Warunki wyświetlania: jak personalizować treści w edytorze drag & drop
Warunki wyświetlania pozwalają kontrolować, kiedy określone treści pojawiają się w wiadomości e-mail, bannerach lub pop-upach. Używając danych klienta — takich jak historia zakupów, lokalizacja lub status lojalnościowy — możesz dynamicznie dostosowywać wiadomości bez konieczności posiadania wiedzy technicznej.
Na przykład:
- Jeśli klient posiada członkostwo VIP, pokaż mu ekskluzywny rabat.
- Jeśli nie dokonywał niedawno zakupów, wyróżnij popularne produkty.
Dzięki temu każdy odbiorca widzi najbardziej odpowiednie dla siebie treści, co poprawia zaangażowanie i personalizację.
Jak działają warunki wyświetlania?
Warunki wyświetlania używają prostej logiki if-then (jeśli-to), aby określić, jakie treści powinny być wyświetlane. Oto kluczowe struktury:
Warunek IF
Instrukcja IF sprawdza, czy warunek jest spełniony. Jeśli tak, wyświetlana jest określona treść.
Przykład:
@if (Model.CustomerAttribute(\"MembershipLevel\") == \"VIP\")
{
Twój ekskluzywny kod rabatowy dla VIP:
@(Model.UseDiscountCode(discountCodeSetId))
}
Jeśli poziom członkostwa klienta to VIP, otrzymuje kod rabatowy.
Warunek ELSE IF
Instrukcja ELSE IF definiuje alternatywny warunek, gdy pierwszy nie jest spełniony.
