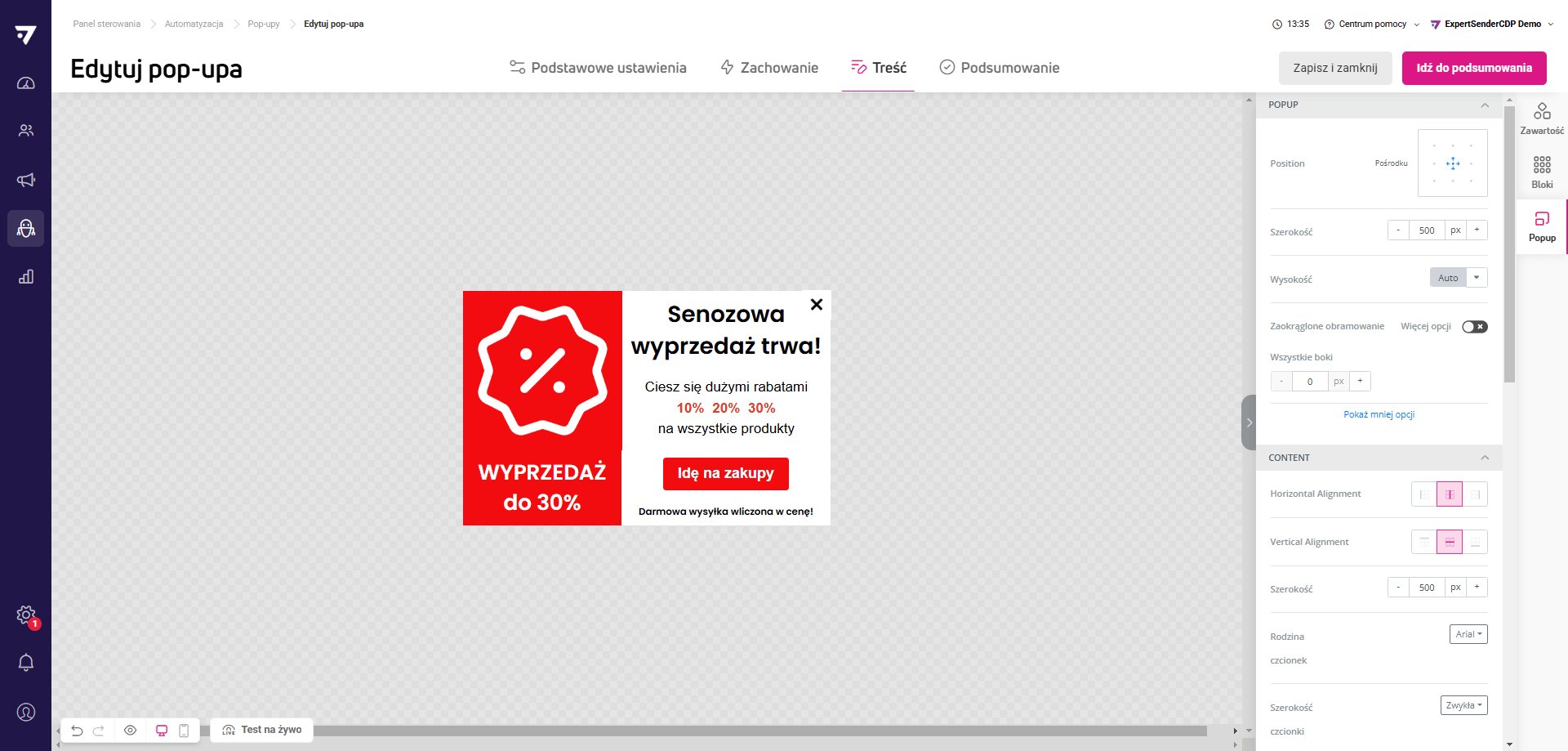
Zakładka „Pop-up”
W zakładce ustawisz, w którym miejscu pop-up wyświetli się na ekranie komputera, telefonu bądź tabletu oraz przetestujesz jak pop-up prezentuje się na Twojej stronie.
