Stwórz pop-up na swoją stronę
Pop-up to okno z grafiką, która wyświetla się odwiedzającym Twoją stronę. Z pomocą pop-upów możesz informować klientów o trwającej promocji, nowościach lub zachęcać do zapisu na newsletter.
Tutaj dowiesz się jak stworzyć pop-up i wyświetlić go na stronie swojego sklepu w dowolnym miejscu.
Wymagania
Zanim zaczniesz tworzyć pop-up, upewnij się, że:
- Śledzenie stron (Web Tracking) jest poprawnie skonfigurowane,
- Masz przygotowane grafiki, zdjęcia, teksty i linki prowadzące na Twoją stronę.
Jak stworzyć pop-up?
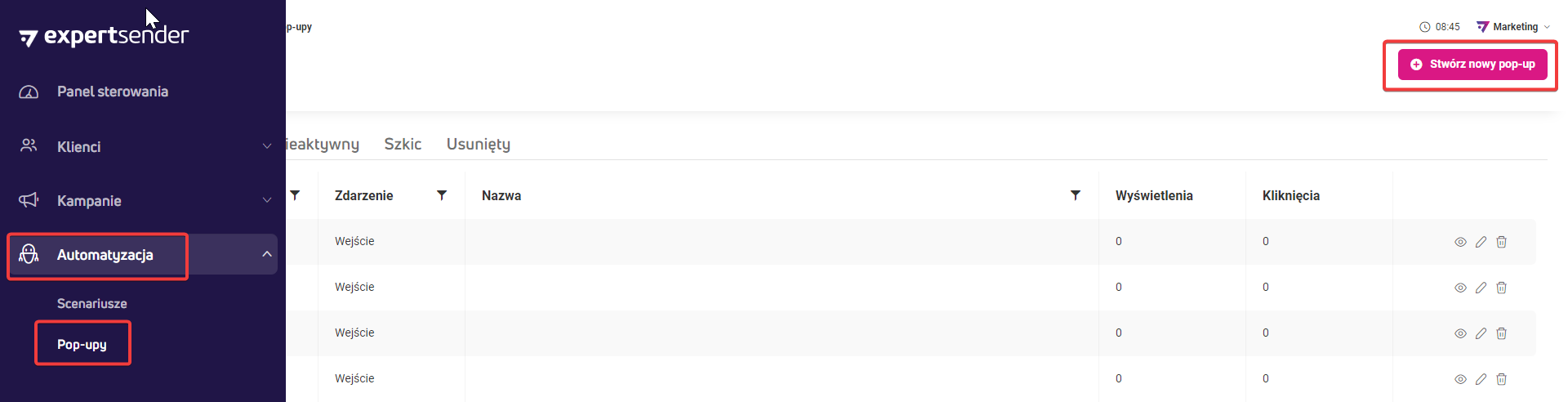
W ExpertSender masz do dyspozycji prosty kreator, dzięki któremu sprawnie stworzysz skuteczny pop-up. W menu bocznym, kliknij sekcję Automatyzacja, a następnie przejdź do podsekcji Pop-upy. Na górze po prawej stronie kliknij przycisk Stwórz nowy pop-up.

Jesteś teraz w edytorze pop-upów. Na górnej listwie widzisz kroki, jakie musisz wykonać, żeby stworzyć pop-up. Etap, na którym obecnie się znajdujesz, podkreślony jest kolorową linią. Możesz dowolnie przechodzić między etapami, klikając je.
Etap 1: Podstawowe ustawienia
Uzupełnij pola. Nadaj nazwę tworzonemu pop-upowi, która pojawi się w raporcie. Pomyśl nad nazwą, która ułatwi ci wyszukiwanie pop-upu i odczyt oraz analizę danych.
Wybierz z rozwijanego menu adres strony, na której ma się on pojawiać.
Wybierz datę rozpoczęcia i zakończenia wyświetlania się pop-upu. Ustaw też odpowiednią częstotliwość wyświetlania się grafiki – dobierz ją do charakteru twojego sklepu i rodzaju komunikatu. Dla ofert ograniczonych czasowo możesz np. wybrać częstotliwość ‘raz na sesję’ lub codziennie.
Etap 2: Zachowanie
Zdecyduj, w jakiej sytuacji wyświetli się pop-up. W polu Zdarzenie, wybierz jedną lub kilka z pięciu akcji:
- Wejście – pop-up wyświetli się, gdy użytkownik wejdzie na stronę.