Przykład:
@if (!string.IsNullOrEmpty(Name))
{
<p>Cześć @Model.CustomerFirstName</p>
}
else
{
<p>Cześć!</p>
}
Jeśli klient ma status „Lojalny”, otrzymuje kod rabatowy. W przeciwnym razie widzi baner z rekomendacjami produktowymi.
Warunek ELSE
Instrukcja ELSE działa jako rezerwowa, gdy żaden z poprzednich warunków nie jest spełniony.
Przykład:
@if (condition1)
{
Treść dla warunku1
}
@else
{
Treść, gdy żaden warunek nie jest spełniony
}
Jak dodać warunek wyświetlania?
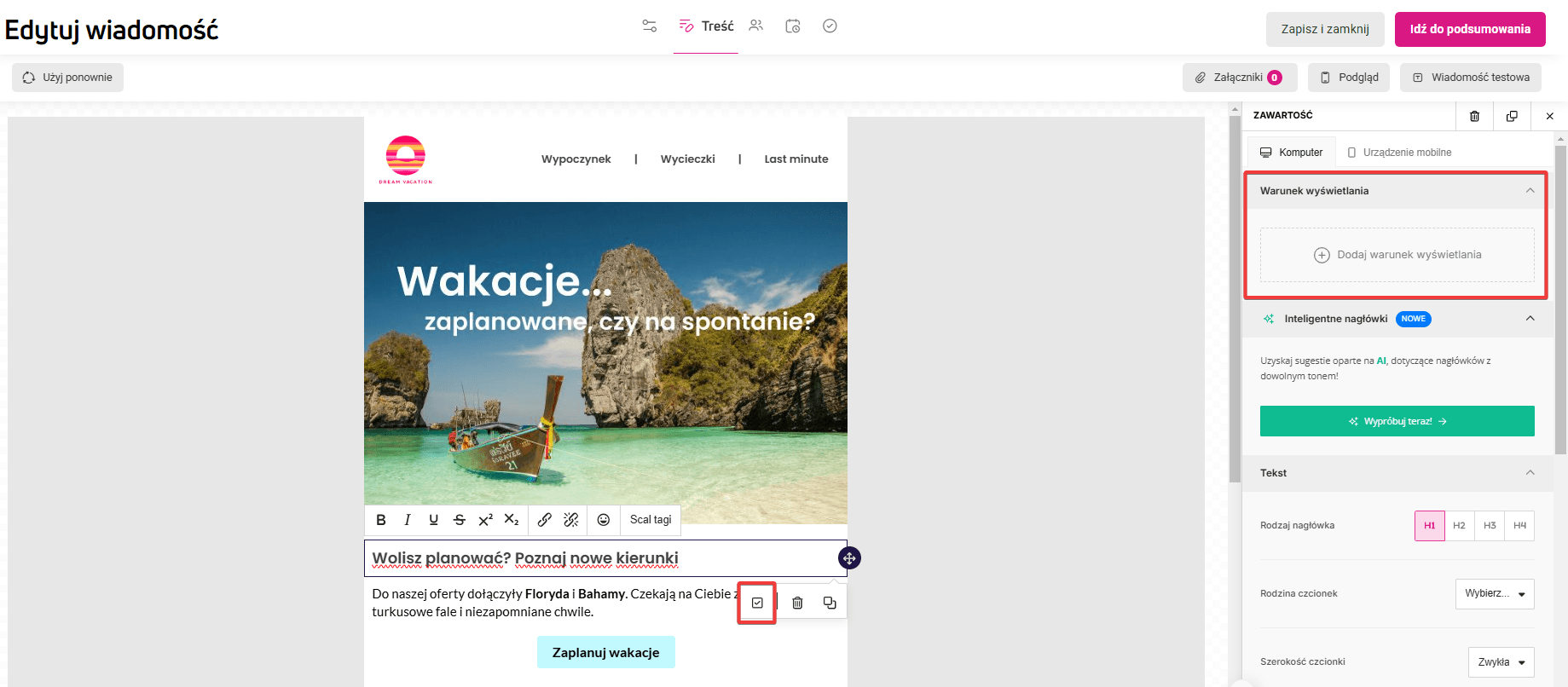
- kliknij blok, do którego chcesz dodać warunek.
- Następnie kliknij checkbox widoczny w menu podręcznym lub sekcję Dodaj warunek wyświetlania w menu po prawej stronie.

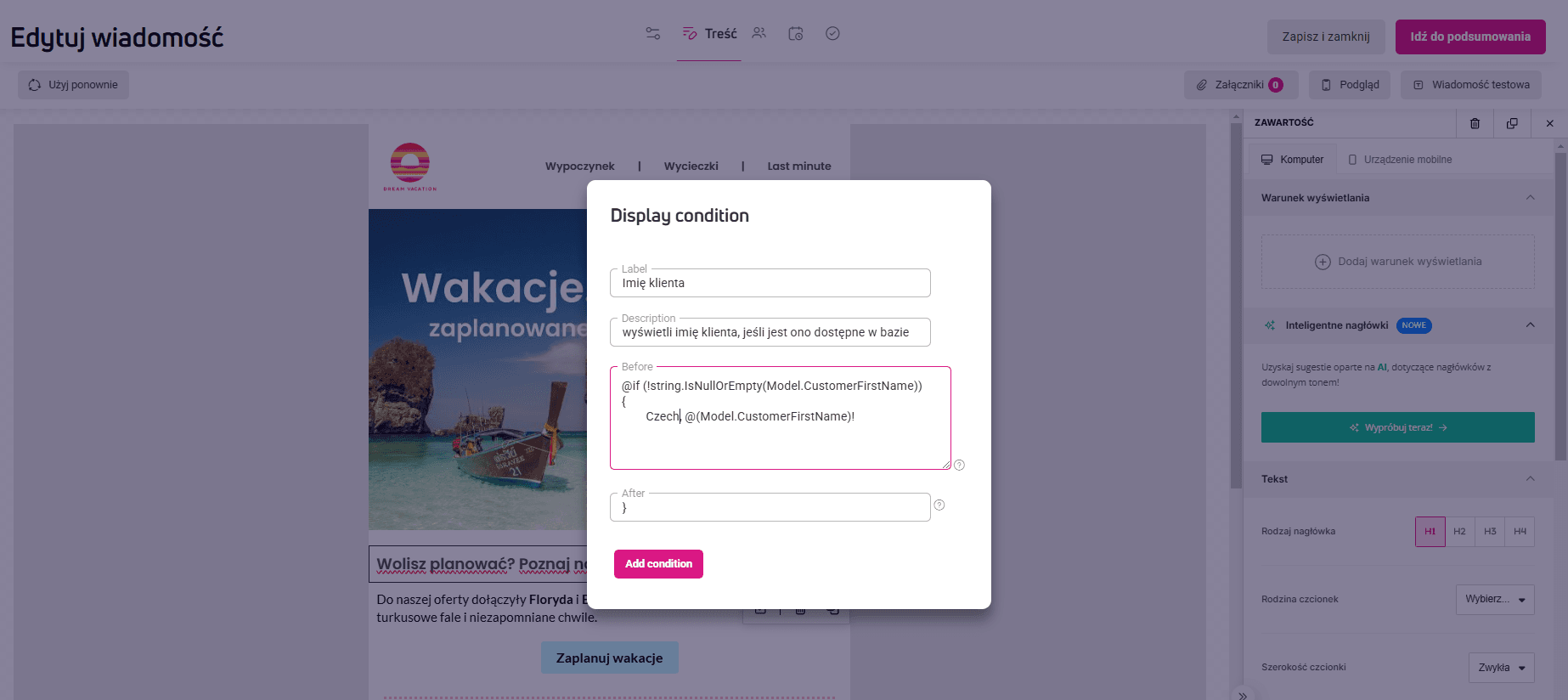
- Podaj nazwę i opis warunku.
- W oknie Before podaj składnię warunku. MOzesz skorzystać z przykładów poniżej. Jeśli chcesz skorzystać z treści dynamicznej, pełną listę znajdziesz w tym artykule: Czym są treści dynamiczne?

- W polu After wpisz nawias zamykający ’}”. Jeśli ten sam nawias widzisz w oknie 'Before’, usuń go.
- Zapisz warunek.
Przykłady użycia
Personalizacja na podstawie imienia klienta
Jeśli imię klienta jest dostępne, wyświetl je w wiadomości e-mail:
@if (!string.IsNullOrEmpty(Model.CustomerFirstName))
{
Cześć, @(Model.CustomerFirstName)!
}
Dynamiczne wyświetlanie szczegółów koszyka
Jeśli klient ma produkty w koszyku, pokaż odpowiednie komunikaty:
@{
var newProductsArray = Model.GetCurrentCart(8)?.ToArray();
int numberOfNewProducts = 1;
}
<p>Liczba produktów w koszyku: @numberOfNewProducts</p>
@if (numberOfNewProducts == 1)
{
<p>Masz 1 produkt w koszyku.</p>
}
@if (numberOfNewProducts > 1)
{
<p>Masz @numberOfNewProducts produktów w koszyku.</p>
}
Pomaga to personalizować przypomnienia o porzuconym koszyku lub możliwości dodatkowej sprzedaży.
Gdzie można stosować warunki wyświetlania?
Ta opcja działa nie tylko w wiadomościach e-mail, ale również w:
- Pop-upach: pokazuj różne komunikaty w zależności od zachowania użytkownika.
- Bannerach: wyświetlaj promocje dla określonych segmentów klientów.
- Formularzach: personalizuj pola formularza na podstawie danych użytkownika.
Używając warunków wyświetlania, możesz dynamicznie dostosowywać treści, zwiększając zaangażowanie użytkowników. Bez względu na to, czy pokazujesz spersonalizowane powitania, ekskluzywne oferty czy przypomnienia o porzuconym koszyku, te proste zasady logiczne sprawiają, że Twoje kampanie stają się skuteczniejsze.