W sekcji Pop-up ustawisz
- Pozycję pop-upu na stronie.
- Jego Szerokość, w pikselach, procentach lub automatyczną.
- Zdecydujesz, czy pop-up ma mieć zaokrąglone rogi.

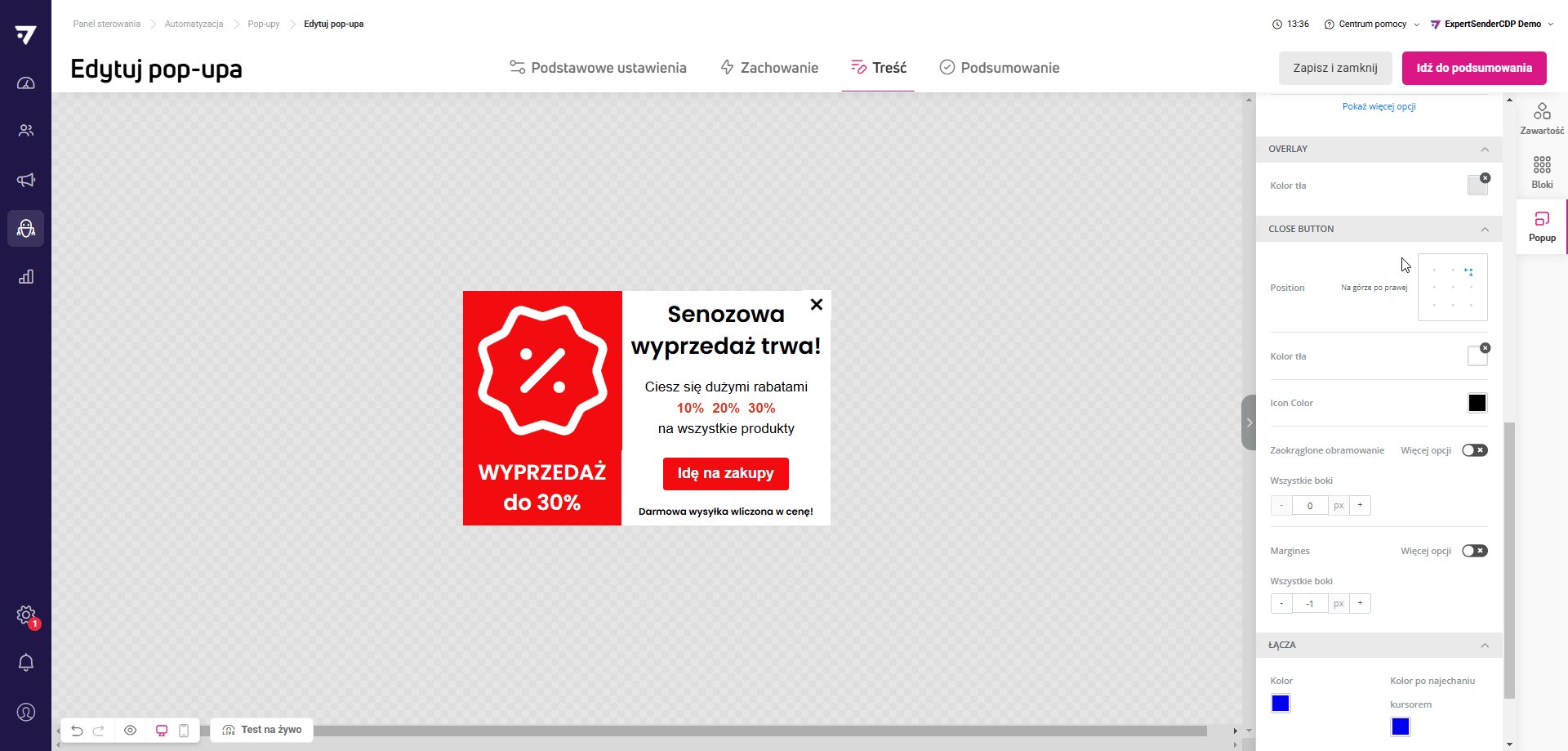
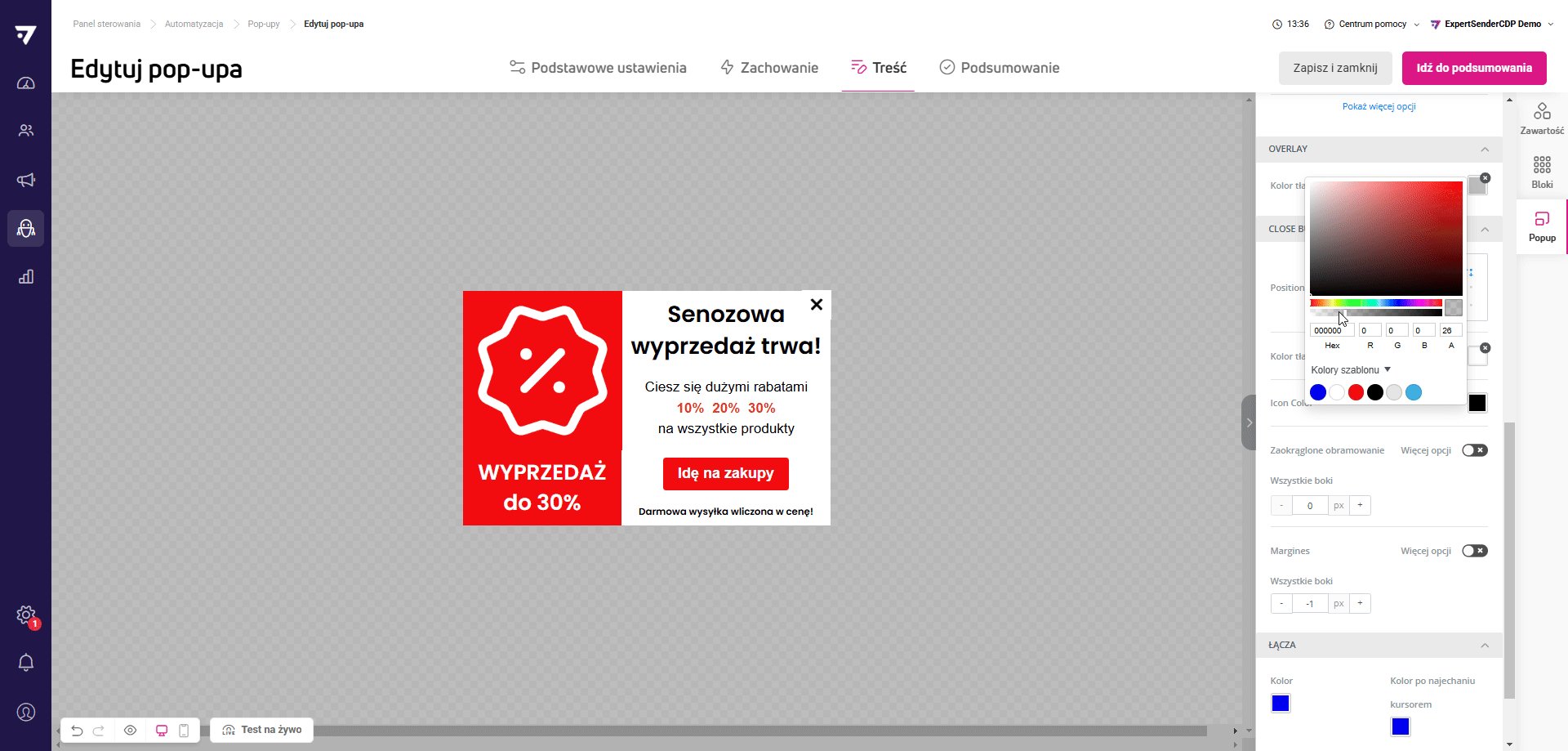