- Próba wyjścia – pop-up wyświetli się, gdy użytkownik wyjedzie kursorem poza okno strony sklepu.
- Przewijanie – pop-up pokaże się, gdy użytkownik zacznie przewijać stronę. Ustaw próg (głębokość przewijania strony wyrażona w procentach), którego minięcie wywoła pop-up.
- Dodanie do koszyka – pop-up wyświetli się, gdy użytkownik doda rzecz do koszyka.
- Usunięcie z koszyka – pop-up wyświetli się po usunięciu dowolnego produktu z koszyka.
W polu Warunki ustawisz dodatkowe wymogi, które doprecyzują moment wyświetlania pop-upu. Może to być konkretny typ stron, strony zawierający określony zwrot lub słowo kluczowe, konkretny czas, jaki użytkownik spędził na stronie czy też liczba odwiedzonych stron.
W polu Odbiorcy zawęzisz grupę docelową, której wyświetli się pop-up, np. nowi lub powracający klienci, kupujący lub przeglądający stronę, klienci przychodzący z konkretnego źródła – tutaj wpisz, skąd przychodzą użytkownicy, możesz też podać znacznik UTM konkretnej kampanii marketingowej.
Etap 3: Treść
Jesteś w edytorze graficznym, tu opracujesz wygląd i treść pop-upu. Pop-up składasz z bloków – zdjęć, tekstów i modułów. Dodajesz je na zasadzie ‘przeciągnij i upuść’. Dokładny opis wszystkich funkcji edytora znajdziesz na stronie Jak działa edytor drag&drop?
Zacznij od stworzenia treści pop-upu:
- W panelu po prawej kliknij sekcję Bloki.
- Przeciągnij blok z wybraną liczbą kolumn na szare pole robocze widoczne pośrodku. Gdy klikniesz blok, w panelu pojawi się więcej wariantów do wyboru. Możesz też zwiększyć lub zmniejszyć liczbę kolumn dodając je w sekcji Właściwości kolumny, lub wybierając gotowy szablon z innym układem kolumn.
- Układaj bloki z kolumnami w dowolnej kolejności, jeden pod drugim, żeby stworzyć strukturę wiadomości.
- W panelu kliknij zakładkę Zawartość. Przeciągnij blok z wybranym rodzajem treści na pole robocze w dowolne miejsce w wybranym bloku. Chcesz dodać grafikę? Przeciągnij blok Obraz i upuść w kontenerze. Kliknij blok. W panelu po lewej pojawi się okno do wczytania grafiki z dysku, biblioteki lub dodania linku. Możesz tez skorzystać z generatora AI i stworzyć unikalną grafikę.
Teraz przejdź do ustawień wyglądu pop-upu i jego położenia na stronie:
- W panelu edytora kliknij zakładkę Pop-up.
- W sekcji Popup wybierz położenie wyskakującego okienka na stronie, jego szerokość i wysokość.
- W sekcji Content ustaw wyrównanie treści w pop-upie względem jego krawędzi, typ i kolor czcionki oraz kolor tła.
- W sekcji Overlay wybierzesz kolor tła, które pojawi się pod pop-upem. Dzięki niemu okno z formularzem jest lepiej widoczne i użytkownik łatwiej skupi uwagę na formularzu.
- W sekcji Close buton zdecydujesz o wyglądzie i umiejscowieniu przycisku zamykania okna z formularzem,
- W sekcji Łącza ustaw kolor i podkreślenie linków użytych w treści pop-upu.
Etap 4: Podsumowanie
To ostatni etap tworzenia pop-upów. Tutaj sprawdzisz, jak wyświetla się Twój pop-up na ekranie komputera i na urządzeniu mobilnym. Kliknij ikony Desktop i Mobile, aby przełączać między widokami.
Po lewej stronie znajdziesz listę kontrolą z elementami niezbędnymi do publikacji pop-upu na twojej stronie:
- Na zielono podświetlamy elementy wprowadzone prawidłowo.
- Na czerwono – elementy wymagające poprawy. Poprawisz je, klikając w ikonę ołówka.
- Pomarańczowe oznaczenie dodajemy przy elementach, które mogą działać lepiej, ale poprawki nie są konieczne do wyświetlenia pop-upu.
Po uzupełnieniu danych z listy kontrolnej opublikuj pop-up, klikając przycisk Aktywuj, znajdujący się w prawym górnym rogu ekranu.
Pop-up gotowy – dobra robota 🙂