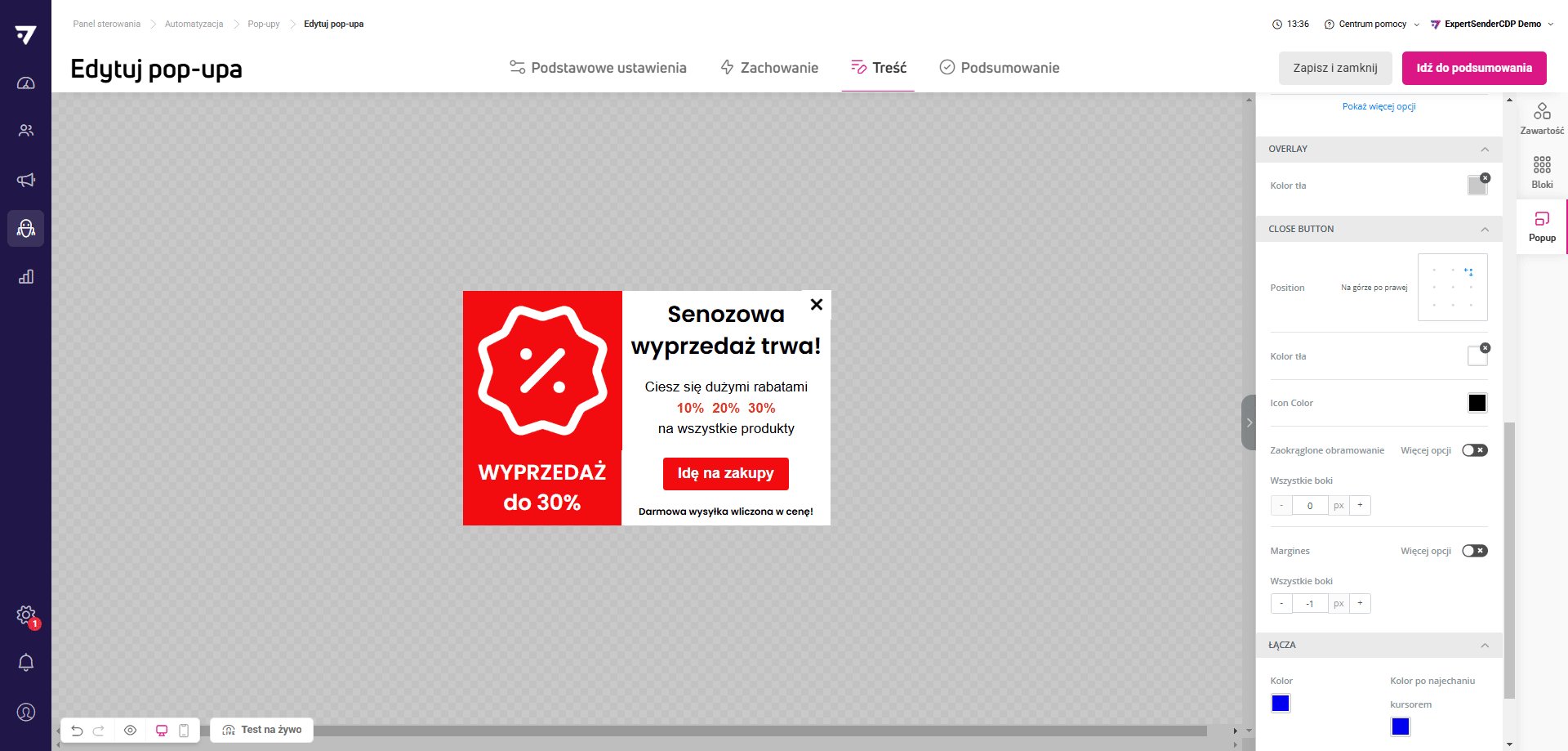
W następnych sekcjach ustawisz:
- Content – wygląd i położenie treści wyświetlanych w pop-upie.
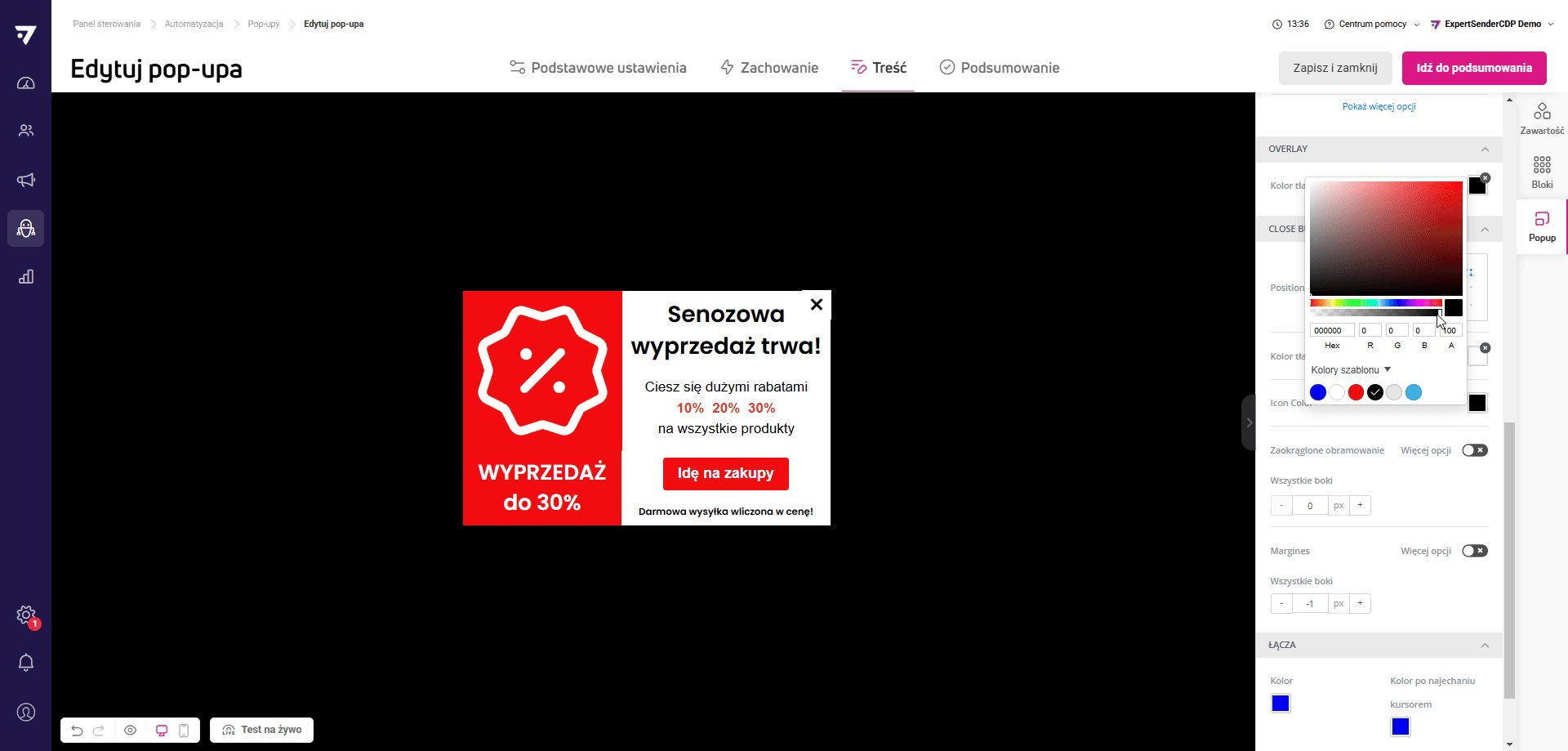
- Overlay – kolor tła widocznego za pop-upem.
- Close buton – umiejscowienie i wygląd przycisku zamykania, widocznego na pop-upie.
- Łącza – kolor, podkreślenie i zmiana wyglądu linków po najechaniu kursorem.

Etap 5: Podsumowanie
To ostatni etap tworzenia pop-upów. Tutaj sprawdzisz, jak wyświetla się Twój pop-up na ekranie komputera i na urządzeniu mobilnym. Kliknij ikonę Desktop i Mobile, aby przełączać między widokami.
Po lewej stronie znajdziesz listę kontrolą z elementami niezbędnymi do publikacji pop-upa na twojej stronie.:
- Na zielono podświetlamy elementy wprowadzone prawidłowo.
- Na czerwono – elementy wymagające poprawy. Poprawisz je klikając ikonę ołówka.
- Pomarańczowe oznaczenie dodajemy przy elementach, które mogą działać lepiej, ale poprawki nie są konieczne do wyświetlenia pop-upa.
- Kolorem niebieskim oznaczane są sugestie jak ulepszyć treść pod kątem marketingowym.
Na tym etapie masz możliwość zapisania stworzonego pop-upa na później lub jego uruchomienia:
- Zapisz i zamknij – przycisk ten zapisze wiadomość jako szkic i przeniesie Cię do listy e-maili w panelu kontrolnym.
- Aktywuj – kliknięcie przycisku spowoduje publikację pop-upa na Twojej stronie.
Jak skonfigurować zdarzenie niestandardowe
Zdarzenie niestandardowe ma postać funkcji: $ecdp.api.getContent(type, id, maxWaitTime).
Zawiera ona trzy parametry odnoszące się do treści, którą chcesz wyświetlić. Są to:
- type – wmagany – oznacza typ treści, np. banner.
- id – wymagany – oznacza identyfikator konkretnej treści, którą chcesz wyświetlić. ID znajdziesz w Automatyzacja > Pop-upy > kolumna ‘ID’.
- maxWaitTime – opcjonalny – określa przez jaki czas system będzie próbował wyświetlić banner po wykonaniu akcji przez użytkownika. Zakres czasowy to 0-10 000 milisekund (domyślnie jest to 0 ms).
Aby zdarzenie niestandardowe zadziałało poprawnie i pop-up wyświetlił się na pożądaną akcję, poczekaj, aż nasz skrypt śledzący się załaduje.
Sprawdzisz to korzystając z funkcji: $ecdp.helpers.websiteIsReady
Dodaj zdarzenie niestandardowe w kodzie HTML strony
Możesz podpiąć funkcję do konkretnego elementu na stronie, np. przycisku lub linku. Dzięki temu banner wyświetli się automatycznie po kliknięciu tego elementu.
Poniżej znajdziesz dwa przykłady. W obu przypadkach wykorzystywana jest metoda getContent, która uruchamia banner o wskazanym ID.
Przykład 1: Przycisk
<button id="myButton">Otwórz pop-up</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
$ecdp.api.getContent("popup", 586);
});
</script>Przykład 2: Link
<a href="#" id="popupLink">Otwórz pop-up</a>
<script>
document.getElementById("popupLink").addEventListener("click", function(event) {
event.preventDefault(); // Zapobiega domyślnej akcji linku
$ecdp.api.getContent("popup", 586);
});
</script>W obu przypadkach funkcja:
- „nasłuchuje” kliknięcia,
- po kliknięciu uruchamia banner o ID 586.
Upewnij się, że wybrany banner ma status Aktywny, w przeciwnym razie nie zostanie wyświetlony.
Przykład 3: Sprawdzanie czy skrypt został załadowany przed uruchomieniem pop-upu
// Check if ECDP script is ready and trigger pop-up
if ($ecdp.helpers.websiteIsReady) {
// Website is ready, trigger the pop-up
$ecdp.api.getContent("popup", 586);
} else {
// ECDP script not ready yet, wait and check periodically
const checkReady = setInterval(() => {
if ($ecdp.helpers.websiteIsReady) {
$ecdp.api.getContent("popup", 586);
clearInterval(checkReady);
}
}, 100);
}Dodaj zdarzenie niestandardowe w edytorze drag&drop
Jeśli nie chcesz edytować kodu swojej strony bezpośrednio, możesz skorzystać z bloku treści HTML w edytorze drag&drop. Skorzystanie z tej metody wymaga użycia kodu JavaScript.
W edytorze drag&drop:
- Znajdź i dodaj blok HTML.
- Wstaw w nim kod JavaScript z przykładów powyżej.
- Dostosuj ID elementów i parametry banneru do swoich potrzeb.
Ważne informacje
- Banner zostanie załadowany dopiero po wywołaniu funkcji.
- Zostanie wyświetlony tylko raz na odsłonę wybranej strony, dla tej samej kombinacji parametrów type i ID.
- Zdarzenie niestandardowe działa tylko dla bannerów o statusie Aktywny.
Dodaj zdarzenie niestandardowe za pomocą Google Tag Manager
Jeśli nie chcesz edytować kodu swojej strony ręcznie, możesz użyć Google Tag Managera, żeby dodać zdarzenie niestandardowe. To rozwiązanie sprawdzi się, jeśli korzystasz z GTM i chcesz użyć zdarzenia niestandardowego bez pomocy programisty.
Żeby skorzystać z tego sposobu, musisz mieć konto w Google Tag Manager połączone z Twoim sklepem.
Utwórz tag ze zdarzeniem niestandardowym wywołującym banner
- Przejdź do narzędzia Google Tag Manager.
- Przejdź do kontenera, który jest połączony ze stroną, na której umieścisz kod.
- Przejdź do zakładki Tagi.
- Kliknij Nowy, żeby utworzyć nowy tag.
- Nadaj tagowi nazwę, np. ‘Zdarzenie niestandardowe – kliknięcie linku’ a następnie kliknij Konfiguracja tagu.
- Wybierz Niestandardowy kod HTML.
- W sekcji HTML wstaw funkcję ze zdefiniowanymi parametrami type i id, np.: $ecdp.api.getContent(“banner”, 586); Parametry wskazują, którą treść stworzoną w ECDP wywoła kliknięcie linku.
Ustal, kiedy tag ma się uruchomić
- Przejdź do sekcji Reguły (triggers), w której konfigurujesz zasadę, według której zostanie wywołany tag.
- Wybierz z listy regułę Kliknięcie – Wszystkie elementy.
- W sekcji Reguła aktywuje się dla zaznacz opcję Niektóre kliknięcia.
- W sekcji Aktywuj tę regułę, gdy wystąpi zdarzenie i wszystkie z poniższych warunków będą spełnione:
- w pierwszym polu wybierz Click Text.
- w drugim polu ustaw warunek równa się.
- W ostatnim polu wpisz tekst, którego kliknięcie ma wyświetlić banner.
- Zapisz wprowadzone zmiany.
Jeśli nie widzisz zmiennej Click Text w rozwijanym menu, upewnij się, że jest aktywna:
- Przejdź do zakładki Zmienne.
- Kliknij Skonfiguruj.
- W sekcji Kliknięcia zaznacz Click Text.
Sprawdź, czy tag działa
- Przetestuj, czy kod został dodany prawidłowo – kliknij Podgląd w prawym górnym rogu ekranu.
- Następnie przejdź na swoją stronę i kliknij tekst, pod który podpięta jest funkcja wywołująca banner.
- Wróć do okna podglądu i sprawdź, czy utworzony tag został wywołany.
- Zamknij okno podglądu i kliknij Publikuj.
Jak przetestować na żywo prośbę o zgodę wywołaną przez zdarzenie niestandardowe?
Funkcja musi zostać wywołana w przeglądarce również wtedy, gdy chcesz przetestować prośbę ze zdarzeniem niestandardowym za pomocą opcji „Test na żywo”:
- Przejdź na stronę swojego sklepu i uruchom funkcję Zbadaj (Inspect):
- za pomocą klawiatury, wybierając F12,
- lub klikając prawym przyciskiem myszy wybierz ją z menu podręcznego.
- Wybierz zakładkę Console.
- Wpisz lub wklej skopiowaną funkcję z parametrami prośby.
- Naciśnij Enter, aby uruchomić skrypt.
- Spowoduje to wywołanie prośby bezpośrednio z konsoli, co jest konieczne do aktywacji zdarzenia niestandardowego.